在上一篇看了一些luis.ai的portal裡面提供維護LUIS app的功能,透過web界面這個讓一般使用者可以很容易的進行一些微調。
不過如果從開發者的角度,如果我想要透過script的方式去維護可不可以?然後在定義intent、utterance以及entities的時候是否可以不直接透過web界面就做到?
這篇,將來看看luis-apis以及LUDown這兩個小工具。
luis-apis小檔案
Github Repo:https://github.com/Microsoft/botbuilder-tools/tree/master/LUIS
luis.ai的那個web界面其實和Azure portal是一樣的概念,兩個都是呼叫REST api來控制對應資源,一個是用來控制LUIS的app,另外一個則是控制Azure的資源。
由於使用的是REST Api,因此理論上誰都可以寫工具call apli來控制資源。微軟為Azure提供了Powershell和CLI版本可以控制,而LUIS也有一樣的CLI工具,叫做luis-apis。
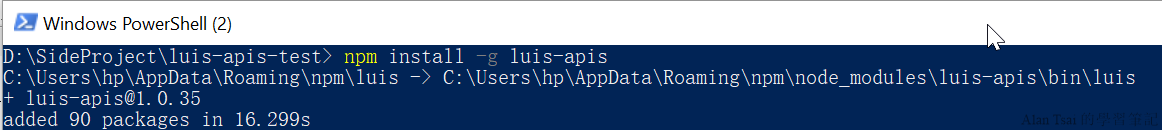
這是一隻用node js寫的CLI工具,因此安裝方式就是透過npm來裝:npm install -g luis-apis

透過npm安裝
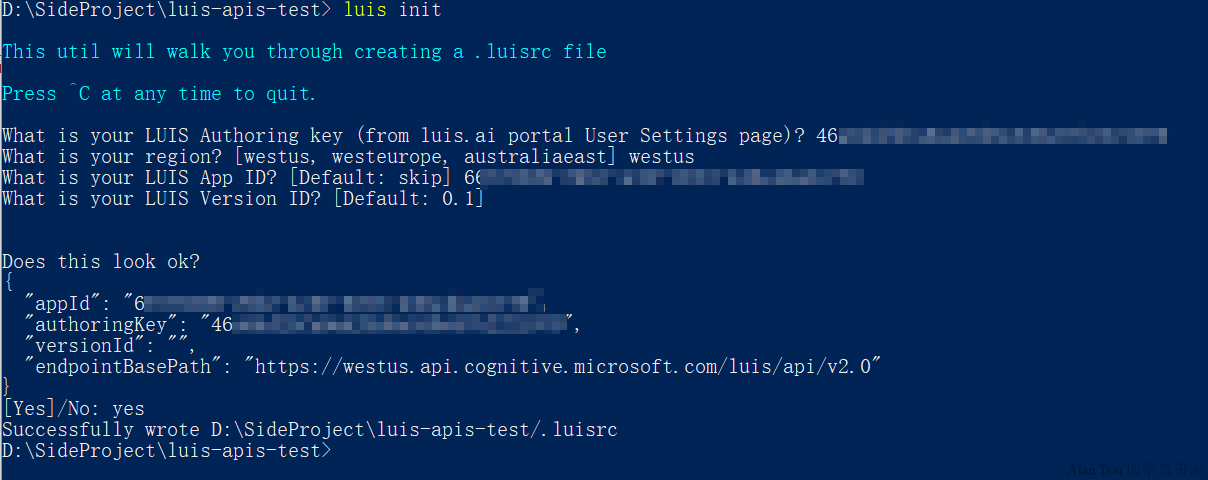
裝好了之後,需要做一些設定告知用的key等等,因此可以輸入:luis init
這個時候會用問答的方式建立出一個.luisrc檔案

輸入内容建立出設定檔案
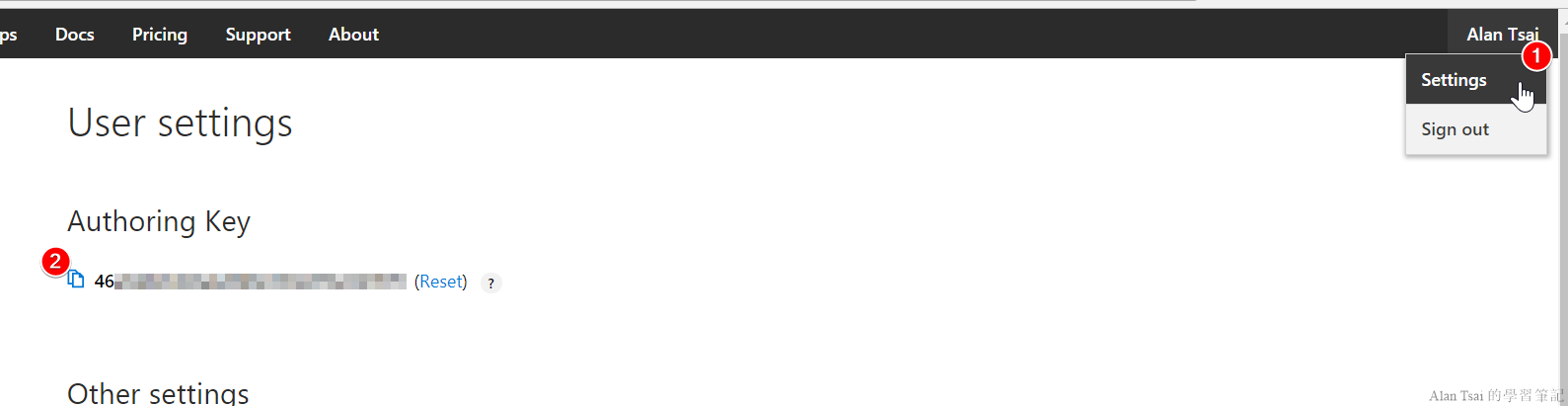
一開始詢問的Authorization key,可以從右上角,點名字之後裡面的settings看到:
找到Authoring Key
所有的指令結構都是:luis {動作} {功能}
{動作} 指的是 新增(add)、刪除(delete)、修改(update)和列表(list) - 這邊列的是幾個常見的,還有其他可以用
{功能} 指的是這個動作對什麽resource有起作用,例如 app、intent、entity等
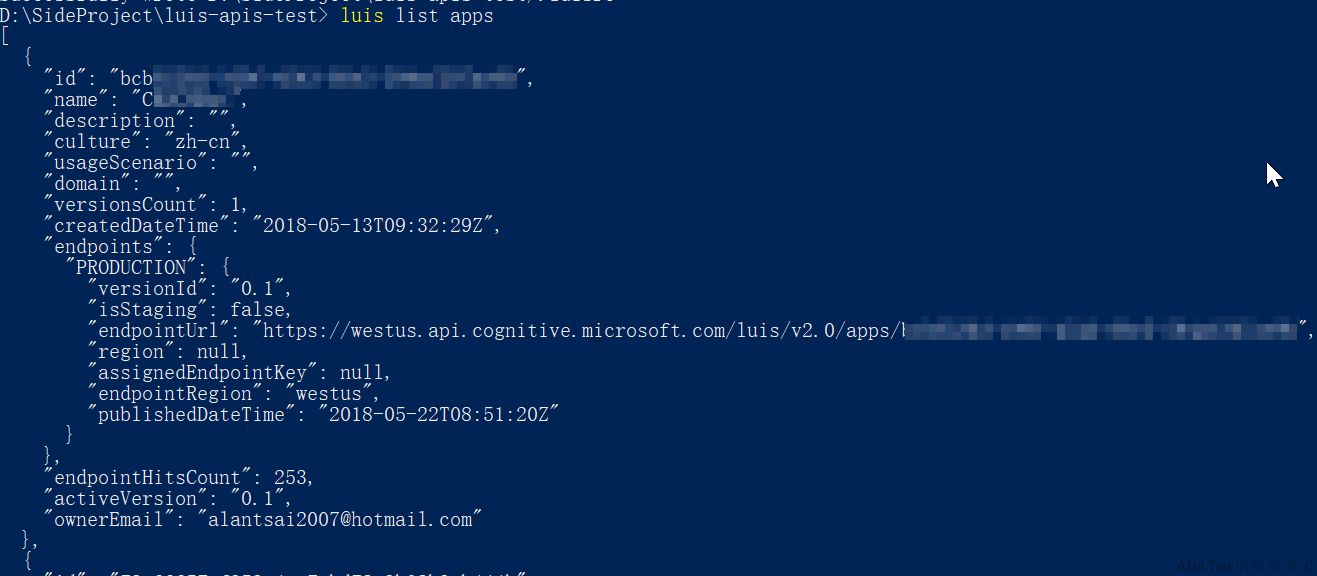
舉例來説,如果要列出所有的apps可以透過輸入:luis list apps:

json格式顯示所有的app
指令太多了,我這邊不會在往更深入的介紹,如果有興趣直接參考官方文件比較快:https://github.com/Microsoft/botbuilder-tools/tree/master/LUIS
LUDown小檔案
Github Repo:https://github.com/Microsoft/botbuilder-tools/tree/master/Ludown
參考文件:https://github.com/Microsoft/botbuilder-tools/tree/master/Ludown/docs
上面介紹的luis-apis是在CLI控制LUIS的一些設定,不過如果想要管控實際intent裡面定義的utterance以及entity的内容怎麽辦?例如說假設我想要版控我的這些設定怎麽做?
這就是LUDown進來的地方,LUDown的功能就是把一個類似 markdown 語法的檔案(副檔名一般是.lu)轉換成爲LUIS裡面的JSON model檔案(還記得上篇備份出來的json檔案嗎?就是這個), 讓開發者可以用容易的方式定義出intent,并且好版控管理。
如果已經有現有的JSON model檔案也可以透過LUDown把他轉換成爲.lu檔案。
LUDown也是用node js寫的,因此安裝透過npm:npm i -g ludown
安裝好了之後可以直接輸入ludown試試看有沒有找到。
假設今天要建立一個從無到有的Model,那麽會從定義.lu檔案開始
如果有寫過markdown的話,那麽非常容易上手,舉例來説,假設今天要定義一個查找的intent,那麽可能定義如下:
所以:
透過ludown的parse指令即可,整個參數是:ludown parse toluis -l <folder with .lu files> [-s -o -n --verbose -c ]
舉例來説:ludown parse toluis -l .\
會把目前資料夾下面 *.lu 轉換成爲 1 個 JSON Model。因此如果model很大,可以拆成1個intent對應1個檔案,這樣既好管理,在發佈又不會有問題。
預設建立的Model是英文,所以如果是要給中文的Model使用的JSON檔案,需要設定參數-c。
更多參數説明可以參考: https://github.com/Microsoft/botbuilder-tools/blob/master/Ludown/docs/create-luis-json.md
把JSON Model發佈到luis.ai
有了JSON Model之後,下一步就是把這個Model部署到luis.ai上面。
部署上去有兩種做法:
透過web 界面(上篇有介紹過)
透過 luis-apis的CLI工具
使用luis-apis非常的簡單,只需要透過指令:luis import application --in LUISApp.json即可。
把JSON Model轉換回.lu檔案
當把.lu檔案轉換成爲JSON Model并且部署上去了之後,很有可能一般使用者會直接透過luis.ai來更新model,那這樣兩邊不就不一致了嗎?
LUDown有考慮到這個問題,因此可以透過上一篇提到的把現行JSON Model匯出來之後,透過refresh指令把JSON Model變成.lu檔案。
指令很簡單:ludown refresh -i export.json
這個時候變成了.lu檔案之後,直接commit就更新了最新的設定到版控。
匯出除了從web界面執行,也可以用luis-apis來達到。
更多參數可以參考: https://github.com/Microsoft/botbuilder-tools/blob/master/Ludown/docs/refresh-command.md
當管理的LUIS Model變大的時候,只透過web界面來操作有時候是不夠快速,并且沒辦法批次建立或者修改Model。
透過今天介紹的兩個工具:luis-apis能夠把在web任意操作透過CLI方式控制,達到可撰寫常用scripts快速重複類似的動作。透過LUDown讓JSON Model變成人可以容易看并且好修改的類似markdown語法的檔案, 讓調整LUIS Model變的非常的輕鬆。
到目前爲止,LUIS的整個基本功能介紹,以及他的周邊配套工具基本都介紹完了。雖然還有非常多的細節還可以往下看,不過有了目前這些知識之後,在往下的内容在需要的時候再去看也能夠很容易理解。
透過LUIS賦予chatbot處理文字上面的AI話之後,接下來看看另外一個很好的輸入方式,圖片,并且Cognitive Service怎麽幫助這一塊。
下一篇,來看看Cognitive Service裡面的Computer Visiion。
