裁切的截角不只是用來收集折價券省錢,也是印刷和網頁上常見的設計圖案。它的表現方式是以45度角裁去元素一個或以上的角落。尤其當近年扁平化設計(flat design)勝過擬真化設計(skeuomorphism),這個效果愈來愈普遍。在按鈕同一邊的上下二角製作截角效果,就能製造出箭頭,在引導使用者瀏覽網站很有用。
然而,CSS 本身還不能以一行指令的方式做出截角效果,這讓開發者們傾向使用background-image來實現,像是做一個三角形的圖片遮住背景的角落,或是用多個background-image。然而這樣的方法不夠靈活、很難維護,而且有潛在的問題,還會增加 HTTP request 和網站的檔案大小。
那麼我們有更好的方法嗎?
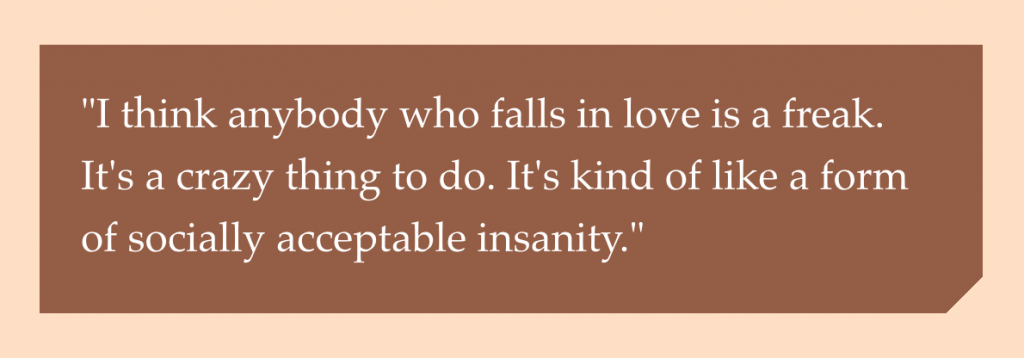
第一種方法要請出我們全能的 CSS gradient。先假設我們只要一個截角,在右下好了,這裡利用「CSS gradient 的漸變軸能指定角度」的特性,截角的大小是固定值,所以截角方向和大小都不會因為元素的尺寸改變而受影響。
簡單來說,我們要一個-45deg的linear-gradient,漸變顏色由transparent開始,15px後變成元素背景的顏色。
.cutout {
background: linear-gradient(-45deg, transparent 15px, #955d42 0);
}

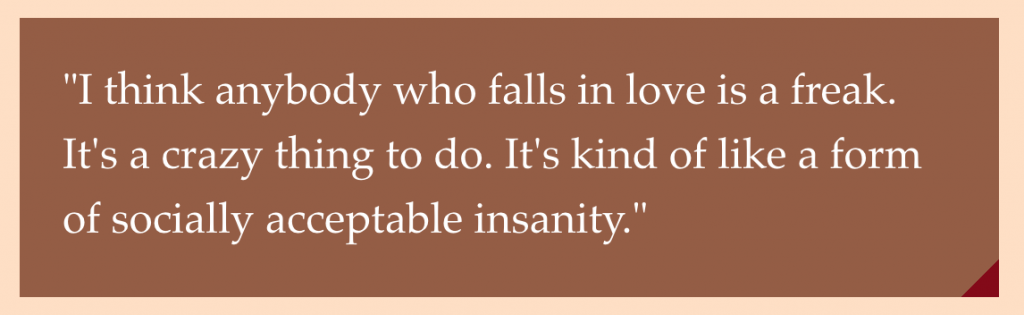
更進一步,我們想要再做第二個截角,就在左下方吧。直覺地就想到再加一個linear-gradient。
.cutout {
background:
linear-gradient(-45deg, transparent 15px, #955d42 0),
linear-gradient(45deg, transparent 15px, #840715 0);
}

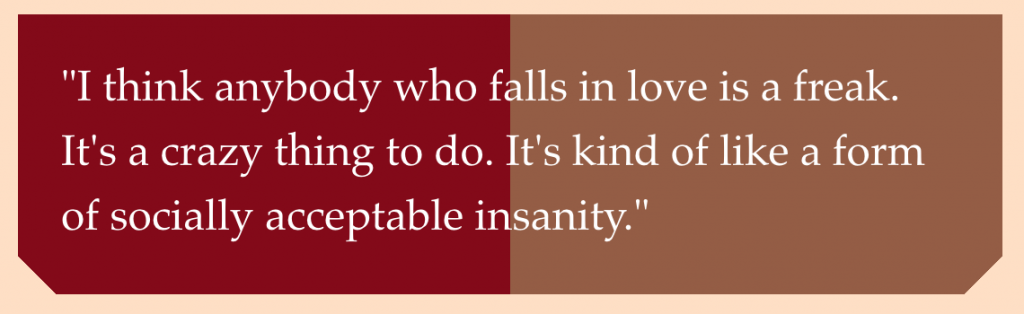
奇怪,怎麼截角不見了?在這裡將第二個漸層換個顏色好分辨,原來是上面的圖層蓋過下面圖層的截角效果,所以改變二個圖層的background-size讓它們各佔總寬度的一半,再改一下background-origin試試看。
.cutout {
background:
linear-gradient(-45deg, transparent 15px, #955d42 0) right,
linear-gradient(45deg, transparent 15px, #840715 0) left;
background-size: 50% 100%;
}

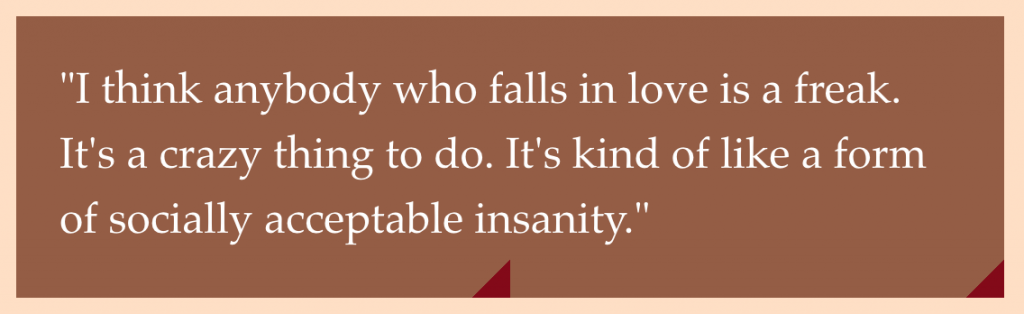
改好了左下截角還是沒出來,右下截角反而出現二次,這是因為我們忘了取消background-repeat,所以二個圖層仍然是重疊的。
.cutout {
background:
linear-gradient(-45deg, transparent 15px, #955d42 0) right,
linear-gradient(45deg, transparent 15px, #840715 0) left;
background-size: 50% 100%;
background-repeat: no-repeat;
}

這樣子二個截角都出現了,藉由不同顏色的圖層明顯看出這個技巧的原理。到此你也能舉一反三做出四個截角的版本,也就是用四個linear-gradient,各自面積是總面積的四分之一。
.cutouts {
background:
linear-gradient(135deg, transparent 15px, #955d42 0) top left,
linear-gradient(-135deg, transparent 15px, #955d42 0) top right,
linear-gradient(-45deg, transparent 15px, #955d42 0) bottom right,
linear-gradient(45deg, transparent 15px, #955d42 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}

上面的程式碼看起來冗長,假如客戶要變更截角的大小和背景顏色的話,就需要各自修改4個地方。利用 SCSS 的話,我們能做一個 mixin 來減少重複的輸入。
@mixin cutout-corners($bg, $tl:0, $tr:$tl, $br:$tl, $bl:$tr) {
background:
linear-gradient(135deg, transparent $tl, $bg 0) top left,
linear-gradient(-135deg, transparent $tr, $bg 0) top right,
linear-gradient(-45deg, transparent $br, $bg 0) bottom right,
linear-gradient(45deg, transparent $bl, $bg 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
.cutouts {
@include cutout-corners(#955d42, 15px, 5px);
}

這個 mixin 設計讓設定截角像 CSS border一樣便利,如果截角大小只有輸入一個值,四個截角同時被設定;如果輸入二個值,第一個值設定左上和右下的截角大小,第二個值設定右上和左下截角大小;輸入四個值的話四個截角各自有不同的大小。
