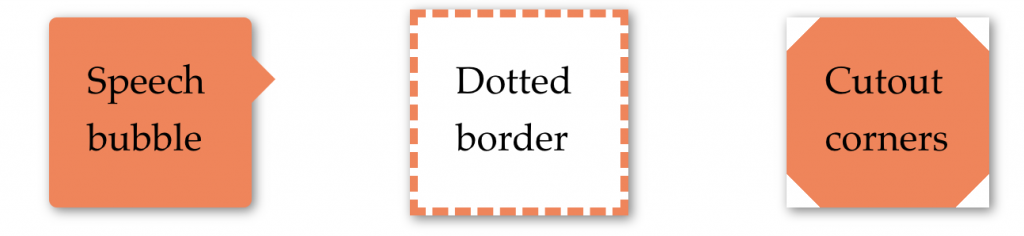
box-shadow在可使用border-radius的元素上,能產生很好的陰影效果。不過當用在偽元素或者其他透明的圖案上時就不管用了,因為box-shadow會忽略透明的設定。所以有些前面做過的練習,套上box-shadow就完全失敗。

有一個新的屬性filter是被設定來解決這個問題,可以想像成在Photoshop裡使用許多圖層,每一個圖層各有一個特效,比如去除紅眼、柔化肌膚、提高陰影曝光、模糊背景、 暗角效果等等,最後合成一張經過後製的照片。filter也能串接起來許多個CSS filters,例如同時加上模糊、灰階和陰影:filter: blur() grayscale() drop-shadow();
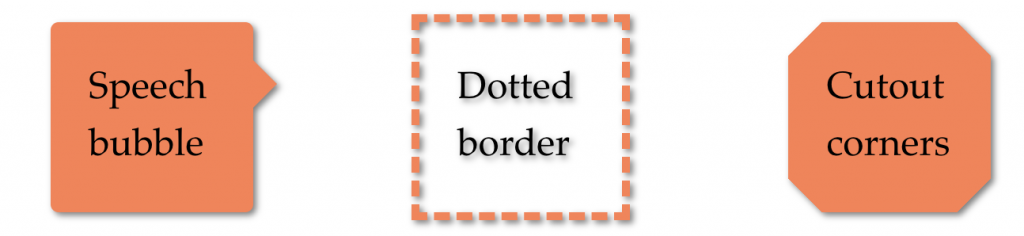
drop-shadow()接受和基本的box-shadow一樣的值,除了spread-radius之外。所以當我們給上面那些圖案加上filter: drop-shadow(2px 2px 2px rgba(0,0,0,.5));之後,我們要的陰影效果就會正常出現了!

CSS filters 好用的地方在於它能實現優雅降級,當它不被支援時,什麼事都不會發生。
如果想要讓網頁特效支援更多的瀏覽器,你可以為filter同時加上SVG filter,放在CSS filter之前,運用CSS階層特性讓瀏覽器決定要用哪一個。你可以在這裡找到和CSS filter對應的SVG filter。不過要修改SVG,不管是附加的檔案或者是inline code,都不會比CSS來得方便,更別提附加的檔案同時也增加HTTP request。
filter: url(drop-shadow,svg#drop-shadow);
filter: drop-shadow(2px 2px 10px rgba(0,0,0,.5));
另外一個需要考量的地方是,在使用drop-shadow()時,所有非透明的地方都會被加上陰影,像前面虛線邊框範例那樣,不止邊框有陰影,連內容文字也有陰影。
或許你會想用text-shadow: none來取消文字陰影,然而text-shadow和drop-shadow各掌管二個完全不同的陰影,所以取消text-shadow並沒有用。
再者,如果你已經用text-shadow為文字加上陰影,再套上drop-shadow()的話,text-shadow所產生的陰影也會被drop-shadow()加上陰影,所以你就會有陰影的陰影!

div {
border: .5em solid saddlebrown;
color: saddlebrown;
text-shadow: 5px 4px 1px wheat;
filter: drop-shadow(2px 2px 1px rgba(0,0,0,.5));
}
