講了幾天操作與配置,今天來實作一下小程式
之前透過型別撈回來新北市的YouBike各場站的資料
現在想把他的經緯度透過Google Map來實現
首先我們要先了解一下要如何嵌入Google Map進網頁中
Google官網教學
https://support.google.com/maps/answer/144361?co=GENIE.Platform%3DDesktop&hl=zh-Hant
你會發現只要鑲嵌一段iframe就可以在網頁上呈現
後來找到這篇整理過的核心語法
https://www.eztrust.com.tw/html/webdesign/show.aspx?num=67&category=B&kind=15
<iframe
width="100%"
height="300"
frameborder="0"
src="https://www.google.com/maps?
q=台中市北區崇德路一段629號11樓之2
&hl=en
&z=比例大小
&t=地圖模式
&output=embed ">
</iframe>
顯然我們只要將iframe中的src網址組出來即可
const URL = https://www.google.com/maps?q=緯度,經度&hl=語系&z=比例大小&t=地圖模式&output=embed;
為了使編譯方便以及有強行別的使用
先在_model中建一個Google Map的class當作參數
export class GMAP_PARAMETER {
latit: string; // 緯度
longit: string; // 經度
scale: string; // 地圖比例大小;,可輸入數值為; 1;-18;,值愈大地圖顯示比例愈大;
mode: string; // 地圖顯示模式,沒輸入值時為預設地圖;h為衛星圖加路線;p為地形圖
language: string;
width: string;
height: string;
}
我們運用了Angular Material中的各種元件來設計頁面
再建好一個tri002的component當作這次的實作程式
並撰寫出組成Google Map網址的function
import { Component, OnInit, Input, Output, EventEmitter } from '@angular/core';
import { DomSanitizer } from '@angular/platform-browser';
import { GMAP_PARAMETER } from 'src/app/_models/gmap-parameter';
@Component({
selector: 'app-tri002',
templateUrl: './tri002.component.html',
})
export class Tri002Component implements OnInit {
public gmap: GMAP_PARAMETER = new GMAP_PARAMETER(); //定義Google Map參數
frameUrl: any; //定義iframe的URL
constructor(private sanitizer: DomSanitizer) { }
ngOnInit() {
this.gmap.language = 'zh-TW'; //地圖語言初始預設中文
this.gmap.scale = '12'; //地圖比例初始12
this.gmap.mode = ''; //地圖類型初使預設
this.getGmapURL();
}
getGmapURL() {
const URL = 'https://www.google.com/maps?q='
+ this.gmap.latit + ',' + this.gmap.longit + '&hl=' + this.gmap.language
+ '&z=' + this.gmap.scale + '&t=' + this.gmap.mode + '&output=embed';
return this.frameUrl = URL; //關鍵iframe URL
}
}
直接return組出來的這段URL
return this.frameUrl = URL;
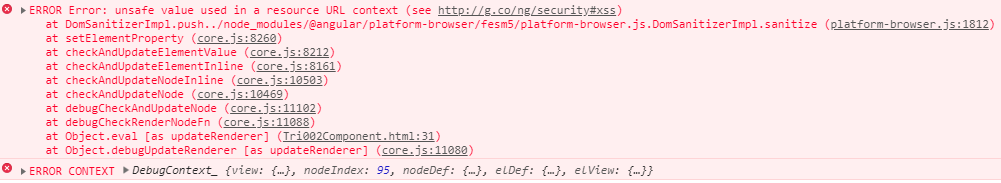
會產生如下的error訊息
會發生這問題的原因為:Angular會保護你的網站不受Cross-site scripting(XSS)攻擊
,預設默認所有輸入值為不信任的,也就是當我們要綁定或放值進去DOM中,Angular會自動幫我們清除不信任的值
https://segmentfault.com/a/1190000008809095
DomSanitizer helps preventing Cross Site Scripting Security bugs (XSS) by sanitizing values to be safe to use in the different DOM contexts.
所以我們要改寫成
return this.frameUrl = this.sanitizer.bypassSecurityTrustResourceUrl(URL);
<div>
<mat-form-field>
<input matInput type="number" step="0.01" [(ngModel)]="gmap.latit" placeholder="緯度" (ngModelChange)="getGmapURL()">
</mat-form-field>
<mat-form-field class="standard-width">
<input matInput type="number" step="0.01" [(ngModel)]="gmap.longit" placeholder="經度" (ngModelChange)="getGmapURL()">
</mat-form-field>
<mat-slider min="1" max="15" step="1" [(ngModel)]="gmap.scale" thumbLabel color="primary" (ngModelChange)="getGmapURL()"
class="standard-width"></mat-slider>
<mat-form-field>
<mat-select [(ngModel)]="gmap.mode" (ngModelChange)="getGmapURL()">
<mat-option value="">預設</mat-option>
<mat-option value="h">衛星圖</mat-option>
<mat-option value="p">地形圖</mat-option>
</mat-select>
</mat-form-field>
<mat-form-field class="standard-width">
<mat-select placeholder="地圖語言別" [(ngModel)]="gmap.language" (ngModelChange)="getGmapURL()" required>
<mat-option value="zh-TW">中文</mat-option>
<mat-option value="en-GB">英文</mat-option>
</mat-select>
</mat-form-field>
</div>
<iframe width="80%" height="500" frameborder="50" [src]="frameUrl">
</iframe><!--預設參數-->
都設計好後,記得去加一個Tri002Component的Rouete
{ path: 'tri002', component: Tri002Component }
最後我們就能看到成果啦
