在前面專案規劃內容中,已經在昨天完成了人物模型及物理射擊兩大部分,終於要來到最後的整合階段了,但其中的遊戲內容當初並沒有深入設計,所以今天花了一整天在做企劃與實驗開發,本篇就先來聊聊遊戲玩法的發想吧。

Photo by Pietro De Grandi on Unsplash
這是本系列第 25 篇,如果還沒看過第 24 篇可以點以下連結前往:
用 Three.js 來當個創世神 (24):專案實作#13 - 子彈射擊效果

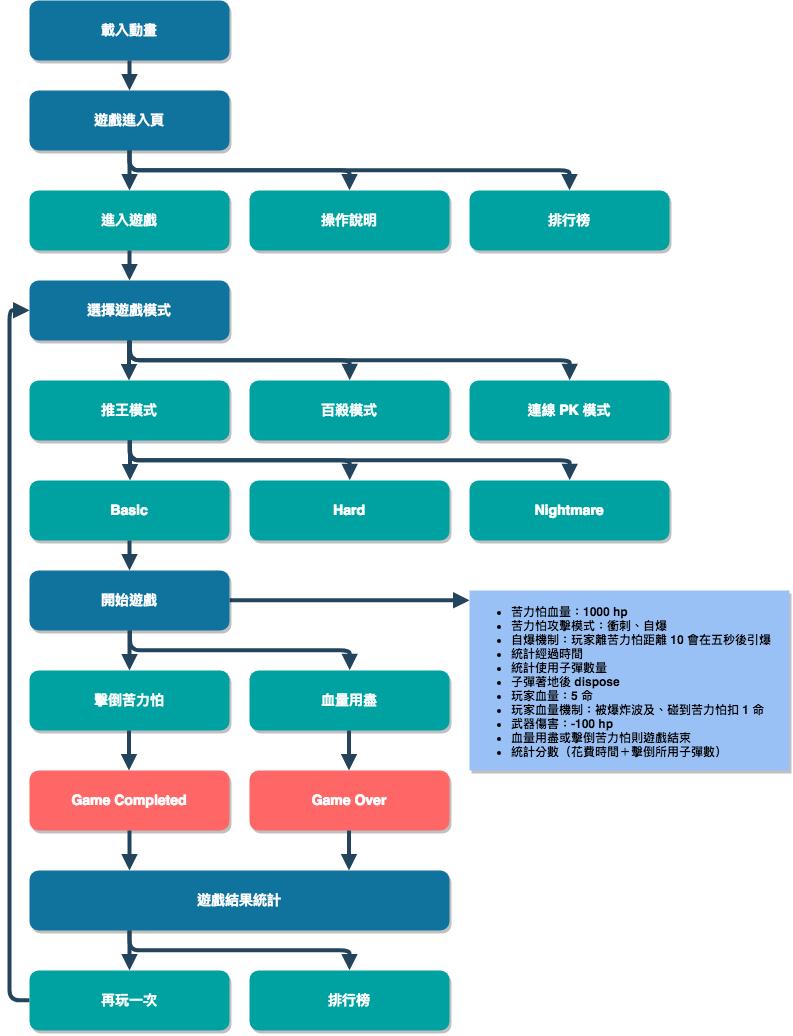
第一版畫的遊戲流程及內容發想就是典型的把夢做大,可以做各種遊戲模式與難易度的選擇,做是做得到,但可能一個人做出來是幾個月後了。
其實當初一開始筆者想像中的玩法是「百殺模式」,就是場景中會隨機生成一堆苦力怕,然後玩家要盡可能地在時間內狩獵苦力怕賺取分數,當苦力怕在一定距離內沒有及時被消滅時就會引爆造成玩家損血,最後統計玩家分數做排行榜。
但後來考慮到目前程式碼的寫法,最快能產出一套遊戲模式的做法是推王模式,就是前幾天在實作時,意外發現推倒巨人苦力怕好像也蠻好玩的,而且只要管理一隻最大隻的苦力怕就好,非常簡單,所以簡化後選擇其中的推王模式簡易版來做。
雖然版本二看起來已經可以開始進行整合了,但在實作時馬上就遇到了一個問題,就是目前在 Cannon.js 中的碰撞偵測都是交給函式庫預設做的,一時找不太到「子彈碰撞到苦力怕」的屬性來做扣血的邏輯,而 Cannon.js 的文件、教學、討論又是少之又少(好像選錯物理引擎了),只好另外想一個更簡化的版本。
筆者想到代替「子彈碰撞到苦力怕的血量計算」的方案就是,偵測「苦力怕頭部是否著地」,也就是在時間限制內盡可能地利用子彈擊倒苦力怕,擊倒後苦力怕會爆炸,並隨機重生在場景中任一地方,擊倒越多隻分數越高,就類似一些射擊小遊戲的玩法。

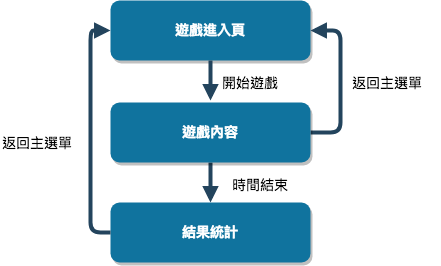
重新畫了最後定案的遊戲流程圖,雖然遊戲內容看起來可能有點小無聊,但至少把整個遊戲流程串起來應是短期內可以完成的目標。
今天決定了最後的遊戲內容及流程,並確認整合上還需要實作哪些功能來完成整個遊戲的進行。剩下幾天的時間會盡可能將整合需求完成,我們明天見!
