今天要來製作我們的註冊介面啦,先提供今天會用到的材料
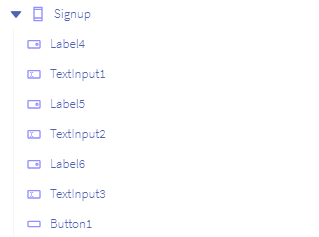
請先依照下圖拉出
三個Label
三個InputText
以及一個按鈕
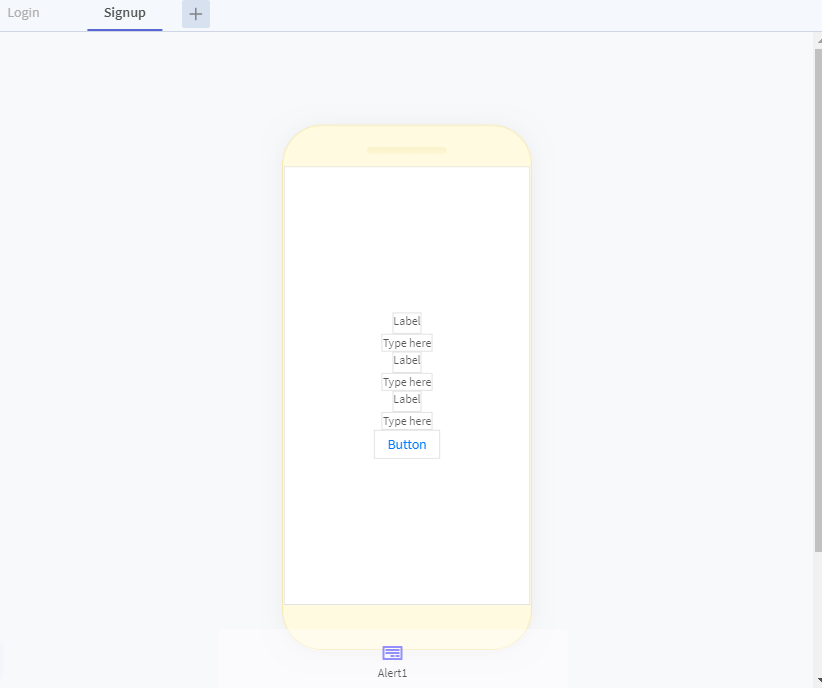
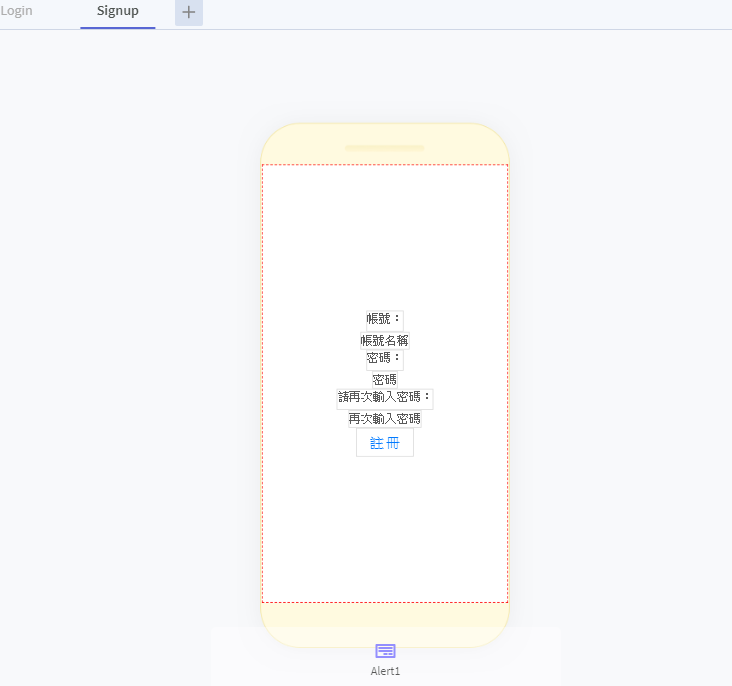
然後拉出來的介面一開始會長這樣!
接下來我們就依照我們上次所寫的設計圖進行設計
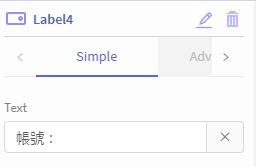
Label4 元件屬性設定:
Text:帳號:
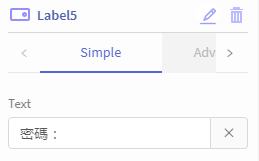
Label5 元件屬性設定:
Text:密碼:
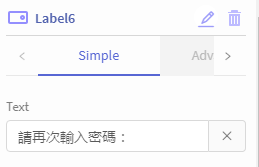
Label6 元件屬性設定:
Text:請再次輸入密碼:
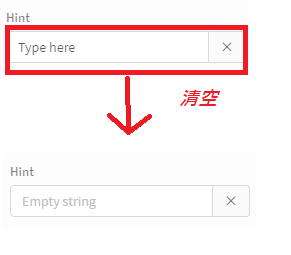
把以上Label4、Label5、Label6的元件屬性Hint部分清空
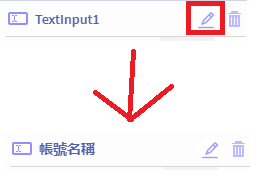
並且將TextInput1、TextInput2、TextInput3 元件名稱變更為"帳號名稱"、"密碼"、"再次輸入密碼"
以及元件屬性區的 Height & Width:請改成fit contents

Button1元件名稱也改為"註冊"然後元件屬性Text部分也要記得改一下:
做完以上的步驟之後,會發現我的介面長得像這樣
由於這介面將所有的元件都放在中央,這樣設計不太好看,
我們把它的擺設方式改一下。
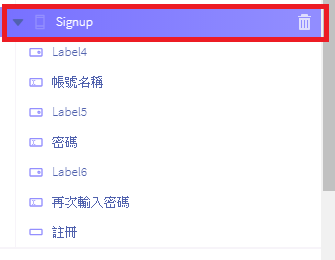
首先看到工作區的左方我們的Signup的螢幕點下去
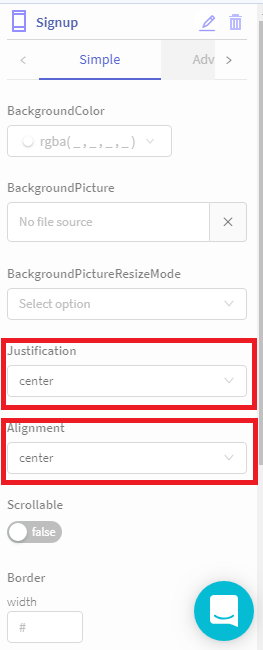
再來看到右方的元件屬性區
我們將
Justification(有點類似長這部分排列的概念)從Center更改為flex-start(從頭開始)
Alignment(有點類似寬這部分排列的概念)從center改為stretch(延展)

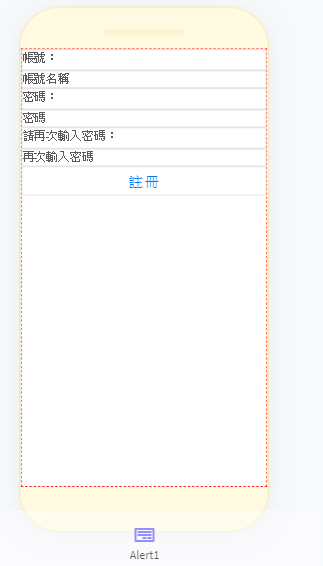
我們的註冊介面就完成啦!
明天就是我們的程式碼教學啦
