》tileSprite
今天我們要把 player 創建出來,把一些固定的靜態物件創建出來,並包含在 group 裡,方便於管理與效率。也會學到使用 tileSprite 來創建重複的物件。
》Javascript 內容
原本我們創建的 ground 如下
scene.create = function() {
let ground = this.add.sprite(180, 400, 'tile')
this.physics.add.existing(ground, true)
let ground2 = this.physics.add.sprite(180, 200, 'tile')
this.physics.add.collider(ground, ground2)
}
改變一下方式,使用 tileSprite 來使用一張圖片,創建重複的物件,來製作地面與磚塊台
scene.create = function() {
// 製作地面
let ground = this.add.tileSprite(180, 608, 64 * 6, 64, 'tile') // 寬重複 6 份
this.physics.add.existing(ground, true)
this.player = this.add.sprite(180, 400, 'player', 0) // 創建 player 第 0 張
this.physics.add.existing(this.player)
this.physics.add.collider(this.player, ground) // 增加碰撞
}
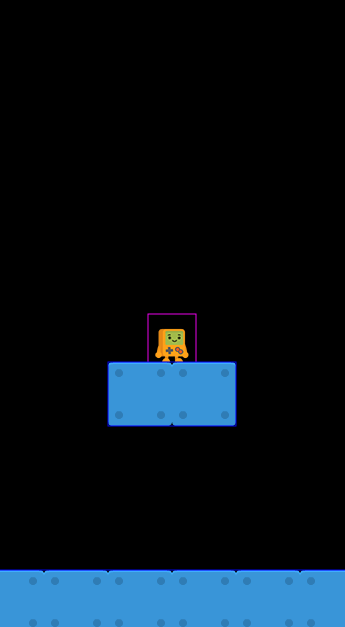
我們可以再創建一些磚塊台,且用 group 來收納這些靜態物件
this.platforms = this.add.group()
.....
this.platforms.add(ground) // 加入創建的 ground
let platform = this.add.tileSprite(180, 400, 64 * 2, 64, 'tile') // 創建一個磚塊台
this.physics.add.existing(platform, true)
this.platforms.add(platform)
.....
this.physics.addcollider(this.player, this.platforms) // player 與 group 碰撞設定
》結論
我們這兩天主要練習到了靜態物件、取消重力、增加碰撞,且使用 tileSprite 有效率的創建重複的物件,並搭配 group 方式來管理整個靜態物件,就不用寫太多 collider 來針對各個物件的碰撞。
今天就先到這裡,我們明天見。
