一個一個畫圖是不是有點累,其實也有更方便的方式,從UI 設計師畫的接轉為VectorDrawable。
New -> Vector asset -> Asset type 選擇Local file,即可匯入SVG
Shapeshifter,這個網站可以讓我們在上面繪入SVG後制作動畫

匯入SVG,Import -> SVG
選擇pause與play(朝上的正三角形)
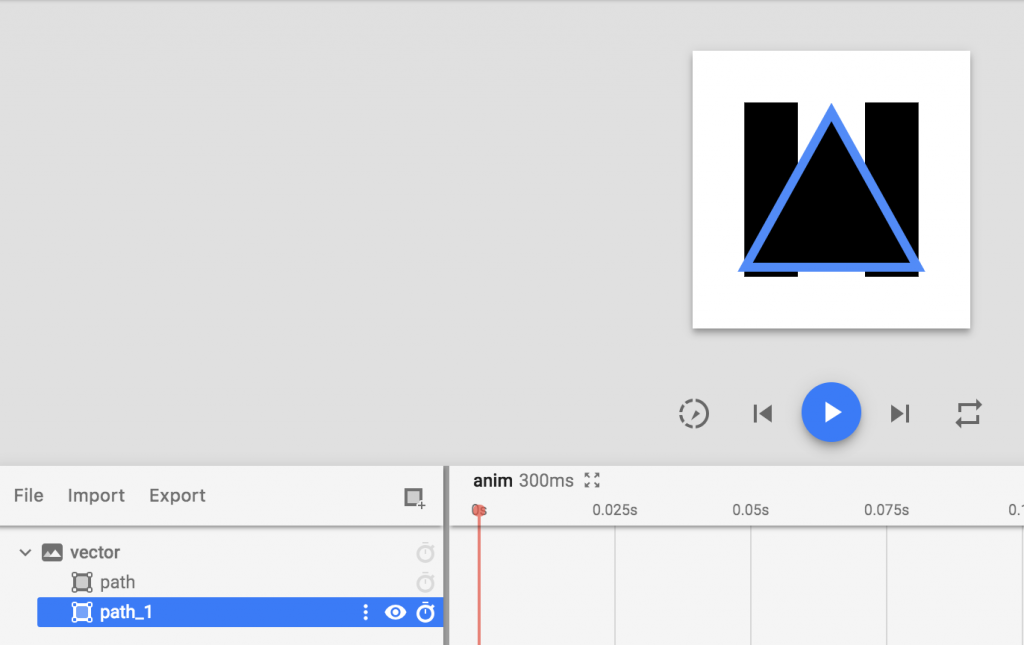
匯入後可以看到畫面同時有正三角形與pause
開始處理pause 變為play
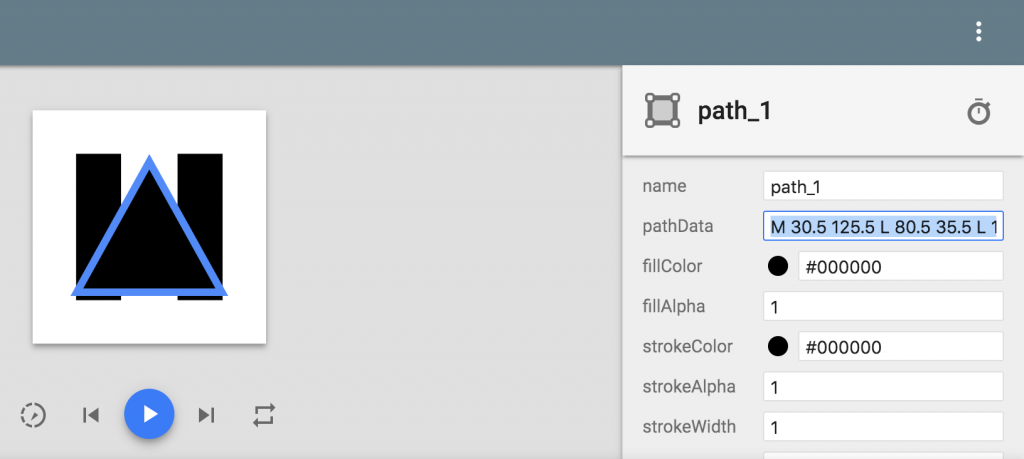
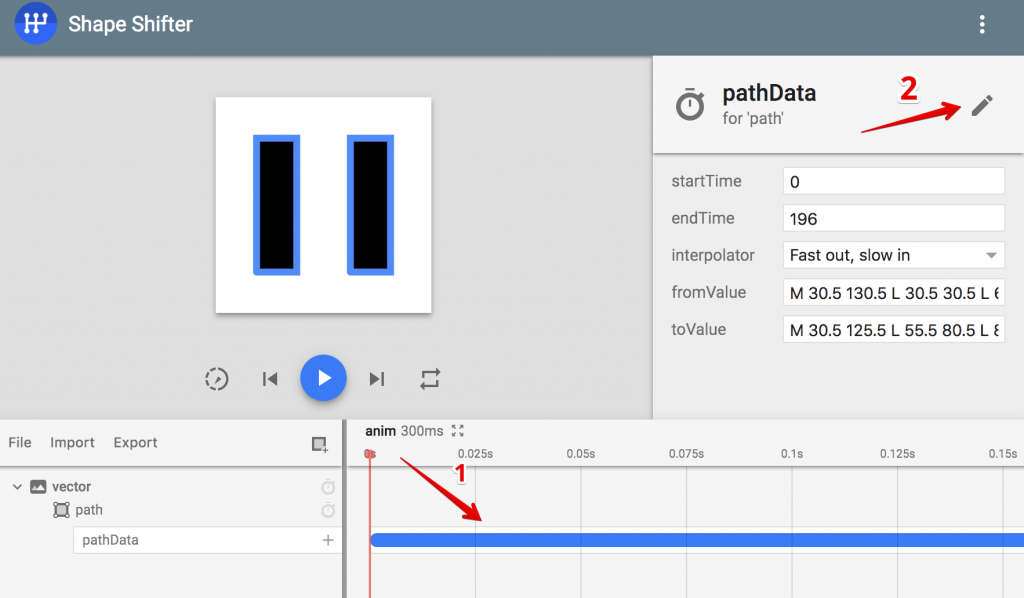
點選pause,也就是path_1,複制pathData的值。

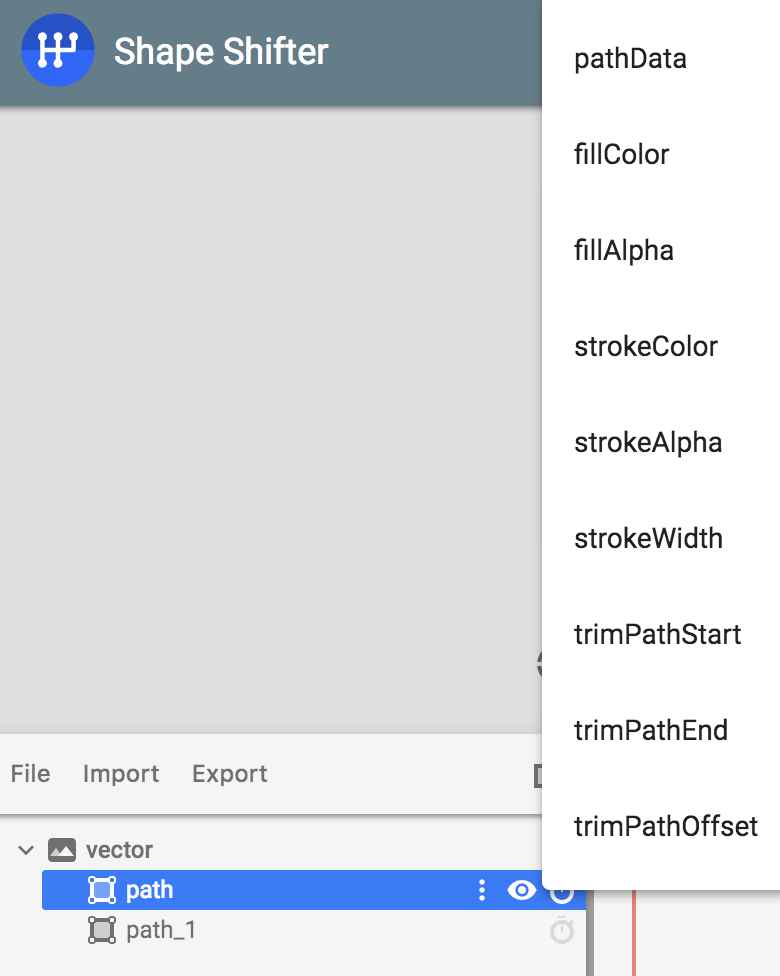
在path,也就是pause,點選最右方的icon,再點選pathData,表示我們要新增一個改變pathData的動畫

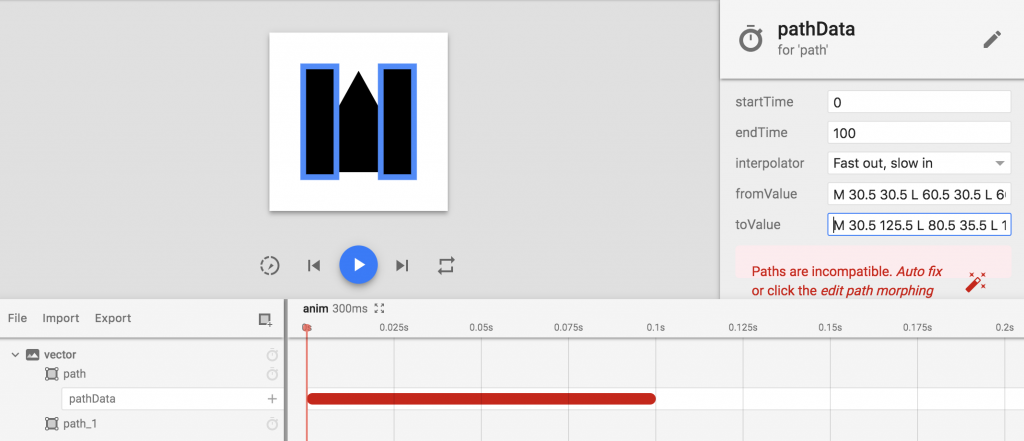
將剛剛複制的三角形pathData,貼到toValue。表示這個動畫是從pause轉為play
做完之後,接著刪除path_1。

把綠色動畫時間軸拉長,讓動畫時間為2秒。按下上方的執行鈕,測試一下的確會從pause轉為play的三角形。

接著要開始編輯pause、play的path,我們之前提到這2個值必須是成對。
1.選取動畫
2.編輯
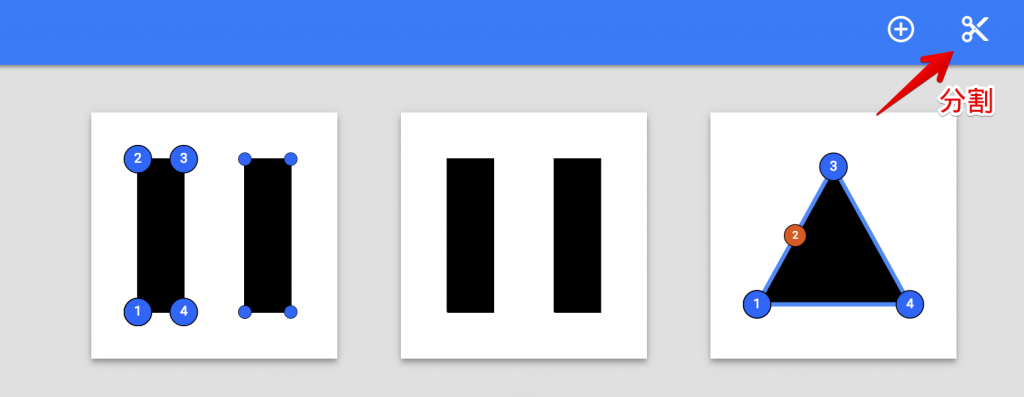
進入編輯動畫模式,點選分割
從中間畫一條線,將三角形分割為2個部分,再點選Add points

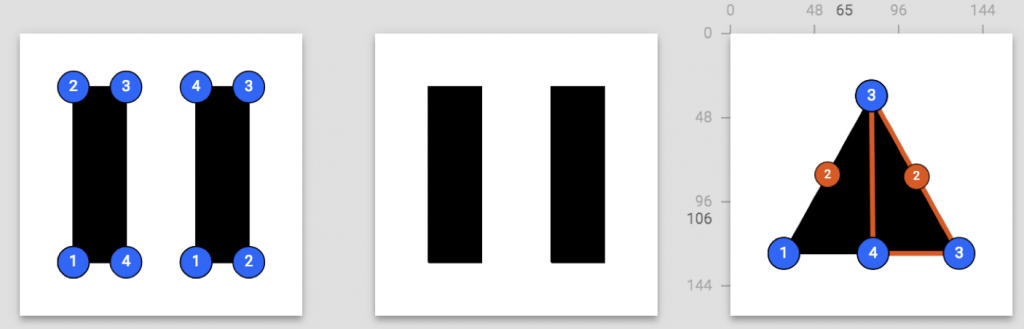
在右半邊Add points,

這樣就將2邊變成了相同的數量了
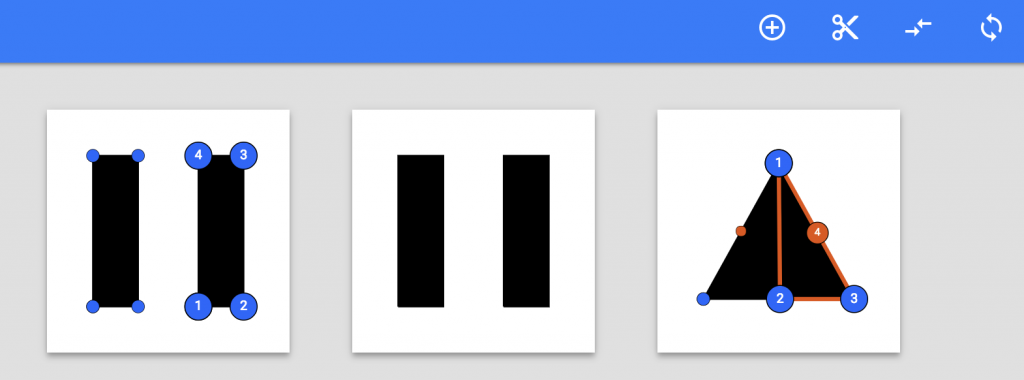
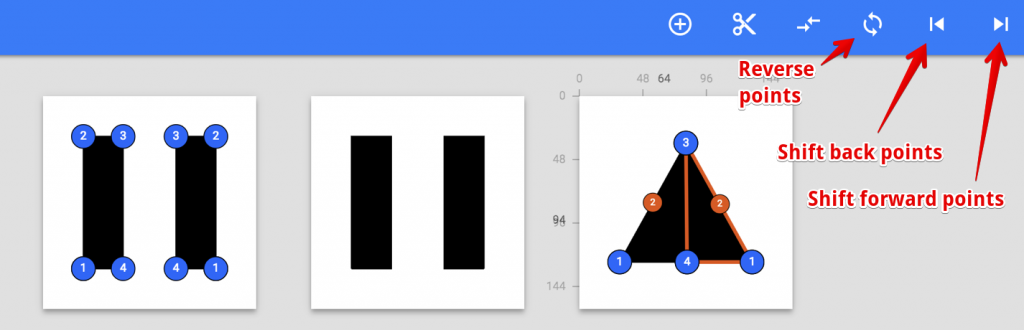
接著使用上方Reverse points、Shift back points、Shift forward points將兩邊的4個點調整相同的順序

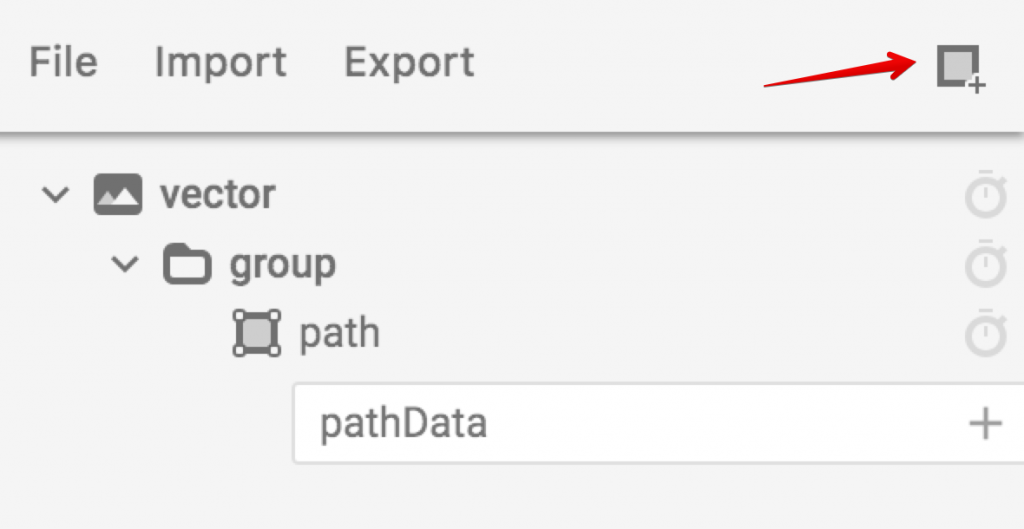
接著我們要開始做旋轉的動畫,開始之前得先把pathData加到群組裡
點選右邊的Icon -> New Group Layer,再將path拉進group裡
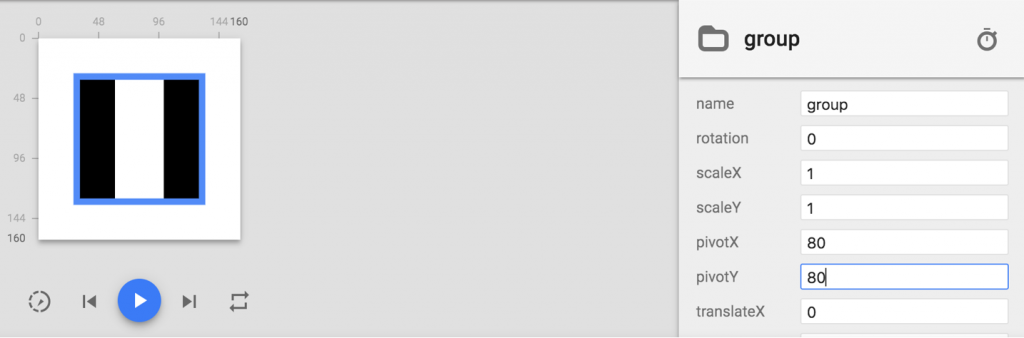
接著編輯Group的中心點pivotX、pivotY為整張圖的中心點80、80

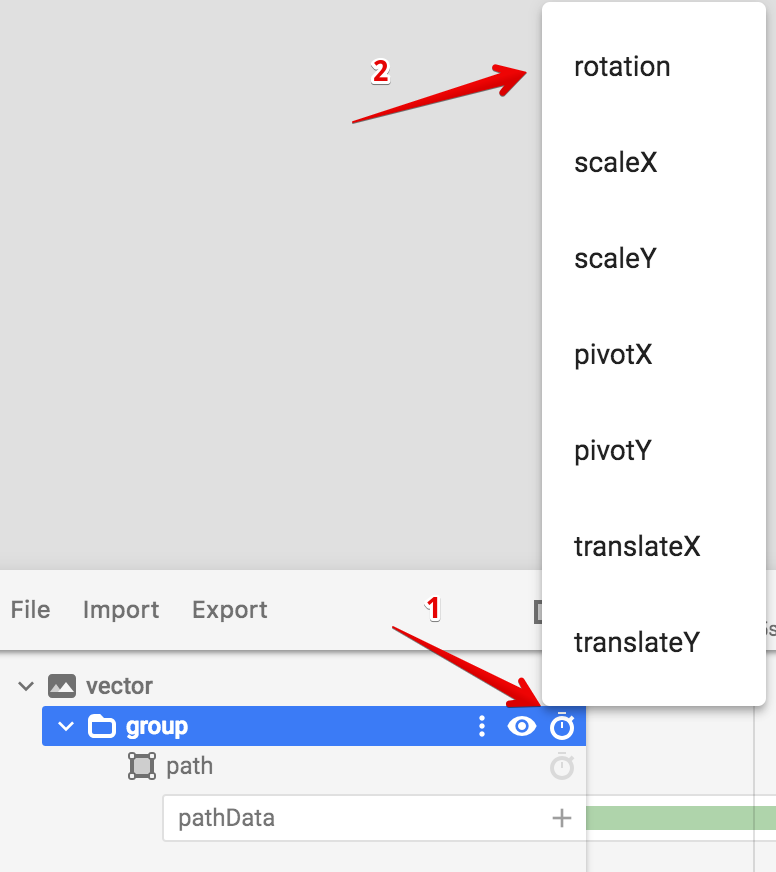
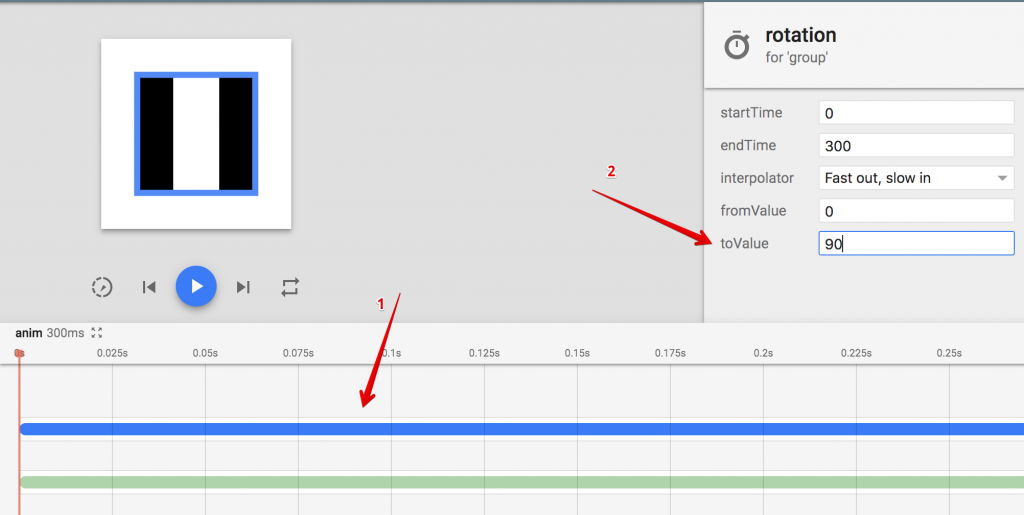
在group加上旋轉動畫

將toValue調整為90度

這樣就完成了

最後點選Export -> Animated Vector Drawable
匯出的檔案就長得像這樣,就可以直接放進Android studio裡使用囉。
<animated-vector
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:aapt="http://schemas.android.com/aapt">
<aapt:attr name="android:drawable">
<vector
android:name="vector"
android:width="161dp"
android:height="161dp"
android:viewportWidth="161"
android:viewportHeight="161">
<group
android:name="group"
android:pivotX="80"
android:pivotY="80">
<path
android:name="path"
android:pathData="M 30.5 30.5 L 60.5 30.5 L 60.5 130.5 L 30.5 130.5 Z M 100.5 30.5 L 130.5 30.5 L 130.5 130.5 L 100.5 130.5 Z"
android:fillColor="#000000"
android:strokeColor="#000000"
android:strokeWidth="1"/>
</group>
</vector>
</aapt:attr>
<target android:name="path">
<aapt:attr name="android:animation">
<objectAnimator
android:propertyName="pathData"
android:duration="300"
android:valueFrom="M 30.5 130.5 L 30.5 30.5 L 60.5 30.5 L 60.5 130.5 L 30.5 130.5 M 130.5 130.5 L 130.5 30.5 L 100.5 30.5 L 100.5 130.5 L 130.5 130.5"
android:valueTo="M 30.5 125.5 L 55.5 80.5 L 80.5 35.5 L 81.366 125.5 L 30.5 125.5 M 130.5 125.5 L 106.177 81.719 L 80.5 35.5 L 81.366 125.5 L 130.5 125.5"
android:valueType="pathType"
android:interpolator="@android:interpolator/fast_out_slow_in"/>
</aapt:attr>
</target>
<target android:name="group">
<aapt:attr name="android:animation">
<objectAnimator
android:propertyName="rotation"
android:duration="300"
android:valueFrom="0"
android:valueTo="90"
android:valueType="floatType"
android:interpolator="@android:interpolator/fast_out_slow_in"/>
</aapt:attr>
</target>
</animated-vector>
參考:
https://shapeshifter.design/
https://www.youtube.com/watch?v=2aq3ljlnQdI
線上課程:
Android 動畫入門到進階
Android UI 進階實戰(Material Design Component)
出版書:
Android TDD 測試驅動開發:從 UnitTest、TDD 到 DevOps 實踐
