透過上一篇,chatbot已經和bot channel registration設定好了,可以上綫了。
接下來需要做的就是設定對應的channel。
這篇將來看看最容易的channel,web control。看如何取得相關的資訊讓chatbot可以在任意網站上面出現。
channel代表不同類型的來源。例如FB、Slack、Telegram等。由於大部分的channel是和某一個平臺綁定,因此各個平臺設定方式有點不同,因此下一篇將會介紹常見的channel,FB。
有一種channel設定最簡單,也就是web control channel。這種channel本質上就是一個ifram,因此可以放在任意可以host html的地方。由於沒有牽扯到第三方,因此設定上最簡單。
要加入任何channel都會需要做2個事情:
在bot channel registration加入channel
在對應的channel平臺做設定
在bot channel registration加入channel
首先,進入azure的portal,然後開啓上一篇建立的channel registration服務。
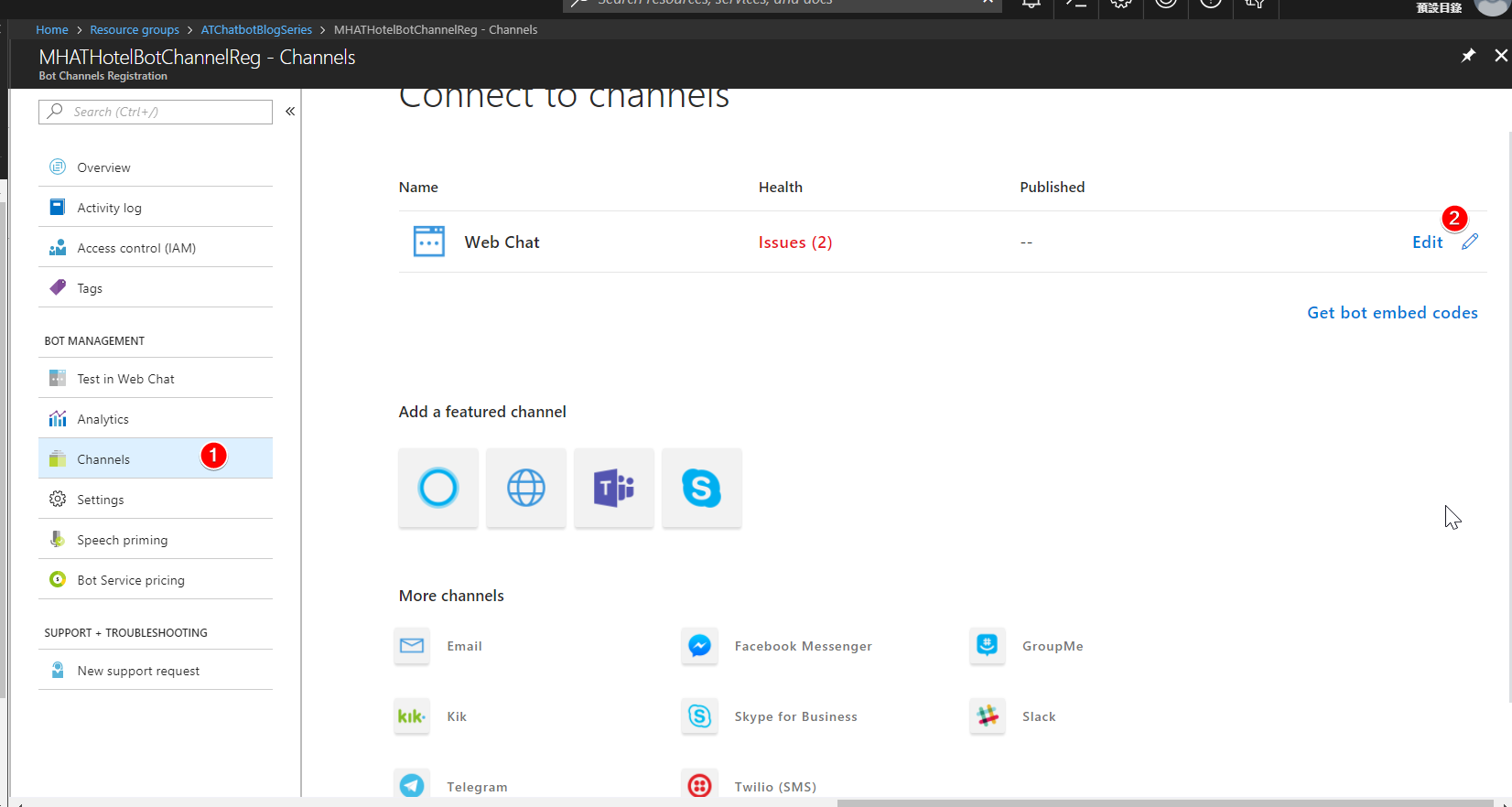
開啓channel registration之後,選擇:
Channels
預設有增加web control的channel,可以從右邊的edit來取得一些相關資訊
調整web control channel的資訊
在右邊下半部則是可以加入其他的channel。之後介紹加入FB chanenl將會使用到。
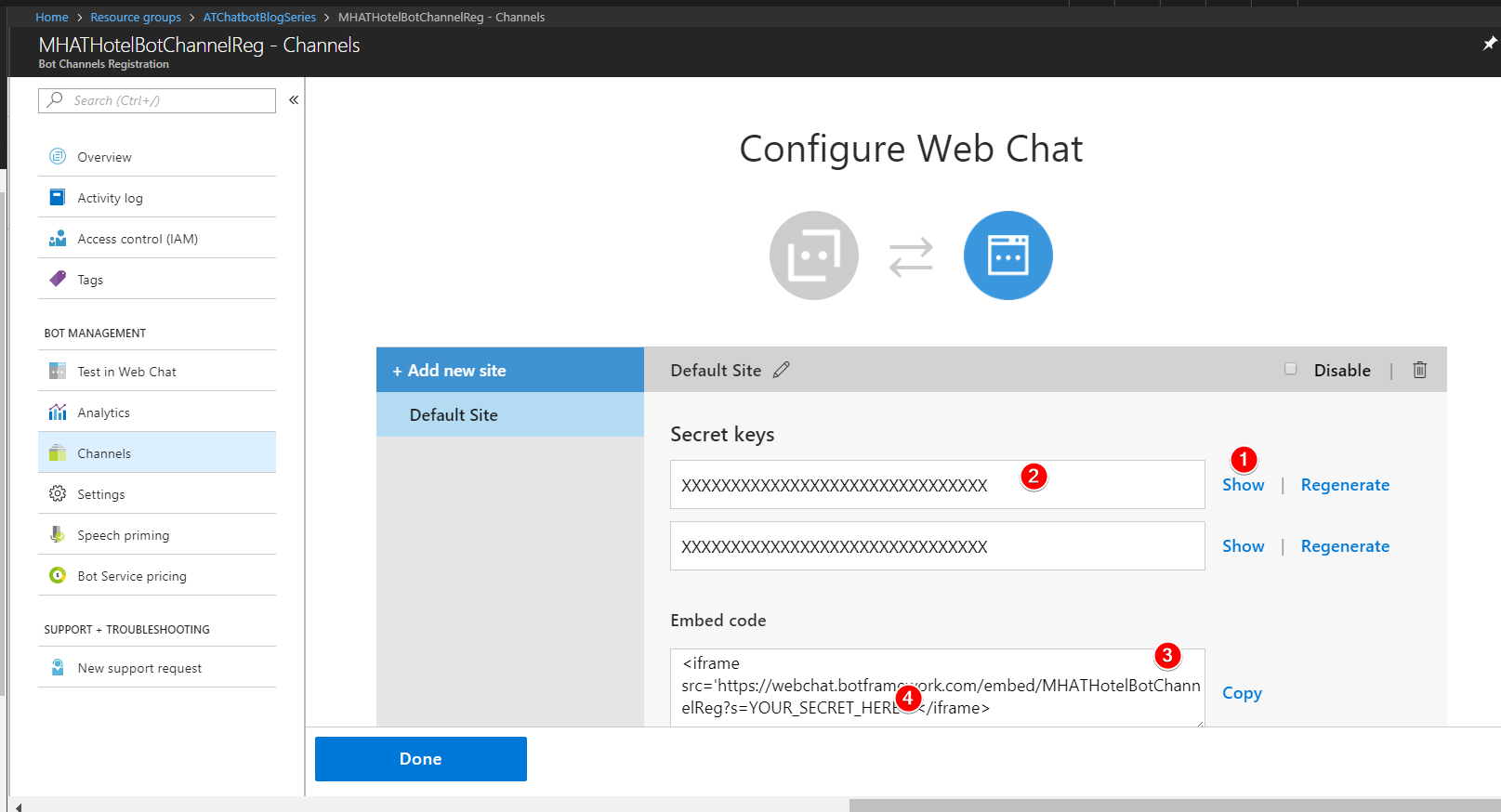
點下Edit之後,可以看到一些設定需要的值:
secret key有兩組,用來控制避免任何人可以把你的bot放在自己的網站裡面。按下show可以看到實際的key
把key複製下來
複製 提供的 iframe 代碼
在第2步取得的key要替換YOUR_SECRET_HERE
web control的edit畫面
以web control爲例,channel 平臺就是任何頁面可以host html。以目前的例子,可以把他放到chatbot網站啓動的那個html頁面上面。
開啓Visual Studio,然後在專案的root有個default.htm,打開然後在結束body前加入上一步取得的設定:
<iframe style="height:600px" src='https://webchat.botframework.com/embed/MHATHotelBotChannelReg?s=YOUR_SECRET_HERE'>
這邊和原始複製有點不同是增加了一個style="height:600px",這樣web control的chatbot才不會太短。
要注意需要把取得的secret key放入到YOUR_SECRET_HERE,
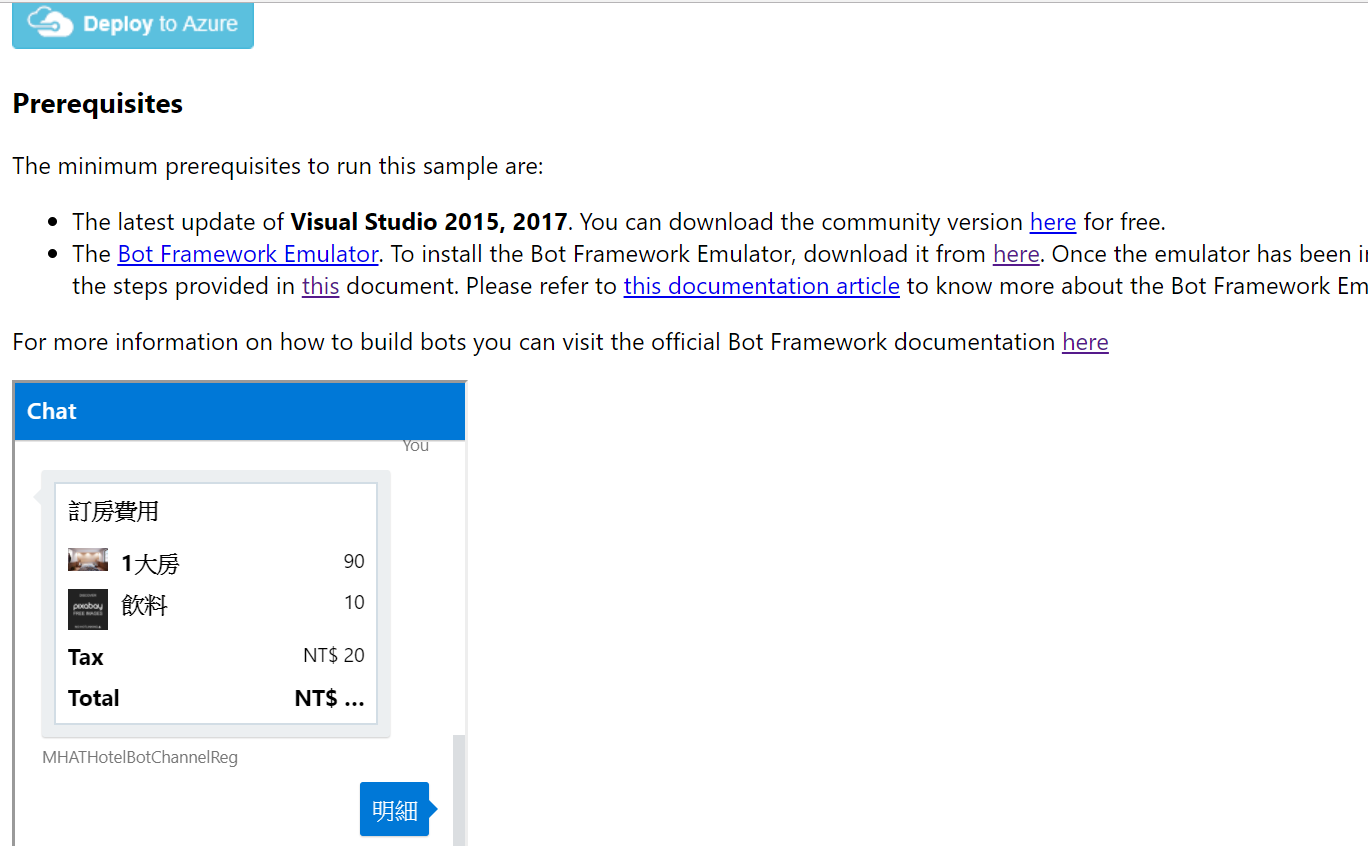
發佈上去之後,在chatbot的首頁就會多出一個chatbot的輸入框:

測試結果
這篇介紹了如何設定bot channel registration的另外一邊,也就是和channel連接的設定方式。
透過最容易的channel,web control,可以看出chatbot可以透過iframe的方式在任意網站非常容易地挂載上去。
下一篇將會介紹和其他第三方平臺接上的channel設定方式。
