微軟推出Visual Studio 1007的同時,也推出了一套名為VIsual Studio Code的程式編輯器,是以開方式授權,大家都可以下載來編輯ASP.NET Core的專案程式碼。
這是下載點請自行下載安裝。我就不再說明安裝程序了。
總之,安裝後桌面上會有下圖所示的圖像。
執行VIsual Studio Code,其畫面如下:
Visual Studio Code個純文字的程式編輯器,有些像Notepad++、Sublime Text這些純文字編輯器,但Code既然是微軟推出來配合ASP.NET Core,自然對C#、ASP.NET Core有些特別的支援,像是自動語法辨識及Intellisense的功能,這對編寫ASP.NET Core專案程式碼,有很大的幫助。
所以,通常,我會建議不太想使用肥胖的Visual Studio來開發ASP.NET Core的開發者,使用Visual Studio Code吧。畢竟,VIsual Studio Code也有了跨平台版本,可以在Linux、Mac環境下使用。
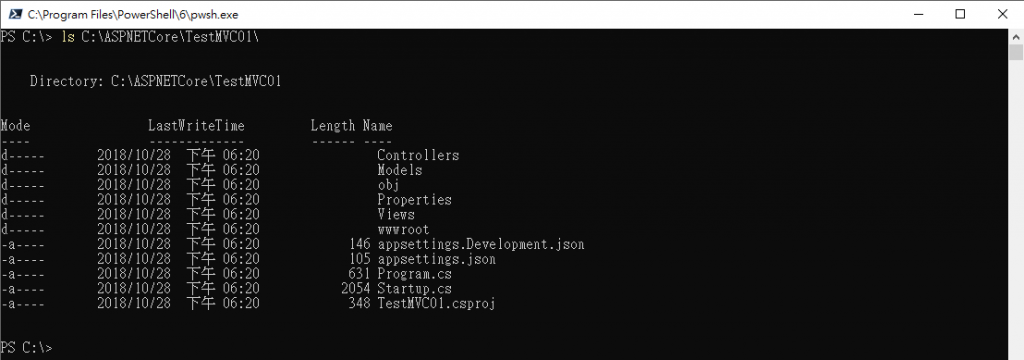
昨天,我們完成了用命令列方式在Powershell下建立一個ASP.NET Core專案,我們可以在Powershell視窗下查看有那些檔案與資料夾:
接下來,我們用Visual Studio Code來打開這個新的ASP.NET Core專案,如果己經打開PowerShell命令視窗,可以直接輸入Code就會啟動Visual Studio Code了。
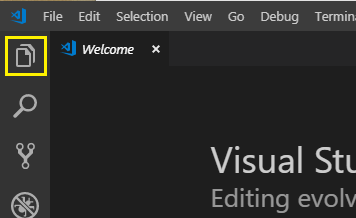
在Visual Studio Code畫面左邊上方有個資料夾展開出(Exploerer)的選項,如下圖所指,
點一下Explorer,就會出現Folder引導視窗,但目前還沒有打開任何資料夾,我們來打開昨天新建的ASP.NET Core專案TestMVC01,
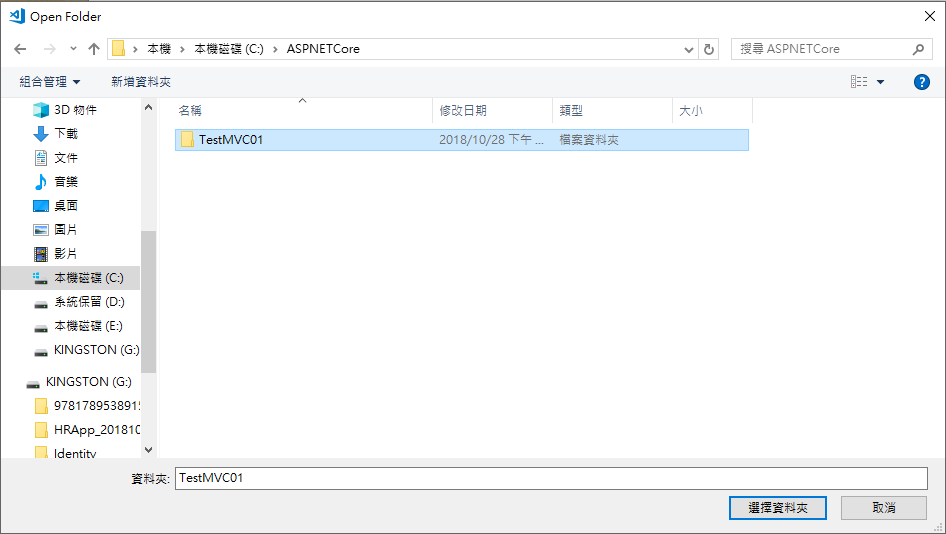
點一下上圖中藍底的[Open Folder],就會跳出像是檔案總管的資料夾選擇視窗,指到C:\ASPNETCore\TestMVC01資料夾,如下圖: 
按下[選擇資料夾]後,就會在Visual Studio Code的左方出現專案檔案管理視窗,方便我們對專案中有那些檔案有個全覽式的視角: 
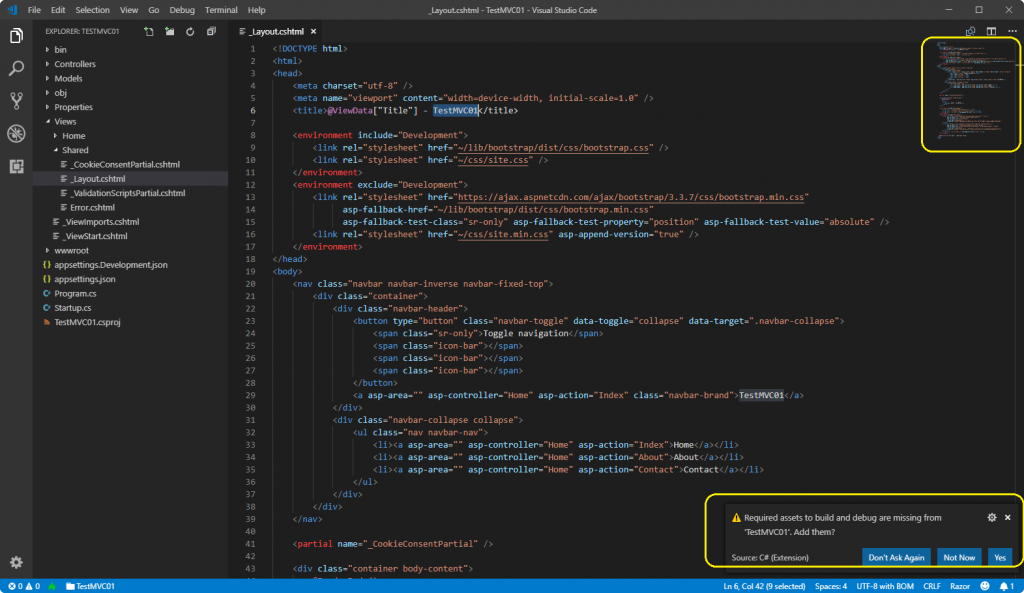
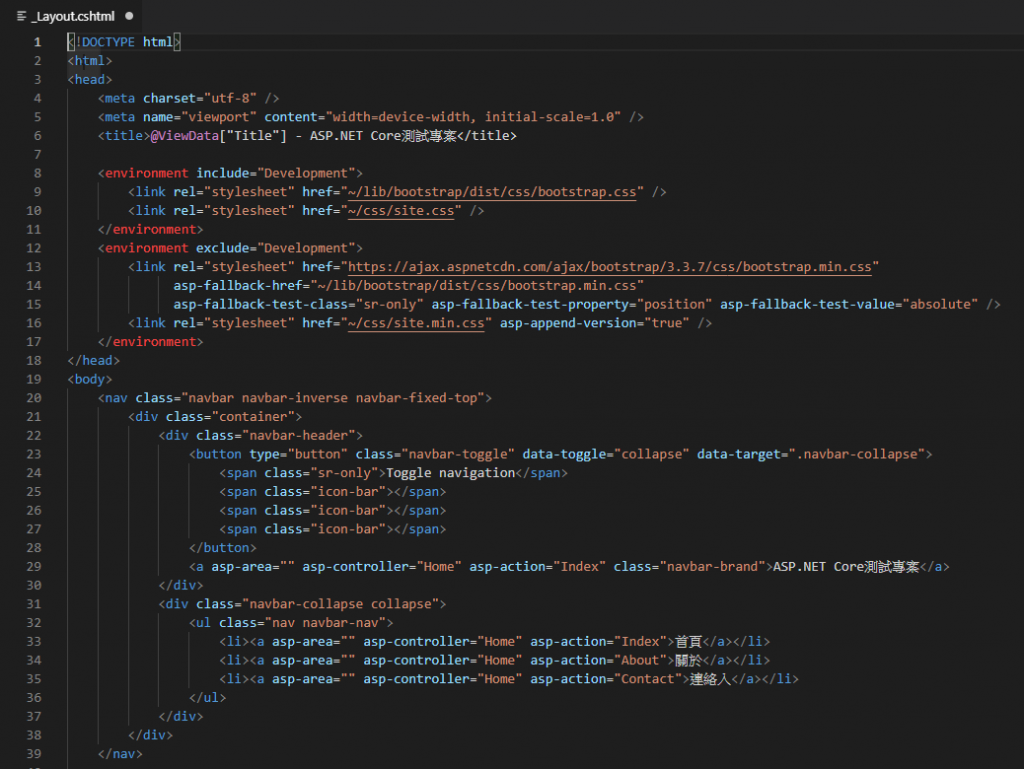
讓我們打開TestMVC01專案的主版頁面,做點修改,也看看Visual Studio Code有些什麼功能: 
在上圖右上方,有個檔案內容全覽小視窗,右下方顯示了一個對話窗,問你是否要增加C#語言的擴充能力?點選[Yes]增添Code對C#語言語法的Intellisense功能。 
一旦開啟新的語言類型檔案,Code就會問你要不要載入該語言的Intellisense的語法支援擴充能力,請務必要增添,以讓Code幫助你完成程式設計。
為了讓繼續後續的操作,我大致修改一下主版頁面_layout.cshtml如下圖所示: 
然後在[File]功能表中點選[Save All]把己經進行的修改儲存起來。
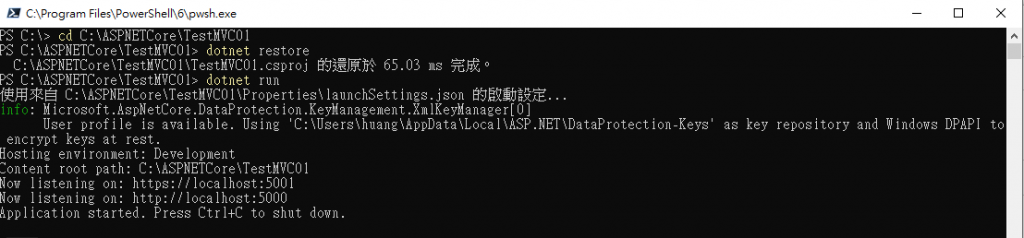
然後進入Powershell視窗,執行下列指令:
cd C:\ASPNETCore\TestMVC01
dotnet restoredotnet run
以上指令執行情況如下圖,出現中控台: 
有兩個主要訊息:
* 可以在瀏覽器裏用 http://localhost:5000/ 或 https://localhost:5001/ 連結查看網站運行的情況。
* 按[CTRL]+[C]中止網站運行。
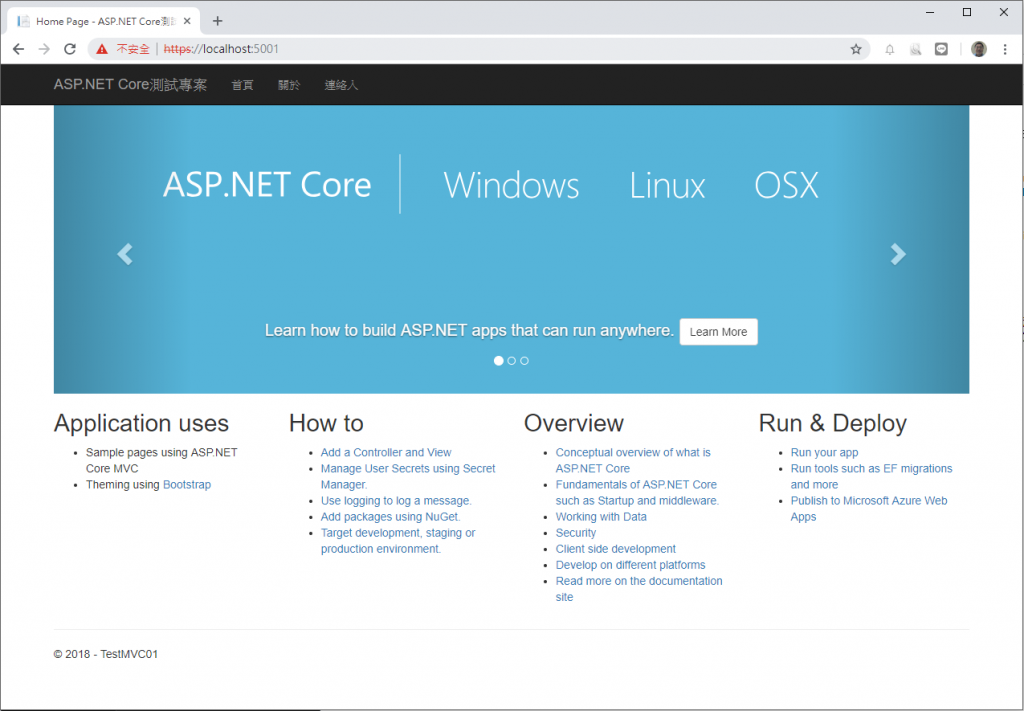
我們打開Chrome,輸入連結 http://localhost:5000/ 其結果如下圖:
要注意的是因為不是https連結,所以Chrome會提醒你不安全,我們強制Chrome不理會非https連線的不安全限制,就會出現ASP.NET Core專案的範例網站。
或者,你可以使用 https://localhost:5001/ 使用SSL協定連線,這樣chrome就不會抱怨了。
而剛才特意進行的一點修改也出現在網頁中。
談到這裏,除了如何部署外,都談的差不多了,以命列令列方式開發與測試ASP.NET Core專案是相當容易的過程,不會很複雜,在安裝Visual Studio的同時,ASP.NET Core的命令列環境也都安裝完成了,不用另外再處理。
至於部署,我想在介紹Linux環境時再一併介紹,現在就先不談了。
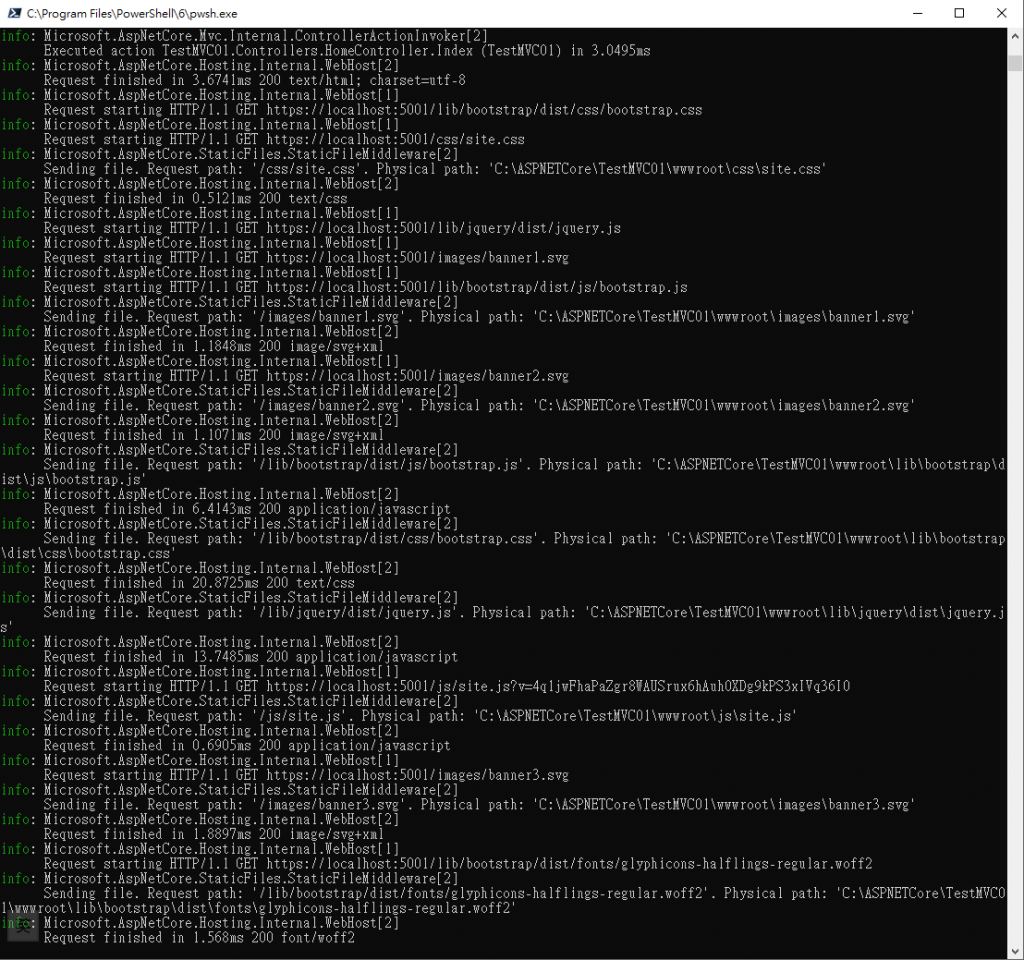
至於中ASP.NET Core中控台,當有前端瀏覽器連線網頁時,中控台會出現後端運作的程記錄,如下圖所示,
這其實就是log,有興趣研究的人,可以實作後再一點一點看看中控台中的訊息,如果網站執行過程中有問題、報錯,中控台都會出現,可以用來瞭解網站執行狀況。
