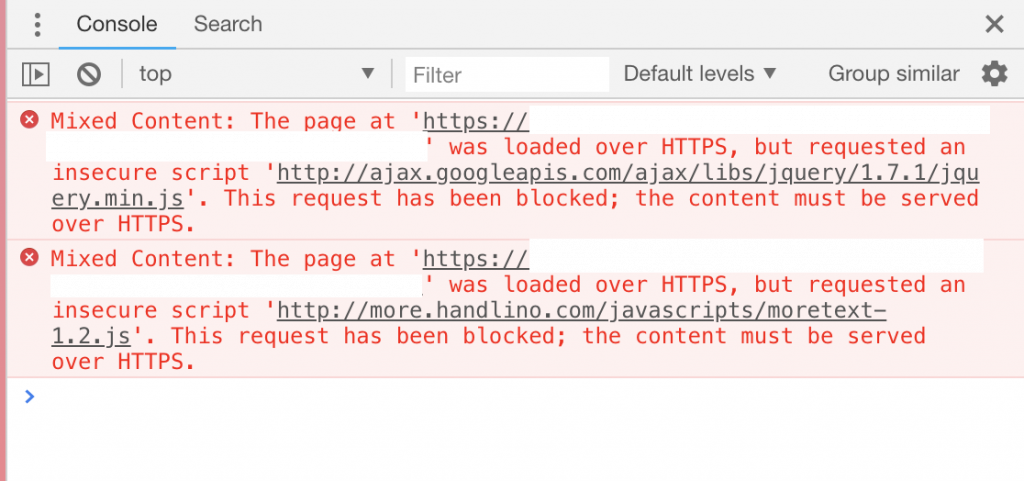
滑鼠按下右鍵,檢查網頁的狀態,找到了Console(控制台)的標籤下,有關於錯誤的說明:
似乎為了避免你的主頁內容被其他網頁的JavaScript竄改,於是GitHub就扮演起了中國式家長:
直接封鎖了來自外部的主動混成內容。
如此保護的結果,對於你的網頁來說是十分的安全,可以避免內容被竄改得喪失自我。
卻也讓本來強大的功能增加了許多限制:
……像是從遠端直接修改心情跑馬燈的趣味,則不能藉由GitHub Pages來實現了。
或者,倘若你真的想附加一些功能……
不妨把需要的程式碼寫到自己的js檔裡頭去試試。
2018.11.8
感謝大大的注意和糾正,不然我到剛才都不知道還有這種方法
沒想到把http改成https就可以讓js正常發揮了~
不過在這個例子裡,js裡面連上了http開頭的server,還是不能用...
所以怒一個直接把程式碼抄進js檔裡面,再將它強制改成https之後
終於可以使用了-u-

這是瀏覽器的限制跟 Github 沒什麼關係
https必須引用https的內容
你把你的外部js都掛上https就正常了