https://x.thunkable.com/copy/47a8d8cc1a81895afe62412daa557a89
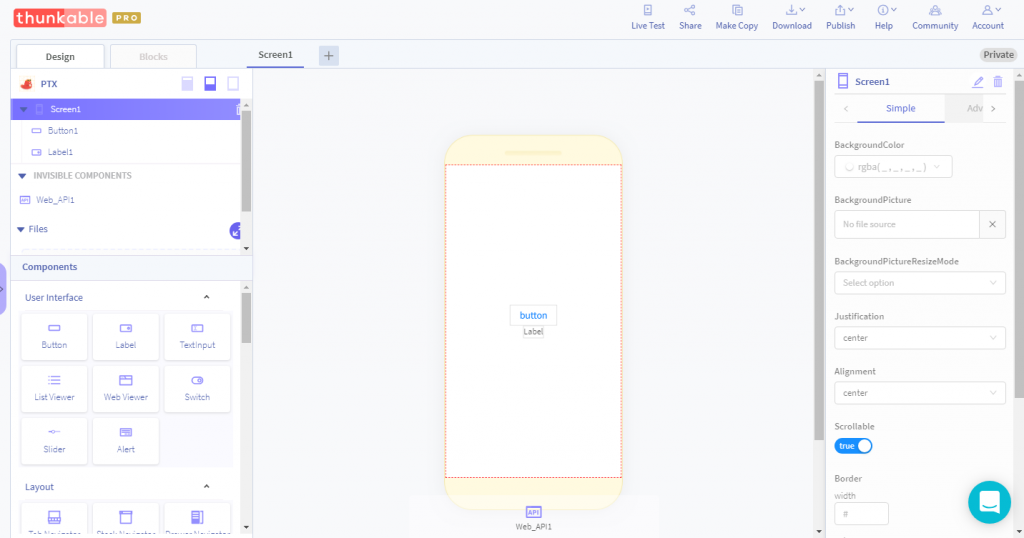
首先我們先建立一個螢幕
上面包含Label跟Button以及WebAPI
並且將WebAPI設定為URL為:
https://ptx.transportdata.tw/MOTC/v2/Bus/RealTimeByFrequency/InterCity/9003?$top=30&$format=JSON
(我們昨天要查9003公車的資料json檔案)
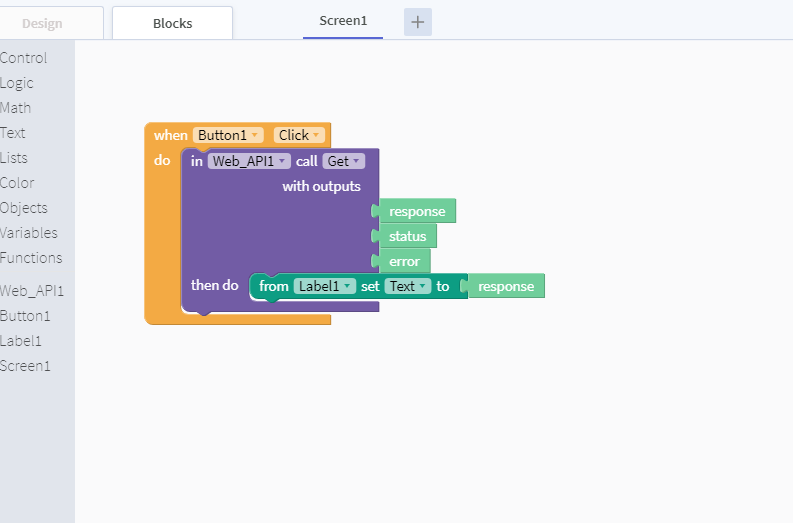
然後我們在程式碼地方寫上
當我按下Button按鈕時候,
我們呼叫WebAPI GET 上方已經填過的網址
然後將取得的response顯示在Label上面
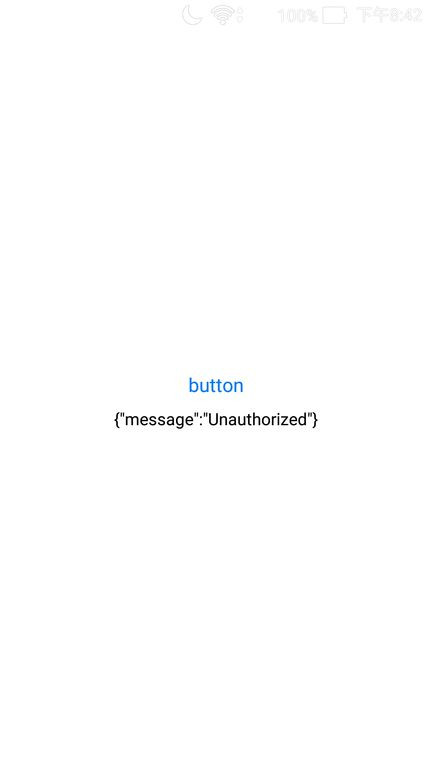
然後我們就實際在手機上跑一次看看~
ㄟ???怎麼跑出了
{"Message":"Unauthorized"}
這是因為交通部希望開發者需要註冊帳號才能通過hmac認證才能取得資料,然後搭配在APP才能使用。
但是因為我們沒有註冊帳號,
那該怎麼辦呢?
沒關係,這裡有個簡單的方法
"把WebAPI模擬成電腦瀏覽器Chroma or safari等等的"!
首先到螢幕設計的地方
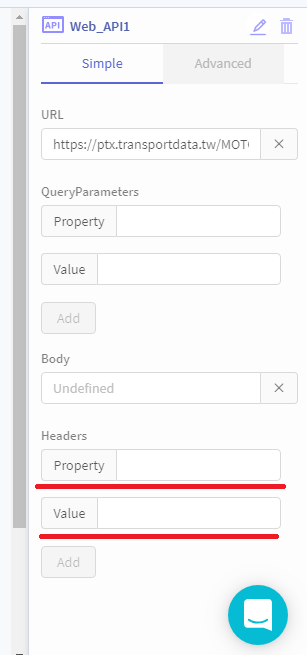
找到WebApi的元件屬性區
接下來我們會用到接下來的這兩個欄位 Property、Value

設定好按下Add新增
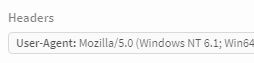
然後會發現我的Headers下面多了一行User-Agent
這樣就成功囉!
然後再開啟APP一次點一下按鈕
然後就會發現WebAPI已經正確的抓取到資料了~
那我們接下來就可以利用這些資料去查東西囉!!!