我使用 Python Query 造了一個測試用的資料集:
result = {}
add_result_row(result, {"date":"2018-10-29", "revenue": 100, "target": 1000})
add_result_row(result, {"date":"2018-10-30", "revenue": 8, "target": 99})
add_result_column(result, 'date', '', TYPE_DATE)
add_result_column(result, 'revenue', '', TYPE_INTEGER)
add_result_column(result, 'target', '', TYPE_INTEGER)
以 csv 方式觀看會如同以下的狀況:
date, revenue, target
2018-10-29, 100, 1000
2018-10-30, 8, 99
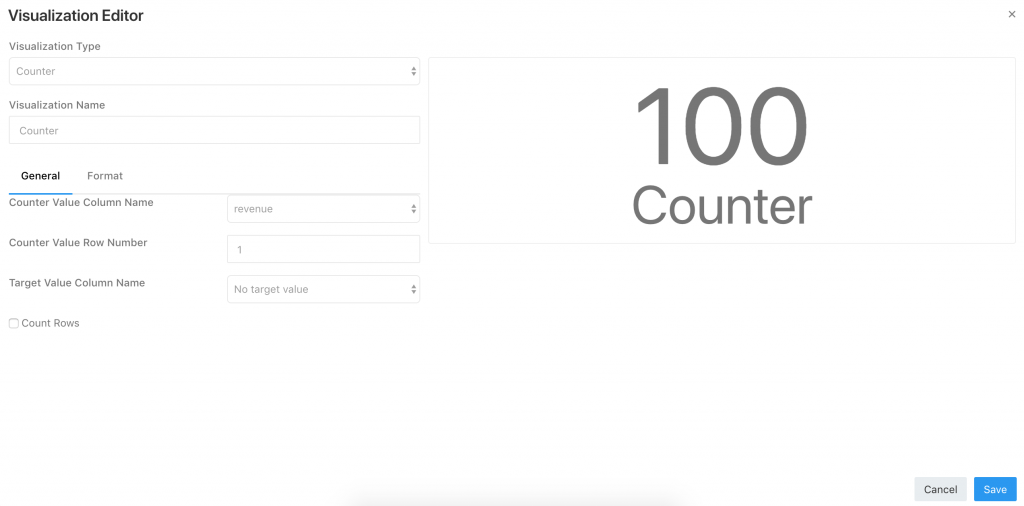
在 Visualization Type 選擇 Counter,
Counter Value 的值是必須的,這是在 Counter 這個視覺化方式中顯示的數字,
Column Name 選擇對應的欄位,Row Number 選擇的是第幾筆的資料,
就可以看到 圖上顯示 該欄列對應的數值:

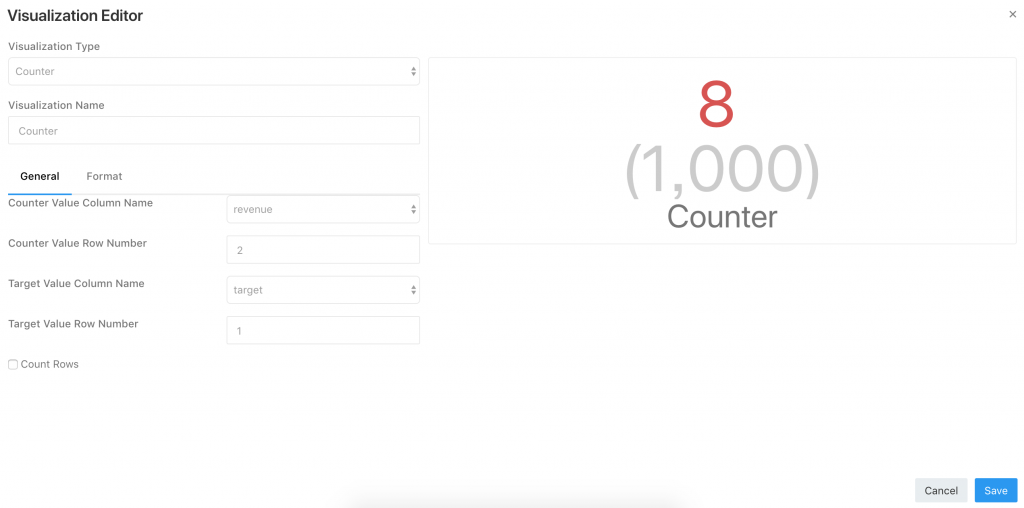
如果配上 Target Value,
同樣 Column Name 選擇對應的欄位,Row Number 選擇第幾筆的資料,
原來的 Counter Value 會顯示為綠/紅色,分別代表是否達標,
下方 Target Value 則以 () 包圍顯示:

而 Format 頁籤可以決定 Counter Value 的格式:
這邊用 relational MySQL Database 的 Mondial Dataset 來做範例,
看這份調查中,來自不同國家的樣貌
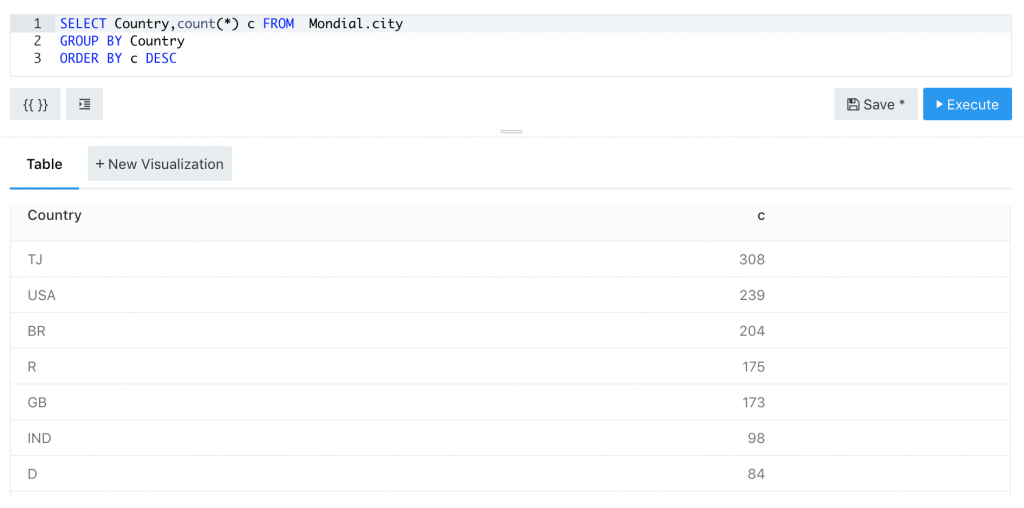
SELECT * FROM Mondial.city
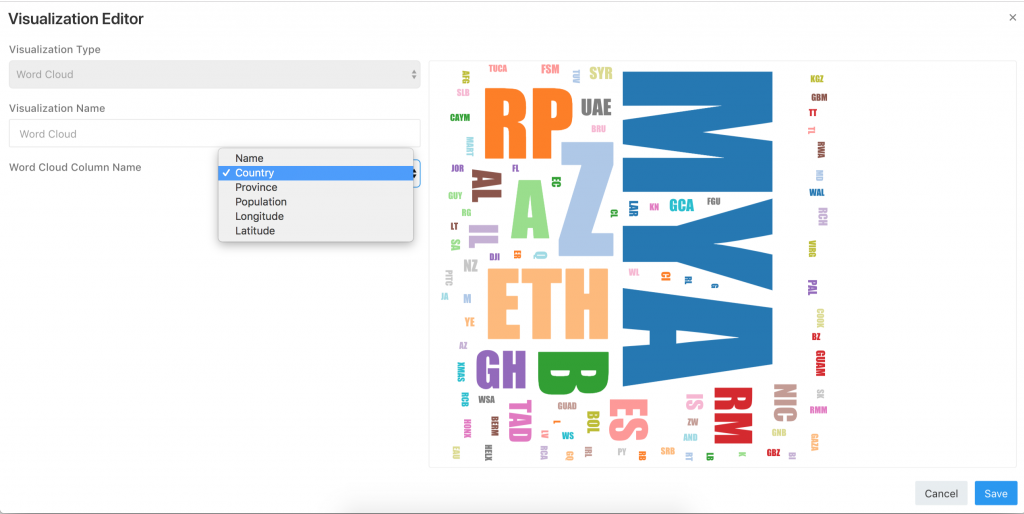
在 Visualization Type 選擇 Word Cloud,
選擇以文字雲表現的欄位,這邊選擇 Country,就可以看到視覺化的樣貌

不過這邊再做了次資料確認,發覺視覺化的結果跟真實資料有落差:

測過10筆以下看起來是對的,但這裡有3千多筆資料就不正確了,
可能要研究底層程式碼才能找出原因(不過對 javascript實在不是很熟悉0rz)
目前自己與公司都還沒有使用到上述這兩個 Visualization,
之前有體驗過 Word Cloud 但就有發現資料誤差的問題,所以暫時未使用,
而 Counter 因為功能比較單純,只能吃單一資料(需指定為第幾 Row)
認為使用的情境可能是:
ps. 文章同步發表於 Medium
