使用 iOS 中的 MapKit 來開發有關地圖的功能吧!
試著在你的 App 中加入一個地圖應用吧!
在我們開發應用時,常常也會碰到需要導入「地圖」功能的需求,像是顯示附近咖啡廳、個人目前位址或是導航功能,這些功能往往需要搭配一張地圖讓這個功能更加完善,讓使用者能夠透過地圖一目瞭然這些地理資訊。這次教學我們會大家一步一步在 App 中導入地圖功能。
首先我們希望我們可以獲得使用者的座標,所以我們一樣必須向使用者授權這項功能,而我們這個 App 只需要在前景時候才要取得,所以我們需要在 Info.plist 設定:Privacy - Location When In Use Usage Description,如果你需要前景跟背景都需要取得座標,那麼就設定:Privacy - Location Always Usage Description 。
接著我們到我們的地圖的 Storyboard 底下加入一個 Map Kit View:

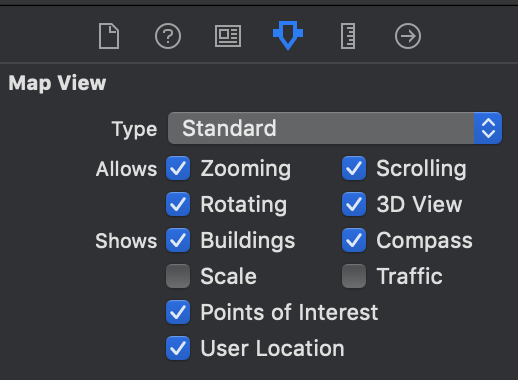
接下來別忘了 import MapKit 才能繼續開發我們地圖相關的功能,接著我們點選 MapKit 元件的屬性面板勾選 User Location :

設定完之後,我們需要再程式碼導入 CoreLocation 來讓 MapKitView 取得使用者目前的所在位置,如果你不需要顯示使用者當前位置,那麼就不需要導入。
let locationManager = CLLocationManager()
// 詢問使用者是否取得當前位置的授權
locationManger.requestWhenInUseAuthorization()
接著我們打開 App 看看是否能夠在 App 上顯示顯示目前位置吧!

需要使用允許取用位置資訊顯示使用者的當前位置

接著我希望我們能夠在「好想工作室」這個位置加上一個大頭針,告訴使用者好想工作室的位置,這邊我們會使用 MKPointAnnotation 來實作大頭針,並且標示好想工作室的座標位置。
let studioAnnotation = MKPointAnnotation()
// 設定大頭針座標
studioAnnotation.coordinate = CLLocationCoordinate2D(latitude: 22.999613, longitude: 120.212775)
// 將大頭針的座標位置設為我們的地圖的中心點
mapView.setCenter(studioAnnotation.coordinate, animated: true)
// 將大頭針加入 mapView 中
mapView.addAnnotation(studioAnnotation)

在地圖中加入大頭針
接著因為他在地圖上顯示的太小了,所以我們必須將地圖放大來看,而且我們希望我們可以為這個大頭針加上標題以及說明,因此我們設置大頭針的完整程式碼如下:
func settingStudioAnnotation() {
let studioAnnotation = MKPointAnnotation()
studioAnnotation.coordinate = CLLocationCoordinate2D(latitude: 22.999613, longitude: 120.212775)
// 設置大頭針標題
studioAnnotation.title = "好想工作室"
// 設置大頭針副標題,需點選才能看見
studioAnnotation.subtitle = "北門路二段16號 L2A, 東區台南市701"
mapView.setCenter(studioAnnotation.coordinate, animated: true)
// 更改當前可見區域,並且根據指定的坐標和距離值創建新的MKCoordinateRegion。
mapView.setRegion(MKCoordinateRegion(center: studioAnnotation.coordinate, latitudinalMeters: 100, longitudinalMeters: 100), animated: true)
mapView.addAnnotation(studioAnnotation)
}
如此一來就可以看到我們的大頭針的標題以及副標題內容:

好想工作室位置圖
MapKit 是一個功能強大的框架,我們在許多應用都會需要到他,希望透過這次教學大家能夠學會如何基本的使用地圖應用,之後的教學會加入更多地圖上的功能分享給大家學習,我們下次教學見。後記:
MapKit 是一個功能強大的框架,我們在許多應用都會需要到他,希望透過這次教學大家能夠學會如何基本的使用地圖應用,之後的教學會加入更多地圖上的功能分享給大家學習,我們下次教學見。
