var counter = 5,
r = 50;
for (var i =0;i<=counter;i++) {
var x = r * Math.cos(Math.PI/180*360/counter * i) + 50;
var y = r * Math.sin(Math.PI/180*360/counter * i) + 50;
ctx.lineTo(x,y);
}
ctx.stroke();

作法是用設定一個整數變數來計算要產生的多邊形
所以要先建立 counter數量、r圓半徑
再用 for 迴圈找出每個點 (x, y)
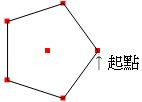
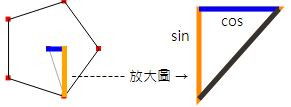
下圖用紅點代表
起點 (50, 50)
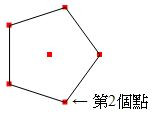
第2個點開始的 (x,y) 都用cos和sin計算
計算方式就像下圖找出 (x,y) 的位置
x = cos (360 / 多邊形數量)
y = sin (360 / 多邊形數量)
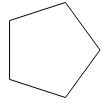
這是五邊形的做法
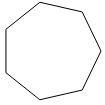
如果是六邊形、七邊形、...
作法一樣只需要改 counter 整數變數就可以了
var counter = 7;