在充滿機會與挑戰的行動時代,電商是一門技術活!懂技術就表示擁有更高成功機率。今天就為大家介紹一篇網路技術與電商市場研究專家,Akamai首席商務戰略官Jason E Miller的分析文章,讓大咖帶著我們瞭解電商領域的尖端技術。
(編按:原分享內容讀者為中國地區,因此以中國數據為主要案例)
行動購物已成為全世界線上與線下購物之旅的關鍵流程,先前眾所矚目的2016年雙11購物節正是最好的證明。據統計資料顯示,2016年雙11當天,中國電子商務巨頭阿里巴巴的成交總額(GMV)高達1207億元人民幣。其中,行動端占比接近82%,而2015年為68%。同樣,中國第二大線上零售商京東商城也宣布其雙11的營業額飆升了59%,且來自行動端的銷售額占訂單總量的85%以上。
顯而易見,中國已成為了智慧手機超級大國,有55%的中國消費者將智慧手機作為購買商品的最重要設備,而在美國與英國,此類消費群體僅占三分之一。這些行動消費者可被分為兩大類——原生APP使用者與行動網頁使用者。行動網頁使用者是指使用行動瀏覽器瀏覽線上購物網站的使用者,這些人一般都是首次瀏覽者。當行動網頁使用者開始對某些網站產生忠誠度之後,他們很可能會下載APP來追求更便捷的服務,最後終於就會成為APP使用者。阿里巴巴與京東商城等電子商務巨頭之所以大獲成功,原因在於它們清楚地知道這兩類不同使用者群體和其業務的互動模式,然後為他們提供「行動至上」和「客戶第一」的網購體驗。
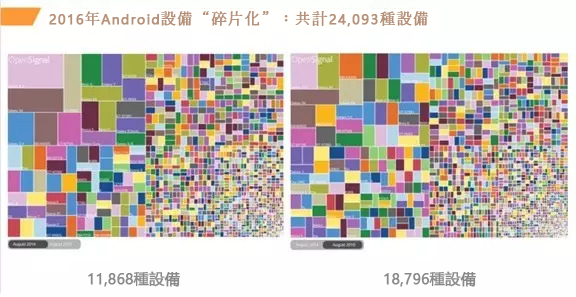
行動客戶希望瀏覽的是能夠完美契合行動設備進行且能正常執行的網站,他們討厭買東西的時候必須不停縮放螢幕來查看功能表或瀏覽列。為此,零售電商可能認為必須得仿效阿里巴巴和京東商城:開發或升級行動端APP。但事實上,大多數行動使用者在剛開始使用一個電商網站前幾次時並不太願意下載APP,尤其是在目前擁有5000多個跨境電子商務平臺以及200,000多家電商公司的中國。此外,APP必須提供行動網頁所無法提供的功能,例如會員積分或多種支付方式。最成功的APP需與出色的行動網頁體驗相輔相成。但是,打造能夠適合各種設備、尺寸及可用作業系統的行動應用程式並非易事。例如,僅Android系列設備現在就擁有24,093多種不同的尺寸,因此對於中小企業而言,投入大量資金開發使用率較低的APP不切實際。更重要的是,電商買家(尤其是跨境買家)認為,與直接經由行動瀏覽器快速、輕鬆地查看或完成一筆交易相比,下載APP簡直是自找麻煩。

另一項可能被人們忽視的電商巨頭成功的關鍵因素是:他們為首次瀏覽者及行動網頁使用者均提供了出色的使用者體驗。零售電商如何能像他們一樣應對多種設備的客戶的不同需求?為這些以行動為主的消費者提供良好的網購體驗?
一種名為響應式網頁設計(RWD)的技術提供了答案。響應式網頁設計是一種有助於在各種設備間提供無縫體驗的設計方法。從技術角度而言,響應式網頁設計需要綜合利用靈活網格、靈活佈局、圖片自動變化,並使用階層式樣式表(CSS)媒體查詢。媒體查詢能讓線上零售商用來設定不同中斷點,以便根據最小或最大螢幕尺寸更改網站外觀的層疊樣式表觸發器。換言之,無論某個人是經由200像素寬度的螢幕還是800像素寬度的螢幕查看內容,零售電商都可以確定網站品質始終如一。經由大幅擴充圖片與頁面配置,響應式網頁設計讓不同設備的使用者無需縮放畫面就能擁有最佳視覺體驗。
響應式網頁設計讓零售電商在多種設備間的體驗更加一致,就如同為瀏覽這家電商網站的不同設備量身設計頁面。因此,響應式網頁設計有助於避開因設備「碎片化」而帶來的諸多問題,甚至能夠打造更關注未來趨勢的線上佈局,以適應目前尚未問世的設備。響應式網頁設計的優勢還包括需要維護的單一編碼庫更少,還能擁有一致的URL以讓搜尋引擎最佳化。
但是,響應式設計並非萬靈藥。為了成功做到響應式,零售電商們必須應對兩大問題:圖片下載過度以及行動設備下載過度。響應式網頁設計以重新調整圖片的顯示尺寸來適應設備要求,但行動設備所下載的圖片尺寸仍與經由桌面下載的圖片尺寸相同,這將導致過度下載的問題;經由CSS隱藏的代碼與頁面元素也有類似的問題,它們在被隱藏之前仍會被自動下載。自動下載也拖慢了行動設備的性能。我在Innovative Retail Technologies上發表的一篇文章曾介紹了這些因素以及相關問題的解決方法,請點擊此處查看更多資訊。為了解決該問題,我在今年的墨爾本CMO Disrupt大會上也進行相關發表,請點擊此處查看。
零售電商想要把握快速增長的行動端商機,關鍵是要制定行動優先戰略,採納響應式網頁設計、RESS以及圖片管理等技術,進而做到客戶在各種設備擁有一致體驗,促進購買。
最後,衷心祝您在歲末和新年購物季中大獲成功。

