今天有一個表單要給使用者輸入基本資料
填著填著就來到了生日的欄位
這時候為了怕使用者格式亂填
在過去我們會去找datepicker之類的js插件來用
但通常找到都有幾個缺點:
1.介面不好看
2.在手機上難以輸入
3.要引入一堆CSS及JS
於是,Quasar也有這個元件啦
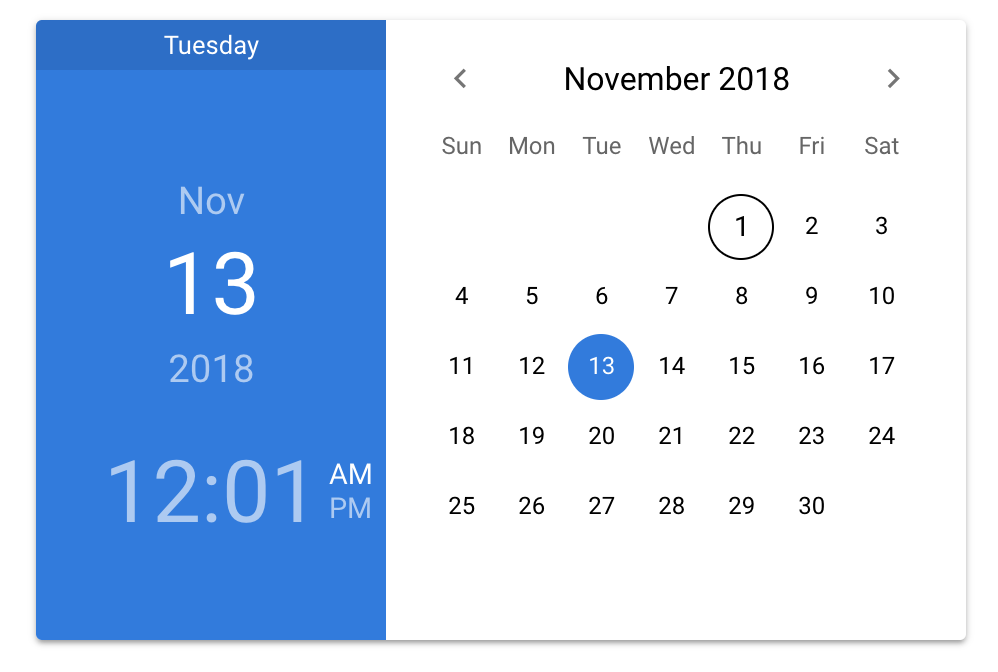
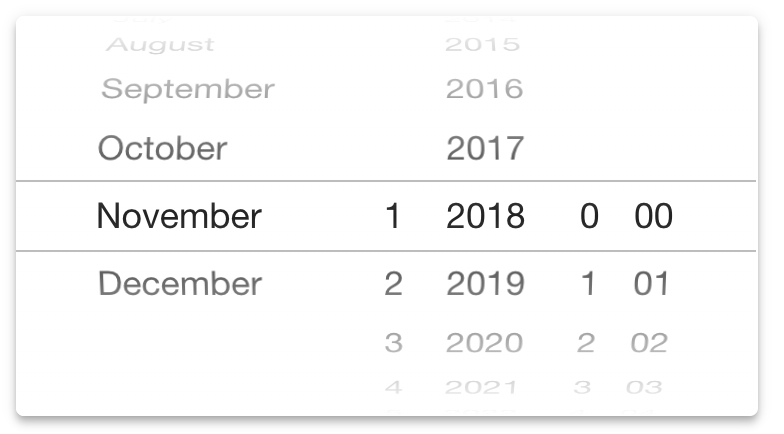
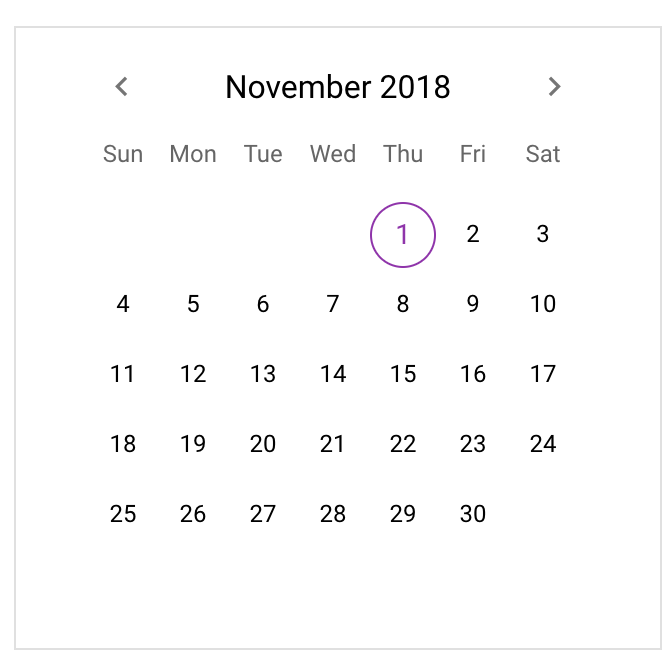
當然也有Material跟iOS兩種風格


是不是跟手機原生的日期輸入很像呢XD
這邊有兩個,一個是輸入時顯示,一個是預設就是顯示的。
分別為
framework: {
components: ['QDatetime']
}
framework: {
components: ['QDatetimePicker']
}
只要綁定v-model並且告訴他型態 就好囉xd
是不是很直覺呢
就不用像以前的要設定id class name之類等等的
// Datetime Input
<q-datetime v-model="model" type="date" />
// Datetime Picker
<q-datetime-picker v-model="model" type="date" />
一共有三個值,預設是date
date 單純日期time 單純時間datetime 時間+日期不顯示標題
設定能夠選擇的日期時間範圍
q-datetime v-model="model" type="datetime" max="2018/11/05 12:00"/>
``
[https://ithelp.ithome.com.tw/upload/images/20181101/20111805v2HAFWAqTQ.png](https://ithelp.ithome.com.tw/upload/images/20181101/20111805v2HAFWAqTQ.png)
預設看到的畫面跟預設的值
儲存的時間格式,有四種能選:
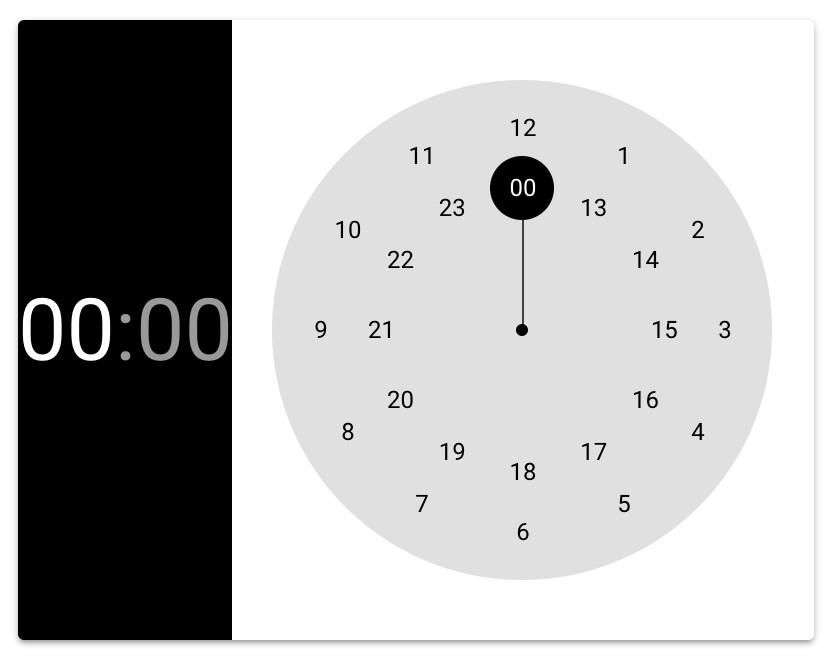
auto 2018-11-01T12:01:00.000+08:00date "2018-11-01T04:00:00.000Z"number 1541044860000string 2018-11-01T12:01:00.000+08:00設為24時制的時鐘,超酷的
@input(val) 輸入時觸發@change(val) 改變時觸發@clear() model被清空時觸發@blur、@focus 焦點觸發@input(val) 輸入時觸發@change(val) 改變時觸發show() 顯示輸入hide() 隱藏輸入toggle() 切換輸入clear() 清空modelsetYear(val) 設置年setMonth(val) 設置月setDay(val) 設置日setHour(val) 設置時setMinute(val) 設置分setView(val) 設置要顯示的模式clear() 清空model