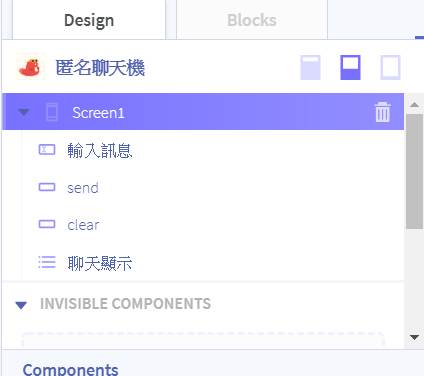
我們建立一個新專案,然後請先建立以下元件
從上到下分別為
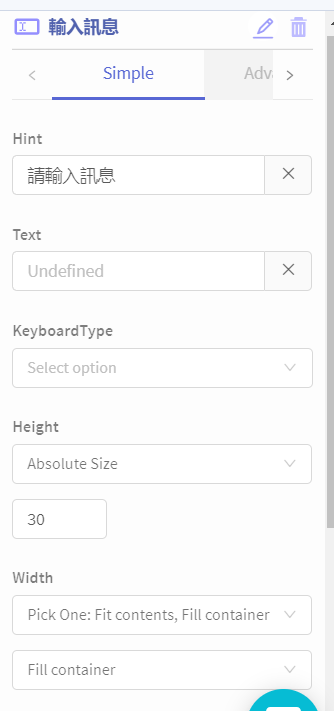
TextInput >>> 請將元件名稱命名為"輸入訊息"
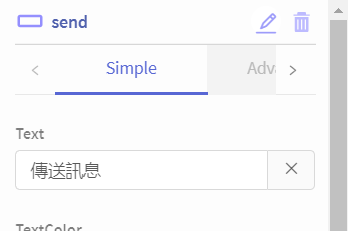
Button >>> 請將元件名稱命名為"send"
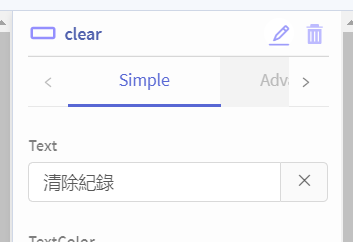
Button >>> 請將元件名稱命名為"clear"
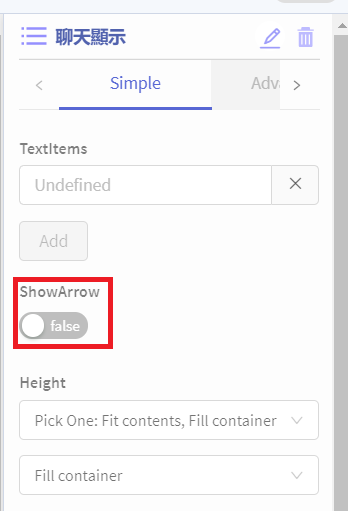
ListViewer >>> 請將元件名稱命名為"聊天顯示"

在元件"send"的元件屬性中將Text改為"傳送訊息"
在元件"clear"的元件屬性中將Text改為"清除紀錄"
最後請將我們的"聊天顯示"元件中的顯示Arrow關閉
這樣就完成了我們的介面設計啦!
明天我就要教大家如何利用thunkable本身變數的Cloud功能,讓大家只要在同一個專案內產生出來的APP
Cloud的雲端資料庫都會是共用的,所以就可以當成一款匿名的聊天機,或是情侶想要自己當成兩人互動中的秘密聊天室。這都是一個不錯的開始XD
