在上一篇介紹完了如何在程式碼裡面使用LUIS截取的Entities之後,基本上LUIS的設定以及和程式碼如何搭配使用就基本上介紹完了。
程式最困難不是在開發,而是上綫之後的維護,LUIS的app也是如此,怎麽樣讓LUIS的app越來越好是接下來幾篇要介紹的部分。
這篇先從四個部分開始:依照使用者輸入内容來加强app、如何使用不同region的LUIS、多人維護 app和備份/匯入 app。
LUIS的intent以及utterance定義的越多,那麽在判斷的時候就越不會有問題。
當程式上綫了之後,怎麽知道使用者輸入了什麽并且LUIS app把他判別了什麽intent是這個部分要看的内容。
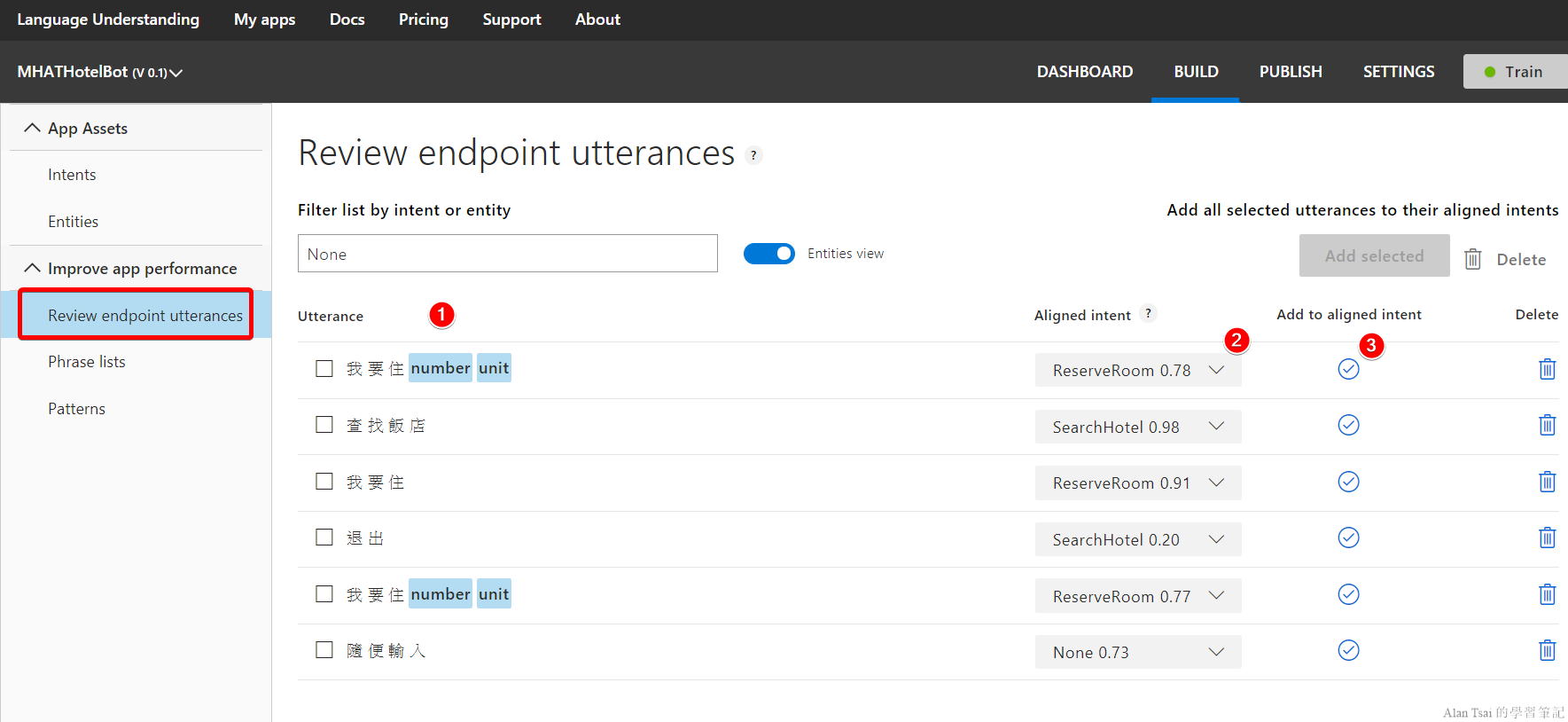
LUIS内建了記錄的功能,只要進入到LUIS app裡面,從左邊的menu找到Review endpoint utterance:
清單列出使用者輸入過的utterance
預設選的是目前app判別的intent,可以透過下來切換
按下可以把這個utterance直接加入到選擇的intent
看使用者輸入的utterance以及目前app 的判別
透過常常去review使用者輸入的utterance,不止能夠知道使用者在怎麽輸入内容,并且透過這個界面可以快速修正utterance的intent讓app變得更加準確。
預設的LUIS提供的服務是在北美。如果只是要測試或者做POC的話,其實沒什麽問題,速度也不慢,不過如果今天要上綫,能夠和其他服務器在同一個region是比較好的。
LUIS有提供不同的region,不過要使用到這些region的LUIS需要加入從Azure建立出來的LUIS key:

預設只有北美,其他區域需要加key
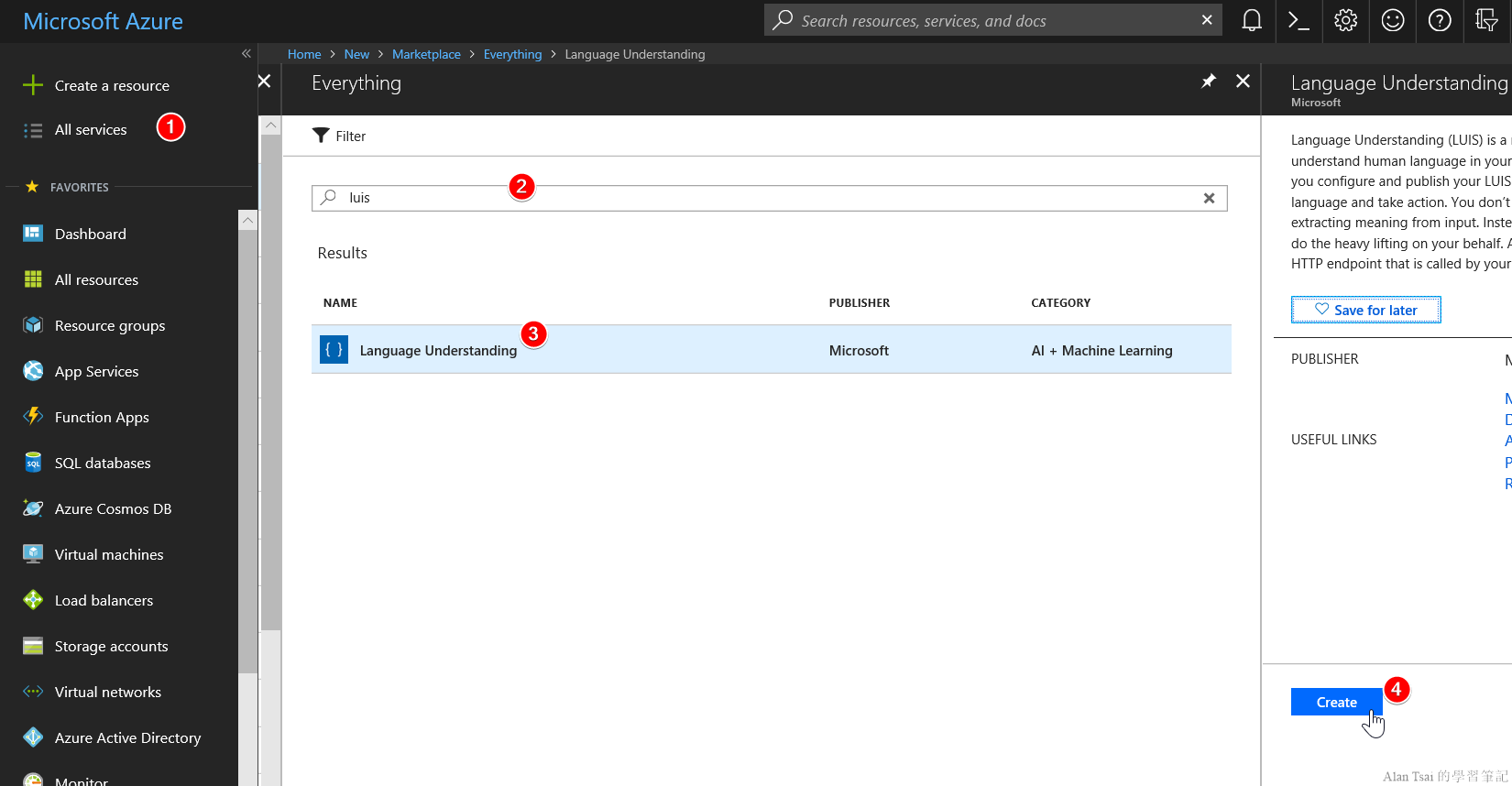
首先,先進入到azure的portal(https://portal.azure.com),然後直接建立一個Language Understaning的服務:

建立Language Understanding
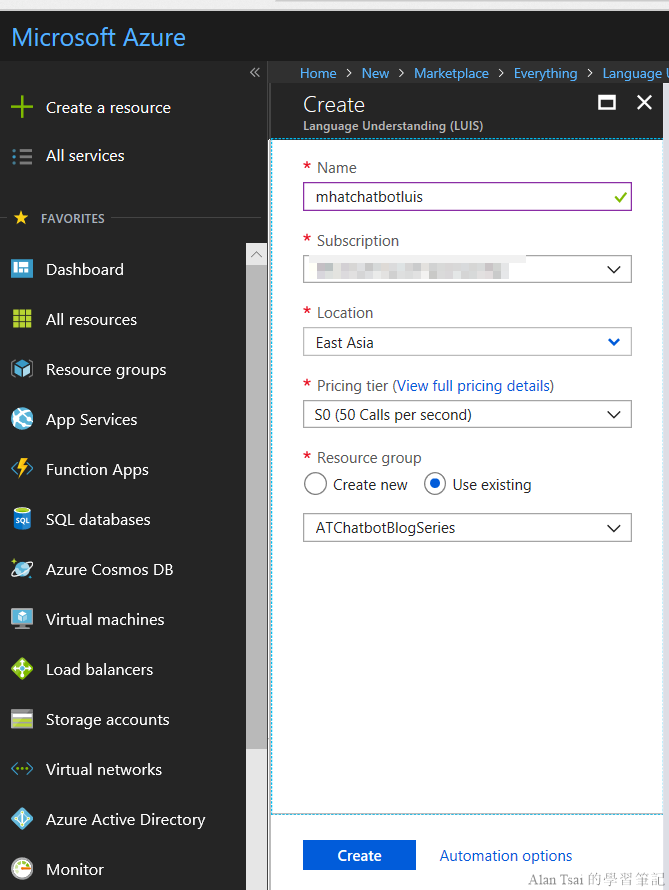
輸入LUIS的名稱(用來識別用),選擇地區,然後選擇那種費用等級,最後按下建立即可

建立LUIS的key
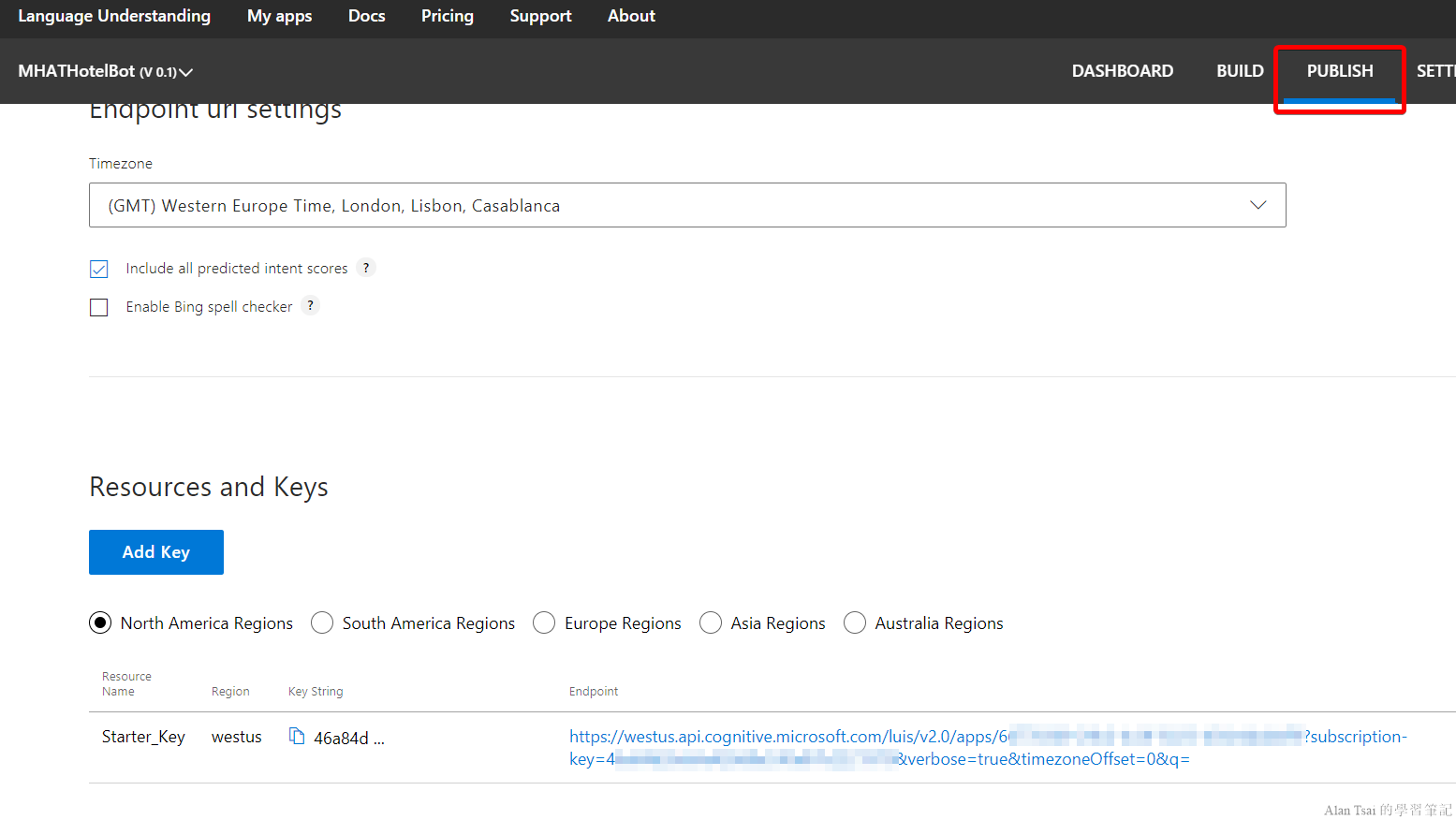
建立好了之後,就可以切換回luis.ai:
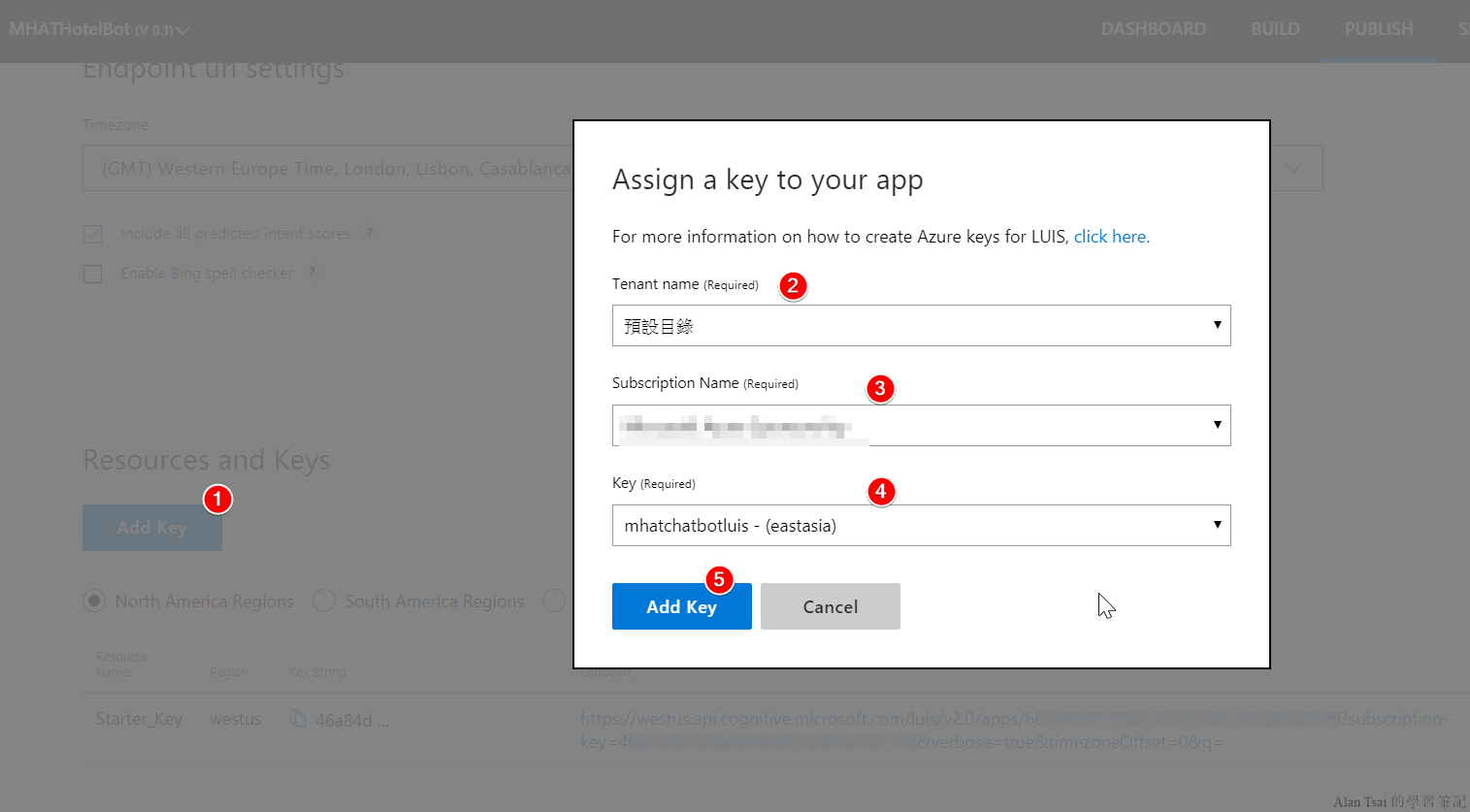
按下add key
選擇正確的Azure directory
選擇用的subscription
選擇剛剛建立的LUIS
加入剛剛建立的key
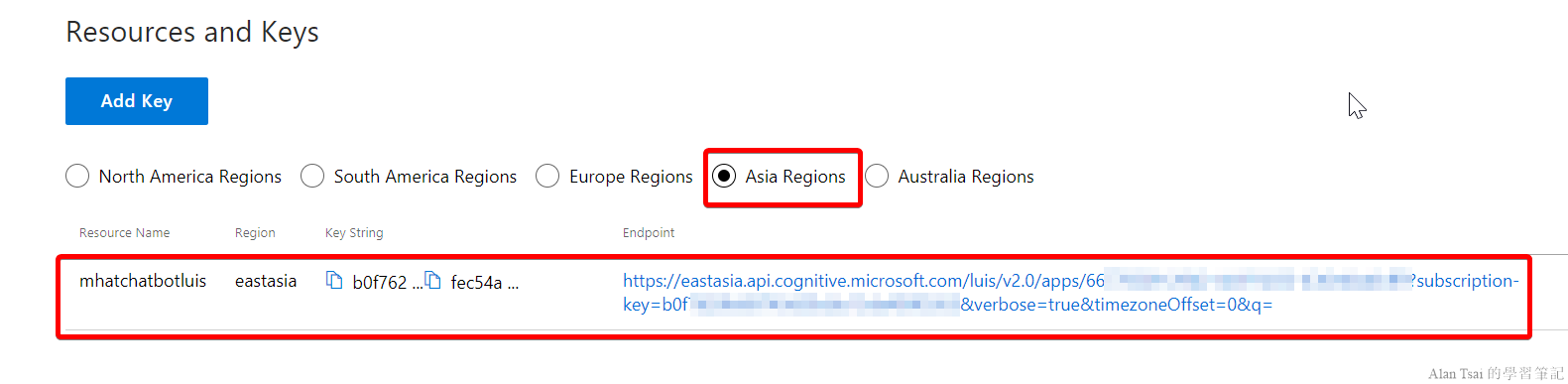
加入好了之後,切換到Asia Regions將會看到多出了一個endpoint,并且可以用那個endpoint來呼叫LUIS:

多了一個Asia Region的endpoint
有時候一個app可能會請多個管理者在做維護,如果要把有這個app的account給別人太不方便了。
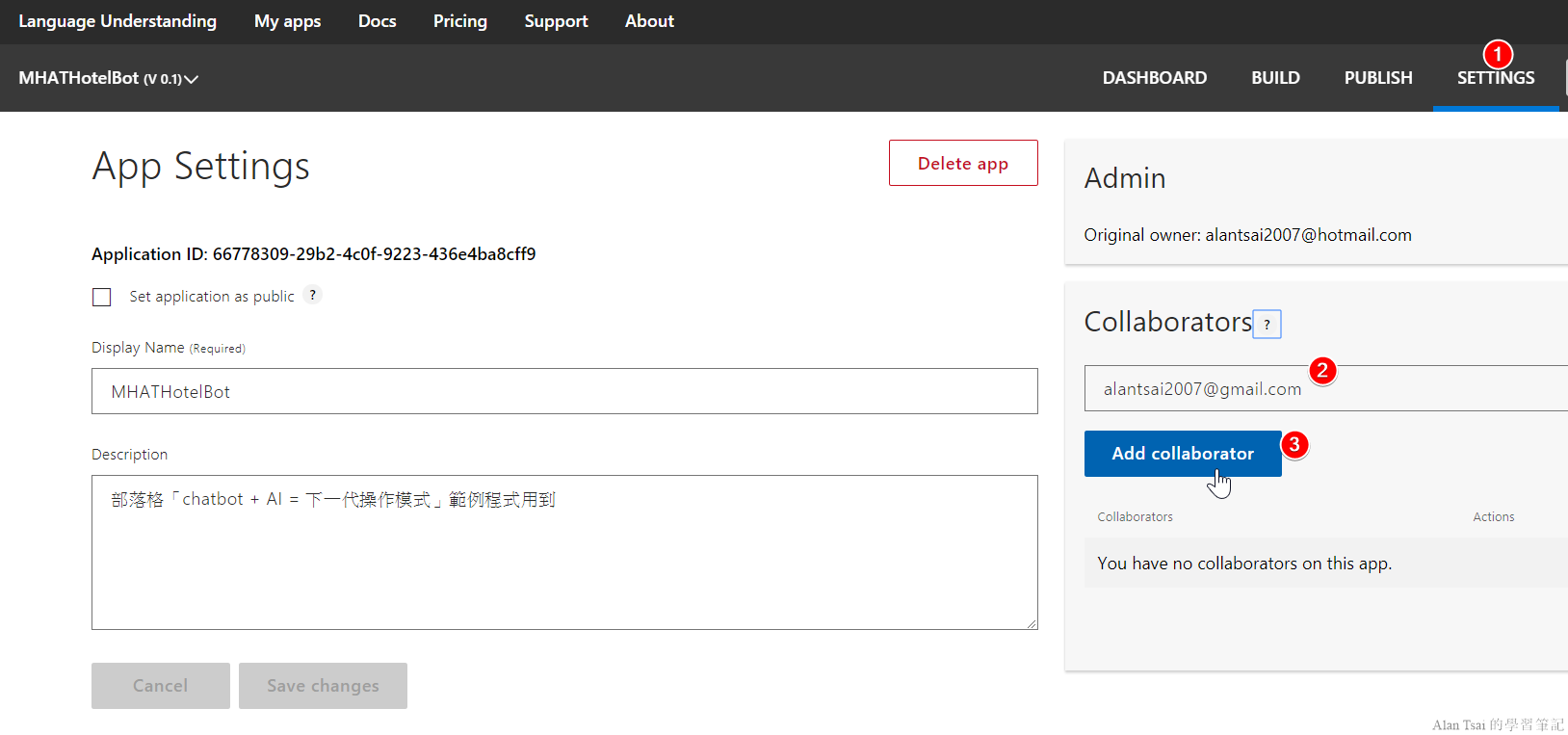
LUIS考慮到了這個事情,可以在Settings裡面加入Collaborator,被加入的帳號登入到luis.ai也可以管理這個app

加入一個collaborator
雖然説LUIS app是放在azure上面的服務,因此不太需要擔心檔案會因爲機器挂掉而不見這種事情。不過,有時候還是會希望能夠備份目前的LUIS app情況。
例如,花了很多時間定義好了intent以及utterance,想要留一份避免如果有人把它玩壞,這個時候就可以使用備份的功能把目前的model儲存一份到local。
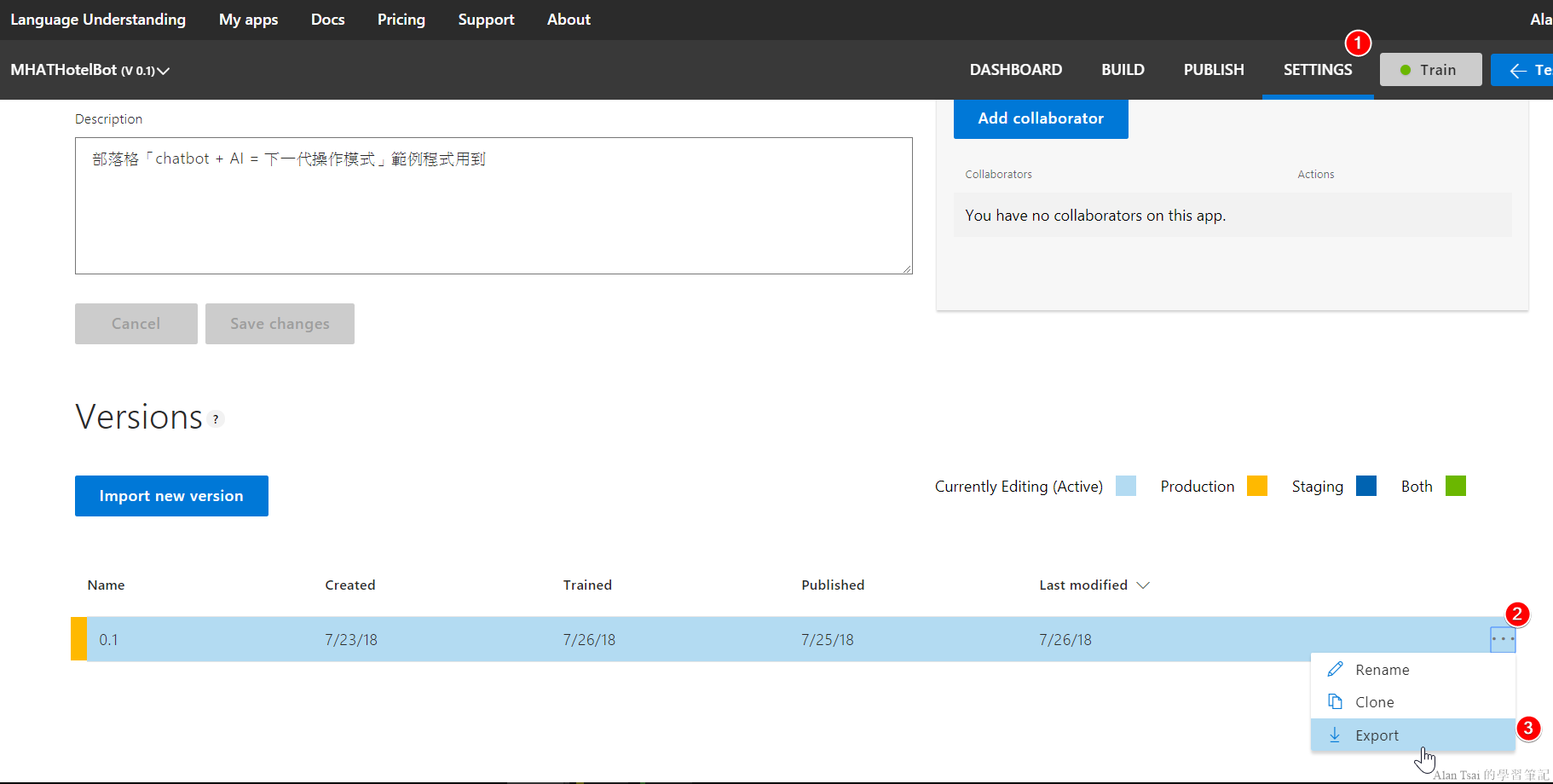
做法很簡單,只需要透過點選:
點選settings
按下某個版本右邊的三個點
選擇匯出
匯出0.1版本的app
會有一個json檔案可以儲存下來,這個檔案就代表目前的LUIS app設定。
可以用這個json檔案來建立一個一樣的LUIS app,切換到luis的app設定畫面:
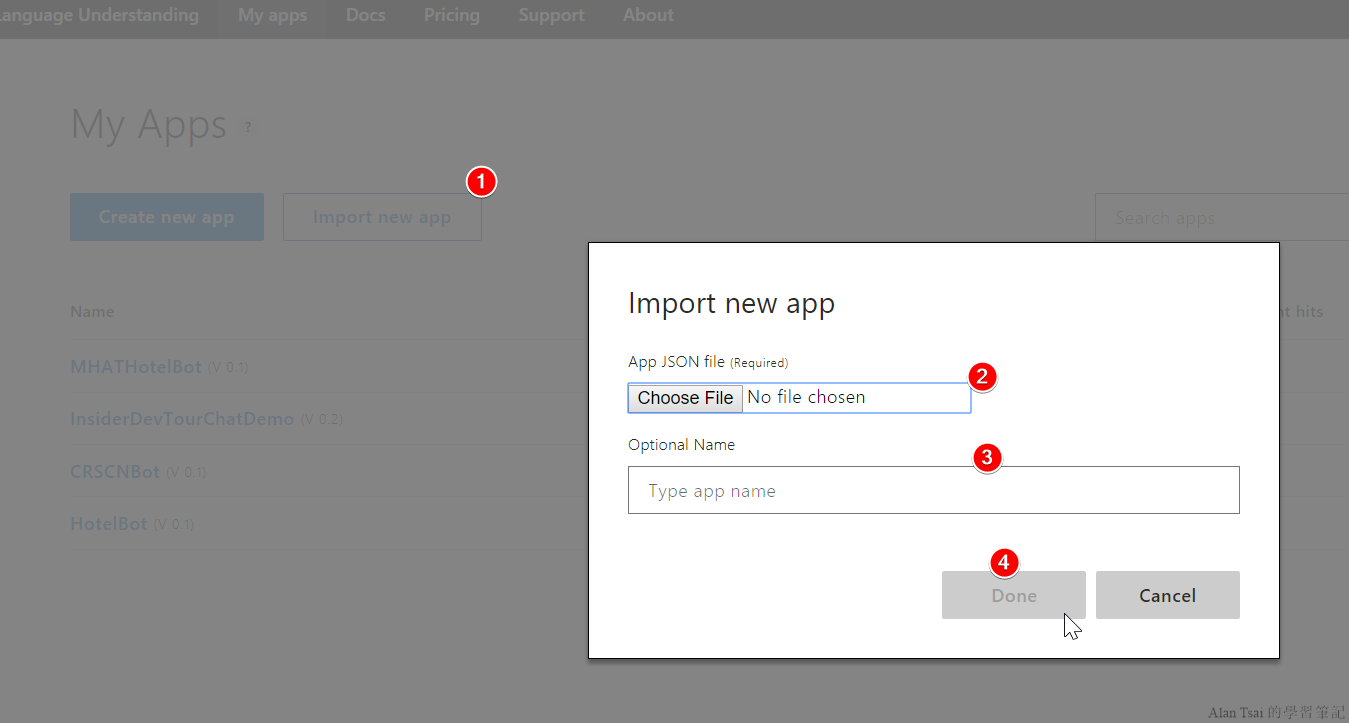
按下import new app
選擇剛剛備份的json檔案
可以另外取一個名字
按下done
用匯入方式建立app
完成之後,一個新的app會被建立出來,這個app和備份出來的那個在intent的設定會是一樣的。
在備份的時候有看到version這個事情,在稍後的篇在介紹關於版本控制這件事情。
這篇介紹了一些LUIS管理方面的功能,從持續精進LUIS app到把app 做備份,透過這篇對於如何維護LUIS app應該會更加有感覺。
雖然説在luis.ai設定intent很方便,不過這個界面主要還是給非工程師的使用者用。作爲工程師還是希望可以透過某種方式版控LUIS的app修改。當然可以透過備份然後commit那個備份檔案,但是有沒有可能從json出發然後直接更新LUIS的app?
下一篇將來看看如何透過在本機的檔案,直接修改LUIS app。
