大家好,這篇開始就開始來談後端表單常用到的元件吧~
原本的旅遊系列再來的頁面都是以layout為主
但是quasar的layout元件也差不多介紹完了
才發現一堆表單類的還沒介紹
所以先暫時喊卡
先來介紹實用的元件才是
關於旅遊系列如果有人想繼續看完剩下的功能的話
我可以之後再補上來~~
主要用來輔助處理輸入欄位錯誤,或是覺得基本的元件太單調
可以用field來為元件增加一些多樣性
能夠包進field的元件有 QInput, QSelect, QDatetime, QChipsInput
quasar在第一次使用元件前,需要到設定檔 /quasar.conf.js中引入才行
引入過後就可以不用再其他地方引入囉
framework: {
components: ['QField']
}
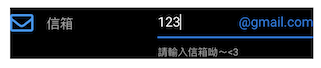
<q-field
label="信箱"
>
<q-input suffix="@gmail.com" v-model="model" />
</q-field>
label 設置標題文字
icon 設置標題的icon
icon-color 設置標題icon的顏色
helper 元件底下的輔助文字
error 設置變數來控制元件在錯誤時會變成紅色警示
error-label 錯誤時會顯示的文字
warning 設置變數來控制元件是否為警告狀態
warning-label 同error-label
count 顯示目前輸入多少文字
inset 用來為沒有icon/label的欄位留空
orientation 裡面的元件排列方向(水平 horizontal/垂直 vertical)
label-width 文字區塊的寬度(以12格寬來分)假設文字的寬度要和輸入一樣長 則設定為6
dark 使文字反白,適用在暗色背景下
好啦,今天週五,就不寫多了
大家happy去吧~~~XD
