有時候要做一堆選項,是不是覺得要複製一大堆radio、checkbox很煩呢,所以我們會把它寫進一個Array,然後直接用v-for把全部渲染出來。
這個元件就是這個原理啦~
可以讓我們省去自己建v-for或是子元件的工
別忘記要加進/quasar.conf.js
framework: {
components: ['QOptionGroup']
}
總共有radio toggle checkbox三種可以用哦

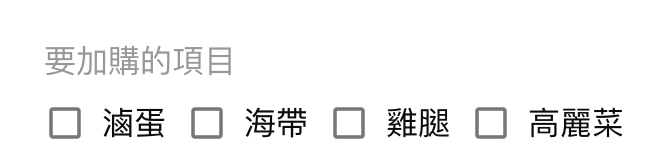
<q-field orientation="vertical" label="要加購的項目">
<q-option-group
type="checkbox"
v-model="model"
:options="optionList"
/>
</q-field>
<script>
export default {
data () {
return {
model:[],
optionList: [
{ label: '滷蛋', value:' egg' },
{ label: '海帶', value: 'seaweed' },
{ label: '雞腿', value: 'lag' },
{ label: '高麗菜', value: 'gaoli' }
],
}
}
}
</script>

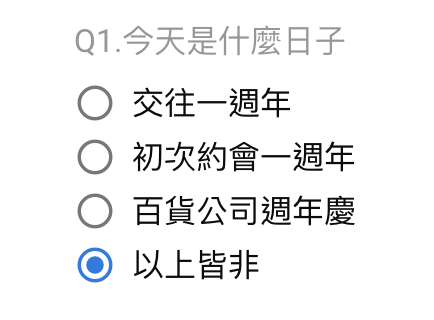
<q-field orientation="vertical" label="Q1.今天是什麼日子">
<q-option-group
type="radio"
v-model="model"
:options="optionList"
/>
</q-field>
<script>
export default {
data () {
return {
model:'',
optionList: [
{ label: '交往一週年', value:'opt1' },
{ label: '初次約會一週年', value: 'opt2' },
{ label: '百貨公司週年慶', value: 'opt3' },
{ label: '以上皆非', value: 'rip' }
],
}
}
}
</script>

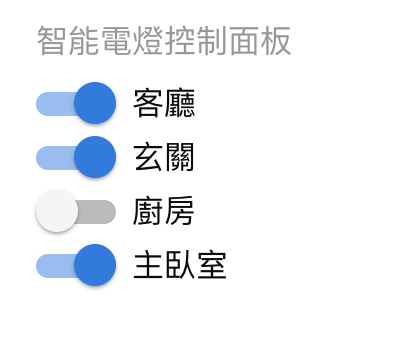
<q-field orientation="vertical" label="智能電燈控制面板">
<q-option-group
type="toggle"
v-model="model"
:options="optionList"
/>
</q-field>
<script>
export default {
data () {
return {
model:[],
optionList: [
{ label: '客廳', value:'opt1' },
{ label: '玄關', value: 'opt2' },
{ label: '廚房', value: 'opt3' },
{ label: '主臥室', value: 'opt4' }
],
}
}
}
</script>
type 一共有三個種類型,分別為radio toggle checkbox
options 放選項的地方,格式如上方範例
left-label 讓文字顯示在元件左邊
inline 讓元件排成橫的
下面都是每個元件都會有基本的屬性
color 元件顏色
keep-color 不點選時也會有顏色
readonly 唯獨
disable 禁用
dark 暗色背景
一樣也都是這四個 xd
@input 輸入時觸發@change 輸入後觸發@focus 聚焦時觸發@blur 失去聚焦時觸發