前兩天漫長的前處理,我們已經整合了台鐵路線與對話的資料,今天就把圖畫完吧!
首先,再次看看昨天的成果:
train_lines_talk

有了這樣的資料,可以開始畫圖了
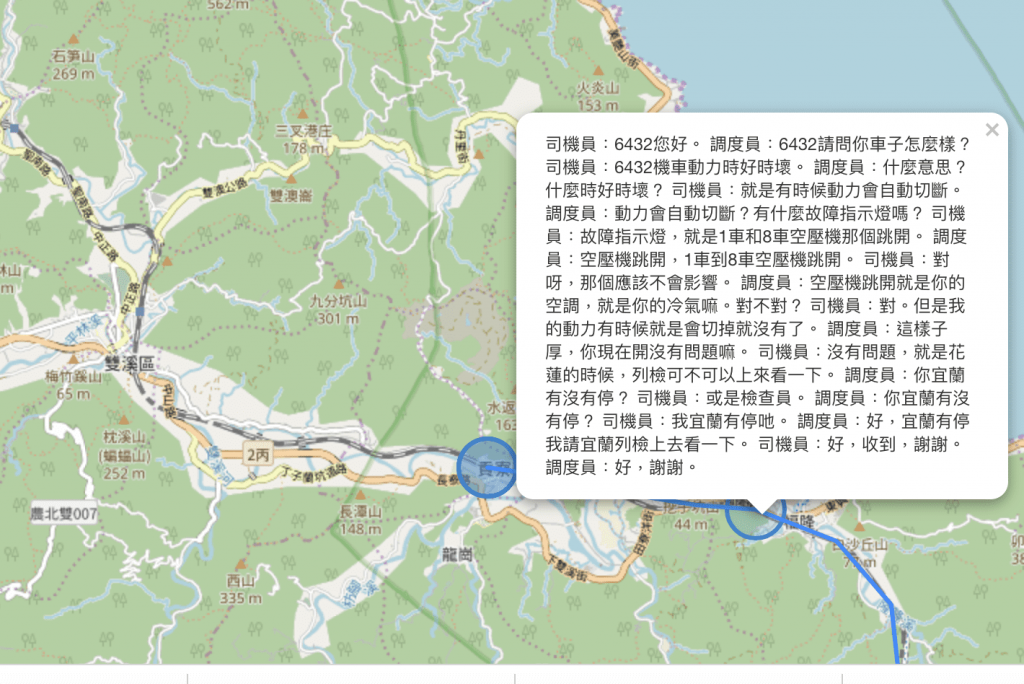
第一種畫法我們使用circlemarker
我們以點的方式來呈現資訊
import folium
m = folium.Map((25.01743512170683,121.9402276726103),zoom_start=13)
for idx,row in train_lines_talk.iterrows():
folium.CircleMarker(
location=(list(row['geometry'].coords)[0][1],list(row['geometry'].coords)[0][0]),
radius=20,
popup=row['text'],
color='#3186cc',
fill=True,
fill_color='#3186cc'
).add_to(m)
m

為了更清楚呈現資訊,把路線的資訊加進來
folium.GeoJson(
train_lines.to_json(),
name='geojson').add_to(m)
m

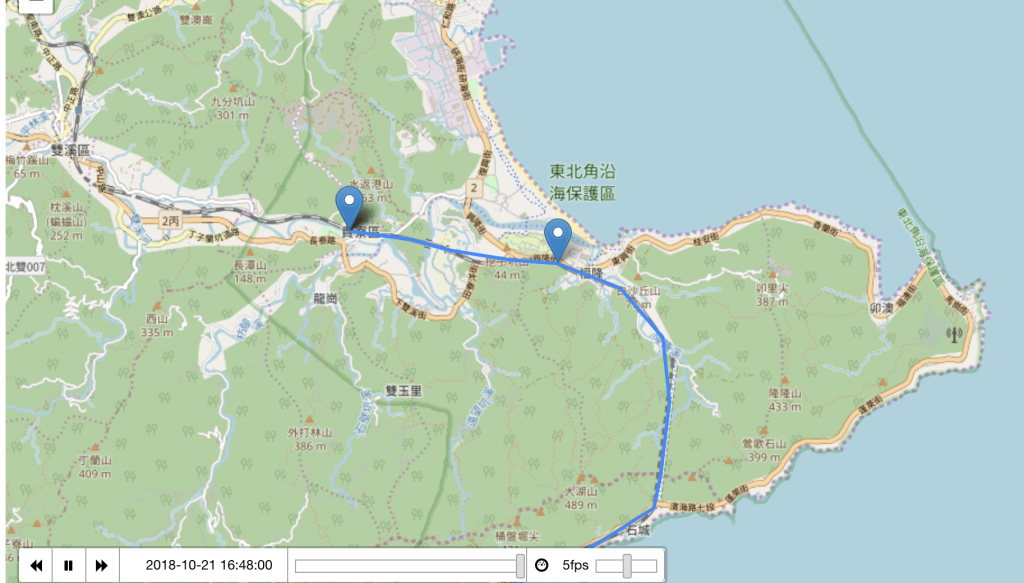
最後,我們試著把時間資料加進來
並使用TimestampedGeoJson這個外掛
要先把我們的資料整合成TimestampedGeoJson
features = [
{
'type': 'Feature',
'geometry': {
'type': 'Point',
'coordinates': list(row['geometry'].coords)[0],
},
'properties': {
'times': ['2018-10-21T'+row['time'][0],'2018-10-21T'+row['time'][1]],
'talk': row['text'],
'location':row['location'],
}
}
for idx,row in train_lines_talk.iterrows()
]
import folium
m = folium.Map((25.01743512170683,121.9402276726103),zoom_start=13)
folium.GeoJson(
train_lines.to_json(),
name='geojson').add_to(m)
plugins.TimestampedGeoJson({
'type': 'FeatureCollection',
'features': features,
}, period='PT1M', add_last_point=True).add_to(m)
m

完成!
