圓餅圖,即使是只有二種顏色的簡單圖案,在CSS也不是容易做得到。
常用的做法包括用繪圖軟體事先製作許多圖案給不同的值使用,或者用大型的JavaScript函式庫來繪製圖案。
現在已經不像以前那樣難以實現,但是也不是簡單到用一行程式碼就能做得出來。雖然這麼說,在這裡提供幾個好用、易維護的方法。
以標記語言的結構來說,這個方法是最好的。因為它只需要一個元素,其他就運用偽元素、CSS transforms和漸層來做到。
首先我們用CSS畫一個正圓形,給它class="pie",背景是黃綠色,顯示的百分比將以咖啡色#655代表。
<div class="pie"></div>
.pie {
width: 100px;
height: 100px;
border-radius: 50%;
background: yellowgreen;
}

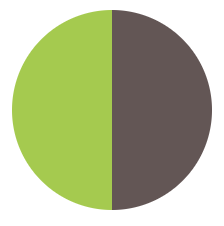
我們的做法是把這個圓形垂直對分,左邊是黃綠色,右邊是咖啡色,用一個旋轉的偽元素來揭露我們想要的百分比。
用CSS gradient做出二個顏色的圓形。
linear-gradient(to right, transparent 50%, #655 0);

接著我們來做覆蓋在上面的偽元素。
.pie::before {
content: '';
display: block;
margin-left: 50%;
height: 100%;
}

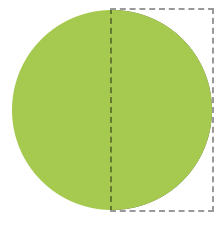
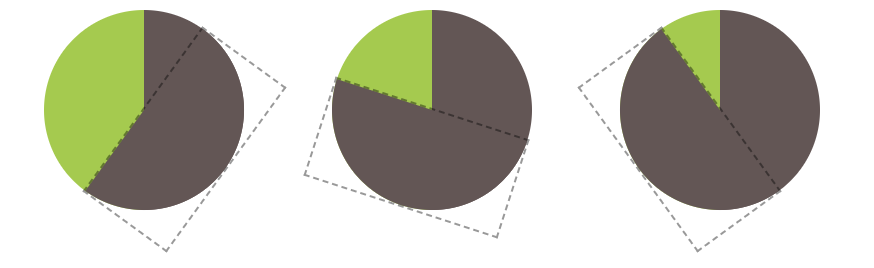
為了讓示範比較清楚,在偽元素加了虛線外框。現在偽元素什麼都沒有,就只是一個透明的方框。在這裡有幾點要說明:
.pie有同樣的背景顏色-在這裡是黃綠色。我們使用background-color: inherit讓顏色值不要重複,同時也會隨它的父層的背景色而變。transform-origin: 0 50%或是直接設left。overflow: hidden或者將偽元素改成半圓形。綜合以上,偽元素的CSS就是這樣:
.pie::before {
content: '';
display: block;
margin-left: 50%;
height: 100%;
border-radius: 0 100% 100% 0 / 50%;
background-color: inherit;
transform-origin: left;
}
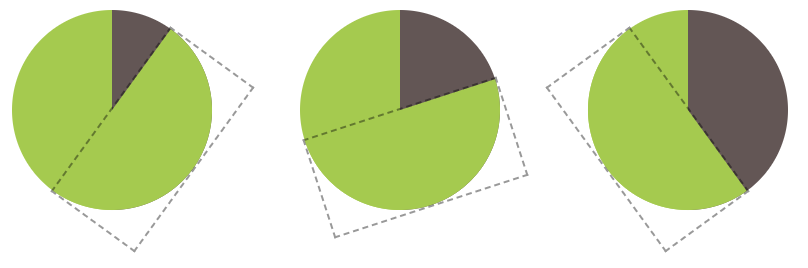
接下來有趣了,只要將百分比換算成角度,用rotate()旋轉偽元素時,就能得到我們要的圓餅圖。

(從左到右分別是10%, 20%, 40%)
不過當遇到 50%-100% 之間的值,我們的方法就發生問題,解決方法是將偽元素用另一個顏色-也就是咖啡色取代,CSS就像這樣:
.pie::before {
content: '';
display: block;
margin-left: 50%;
height: 100%;
border-radius: 0 100% 100% 0 / 50%;
background-color: #655;
transform-origin: left;
transform: rotate(.1turn);
}

(從左到右分別是60%, 80%, 90%)
既然已經知道如何表示各個百分比,我們還可以用CSS animation做成進度表。
@keyframes spin {
to { transform: rotate(.5turn); }
}
@keyframes bg {
50% { background: #655; }
}
.pie::before {
content: '';
display: block;
margin-left: 50%;
height: 100%;
border-radius: 0 100% 100% 0 / 50%;
background-color: inherit;
transform-origin: left;
animation: spin 3s linear infinite, bg 6s step-end infinite;
}
