在上一篇看了如何開啓web control的channel,透過iframe讓chatbot可以在任意網站出現。
這篇將看看如何把chatbot和別的平臺的聊天工具整合,這邊將介紹内建有支援的channel,Facebook Messenger。
和web control不同的是,由於要和Facebook接,因此設定上需要做的事情比較多,整體設定分三個部分:
建立粉絲頁 - Messenger是跟著粉絲頁走,因此需要先建立一個
建立Facebook app - 需要有權限才有辦法把Facebook Messenger和chatbot連接
設定bot channel registration - 加入Facebook Messenger的channel
實際落實下來的步奏會是:
建立一個粉絲頁
取得建立的粉絲頁Id
建立一個Facebook App
取得Facebook App的id及密碼
設定Facebook app允許api取得app 設定
啓動Messenger
取得Page Access Token
設定bot channel registration
設定Webhook
測試結果
接下來實際看看怎麽一步一步完成chatbot和Facebook Messenger接上。
可以透過網址:https://www.facebook.com/bookmarks/pages進入建立粉絲頁的畫面。
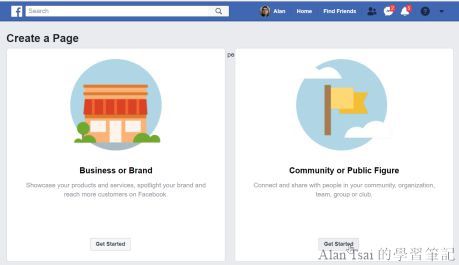
按下 Create Page
這頁會列出目前登入帳號全部有權限的Page,點Create Page即可。
選擇右邊的Community or Public figure

選擇右邊然後按下Get Started
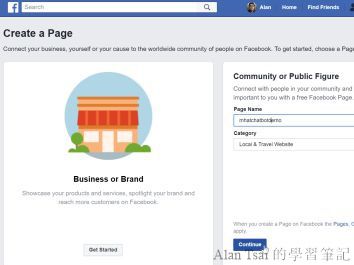
輸入Page Name和Category
Page Name隨便輸入,如果名稱不符合規則會有提示。這邊測試情況是都要縮小。
category可以隨便輸入。

輸入page name和category
skip profile和cover photo
如果有要正式經營會放上對應的圖片,以這邊的例子不需要,因此點選skip即可。
到了這一步,粉絲頁就建立好了。
直接從粉絲頁的首頁複製網址下來,例如我的是https://www.facebook.com/pg/Mhatchatbotdemo-494592600999398
到下面的網站https://findmyfbid.com/然後按下find numeric id,在跳出的畫面就是page id。
把這個值記錄下來。
透過網址:https://developers.facebook.com/quickstarts/?platform=web
點選右上角的Skip and Create App Id
點選右上角的按鈕
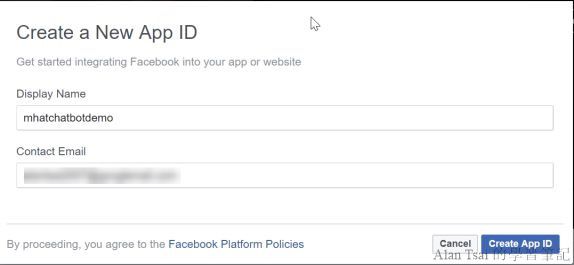
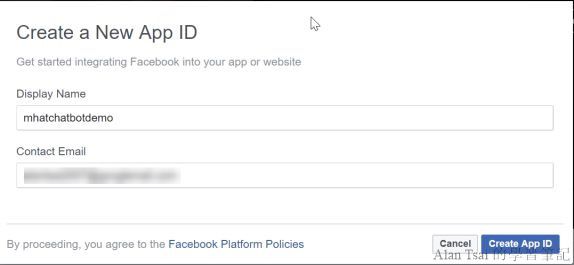
輸入app name以及聯係人的email
輸入可以識別的app name
稍等一下app就建立好了。
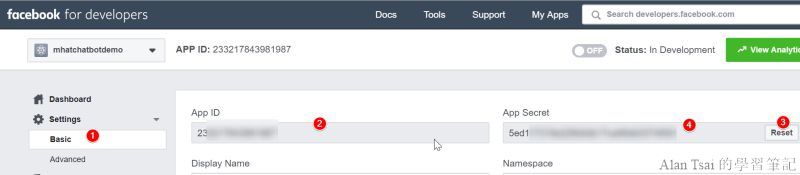
點選 Settings下面的 Basic
複製 App Id
選擇按鈕 show
需要驗證密碼,然後實際的app secret將會出現 - 複製下來
取得app id以及密碼
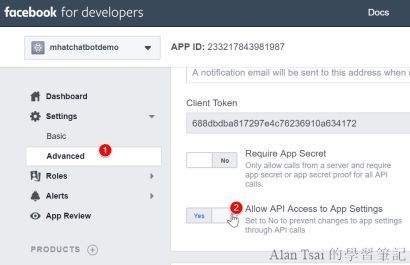
選擇左邊的 Settings -> Advanced
往下卷找到 Allow Api Access App Settings
設定Allow Api Access App Settings的畫面
記得要按下Save
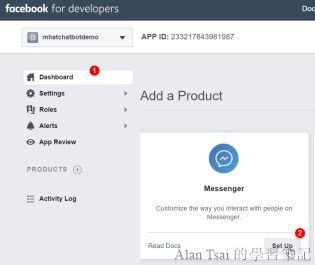
點選右邊的Dashboard
在 Messenger的部分按下Set up
設定Messenger
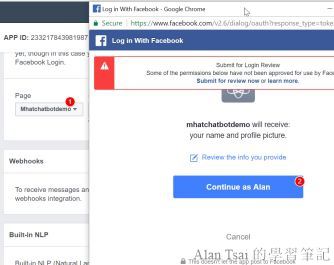
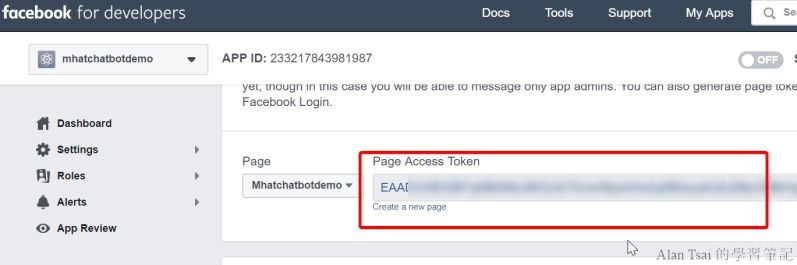
往下卷,找到Token Generation,在page的下拉選擇稍早建立的page名稱,會跳出一個畫面確定是否用目前帳號確認。
按下continu確認之後,在Page Access Token的輸入框會是需要的值


設定Page Access Token的值
回到Azure Portal (https://portal.azure.com/)上面找到上一篇建立出來的bot channel registration,并且設定Facebook channel:
Facebook那邊的設定畫面先別關掉,建議另開頁面處理bot channel registration的部分。
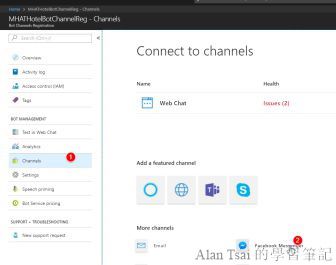
選擇 Channel然後在右邊選擇 Facebook Messenger
設定Facebook Messenger chanenl
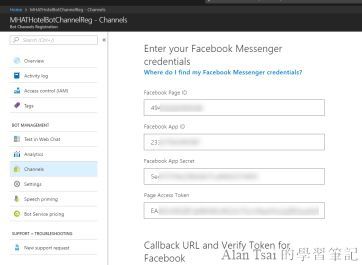
在enter your Facebook credentials 輸入目前搜集到的資訊
看名稱應該就知道要輸入什麽,都是目前爲止在搜集的資訊:
設定從fb取得的值
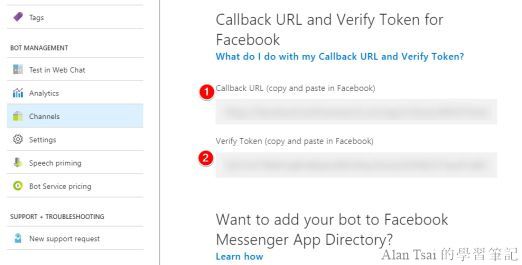
往下卷會取得要在fb上面設定的callback以及token
把這兩個值複製下來,再下一步會需要用到:
複製callback網址以及token
複製兩個資訊下來之後,記得要save,要不然Facebook的Messenger channel設定不會起作用。
接下來回到Facebook Messenger設定webhook的部分。
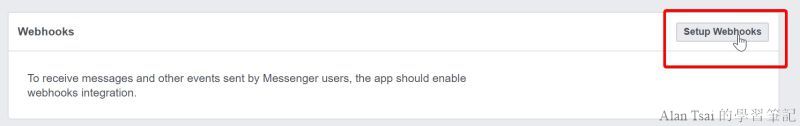
在Page Access Token的下面是Webhooks,按下Setup Webhooks:

點下Setup Webhooks
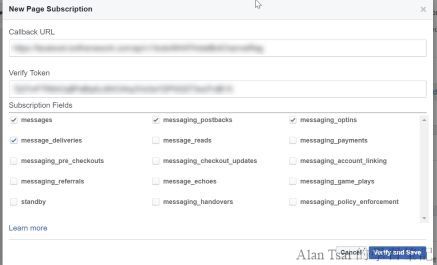
在 Callback Url以及Verify Token輸入上一步在bot channel registration注冊Facebook channel取得的值,并且記得勾選前4個 Subscription Fields 記得按下 verification and save:

設定subscription fields
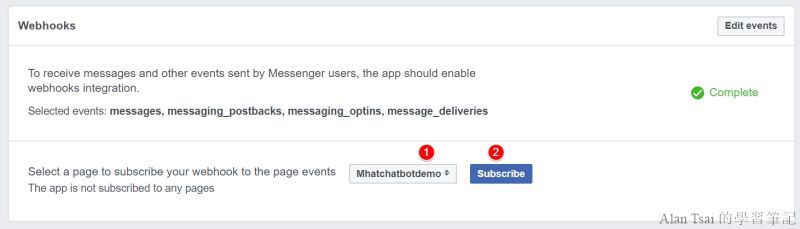
輸入完了之後,回到webhooks,從下拉選單,選擇到Page的名稱,按下subscribe即可:

注冊webhook
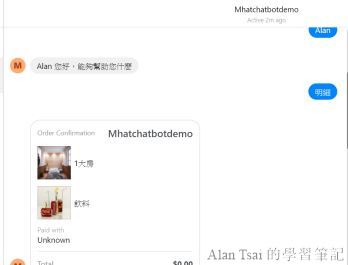
以上設定就完成了。接下來可以到粉絲也上面,然後按下Messenger按鈕進行測試。
可以看到,整個交談過程,在local還是web都和Facebook Messenger的反應一樣。

測試結果
這篇介紹了如何把chatbot和Facebook的Messenger連接了在一起,并且經過測試可以看出和其他channel的執行結果一樣。
其他的channel設定都大同小異,不過每個channel有每個的設定方式,詳細做法可以透過google 搜索。
不過,如果有些channel不在bot channel registration怎麽辦?舉例來説如果想要和Line連接怎麽辦?或者任意程式連接該怎麽做?
下一篇將介紹DirectLine Channel,能夠任何程式碼都可以和chatbot接上。
