昨天交了大家如何簡單的解析資料,有沒有發現專案內還增加了一個MAP元件
這就是讓大家如果需要顯示公車的位置,直接顯示在地圖上,這樣會很方便呢!
當我們點選找公車之後,這樣就已經把需要的JSON資料都存到我的變數內了,
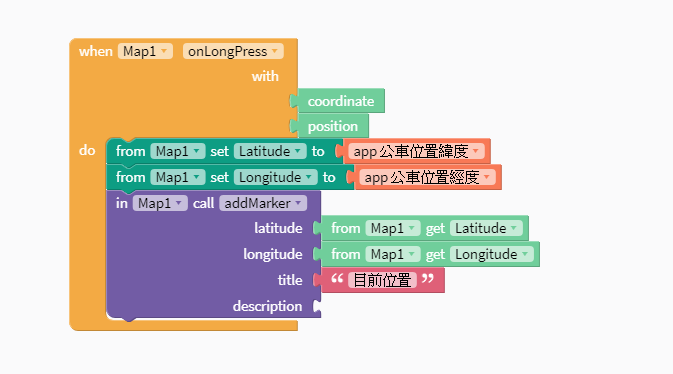
所以這裡我們設定當我們長按地圖,然後就會執行以下動作
我們將
MAP元件Latitude設為緯度
MAP元件Longitude設為經度
然後並且在地圖上Mark我們剛剛設定好的MAP元件Latitude、MAP元件Longitude
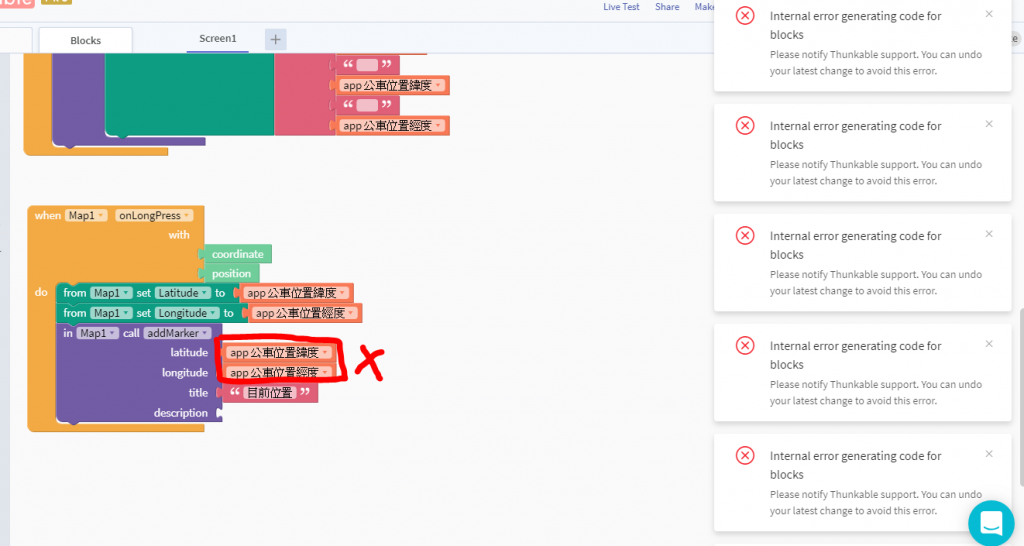
這邊要注意一下
我們要Mark資料在地圖上的時候要注意,
經度及緯度的欄位不得使用變數插入
否則會出現像是旁邊的錯誤訊息,
導致APP無法順利執行喔!

我可以用文字的方式補充一些邏輯給各位
也希望大家多多包涵呢~
