這篇算是This的延伸,這次要討論的主題,之前始終搞不清楚,剛好在書籍看到相關內容,為了跟其他章節區隔,所以另開篇幅討論。
由JavaScript所提供的標準內建物件Function的方法,每個函式都可以使用,它能改變this關鍵字所指向的物件。
var x = 'Global x';
let obj1 = {
x: 'obj1'
};
let obj2 = {
x: 'obj2'
}
function a() {
console.log(this.x);
}
a.call(null); //Global x
a.call(obj1); //obj1
a.call(obj2); //obj2
function a() {
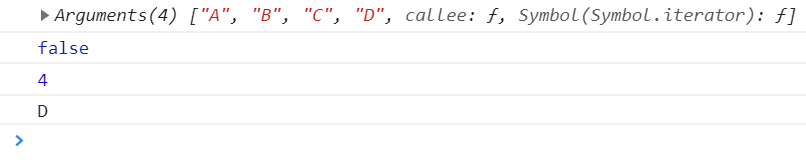
console.log(arguments);
console.log(Array.isArray(arguments)); //false
console.log(arguments.length); //4
console.log(arguments[3]); //D
}
a('A', 'B', 'C', 'D');

使用call函式可以將arguments轉為陣列。
function a() {
var argsAry = Array.prototype.slice.call(arguments);
console.log(Array.isArray(argsAry));
}
a('A', 'B', 'C', 'D'); //true
var argsAry = Array.prototype.slice.call(arguments);
ES6新增Array.from( )方法,讓轉換的程式碼更簡潔。
var argsAry = Array.from(arguments);
console.log(Array.isArray(argsAry)); //true
參考來源:
新一代 JavaScript 程式設計精解
MDN
