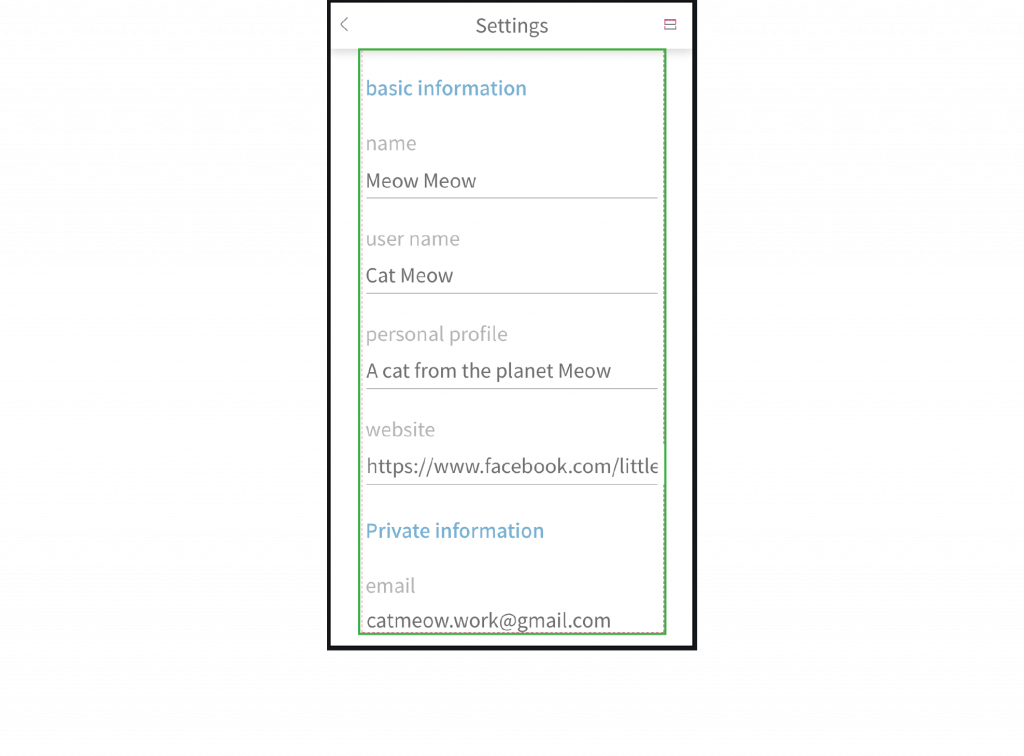
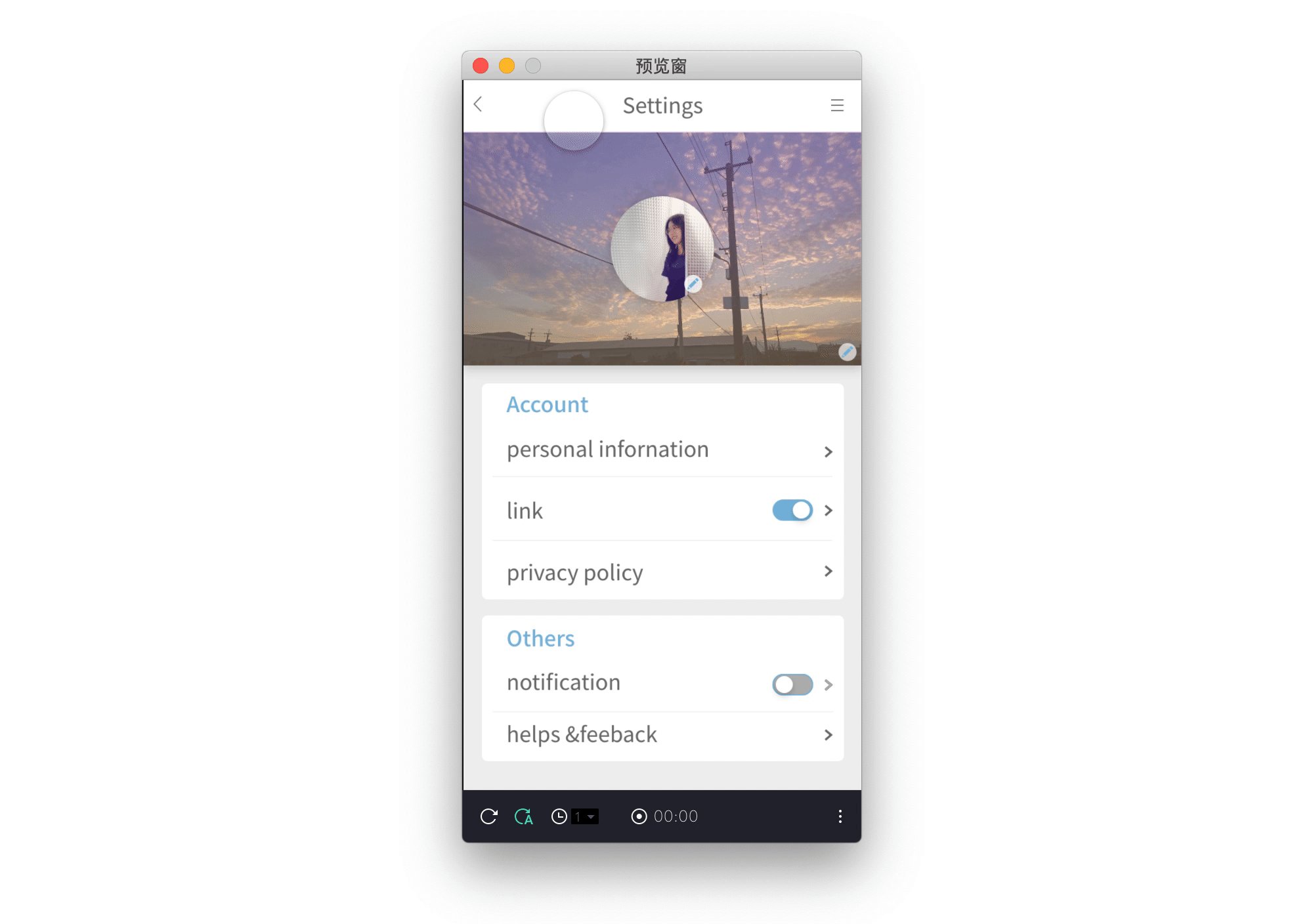
接續著第二個場景,把下面所有細項設定拉進新的滾頁容器層,讓他們可以滑動。
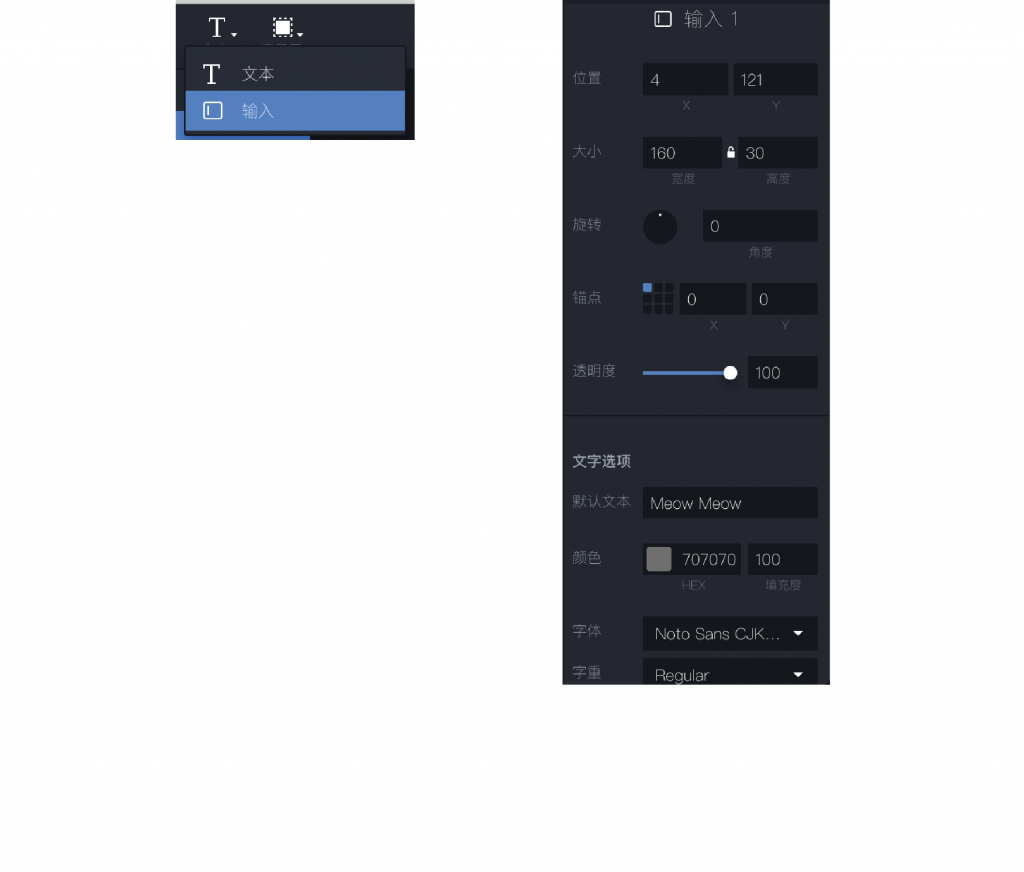
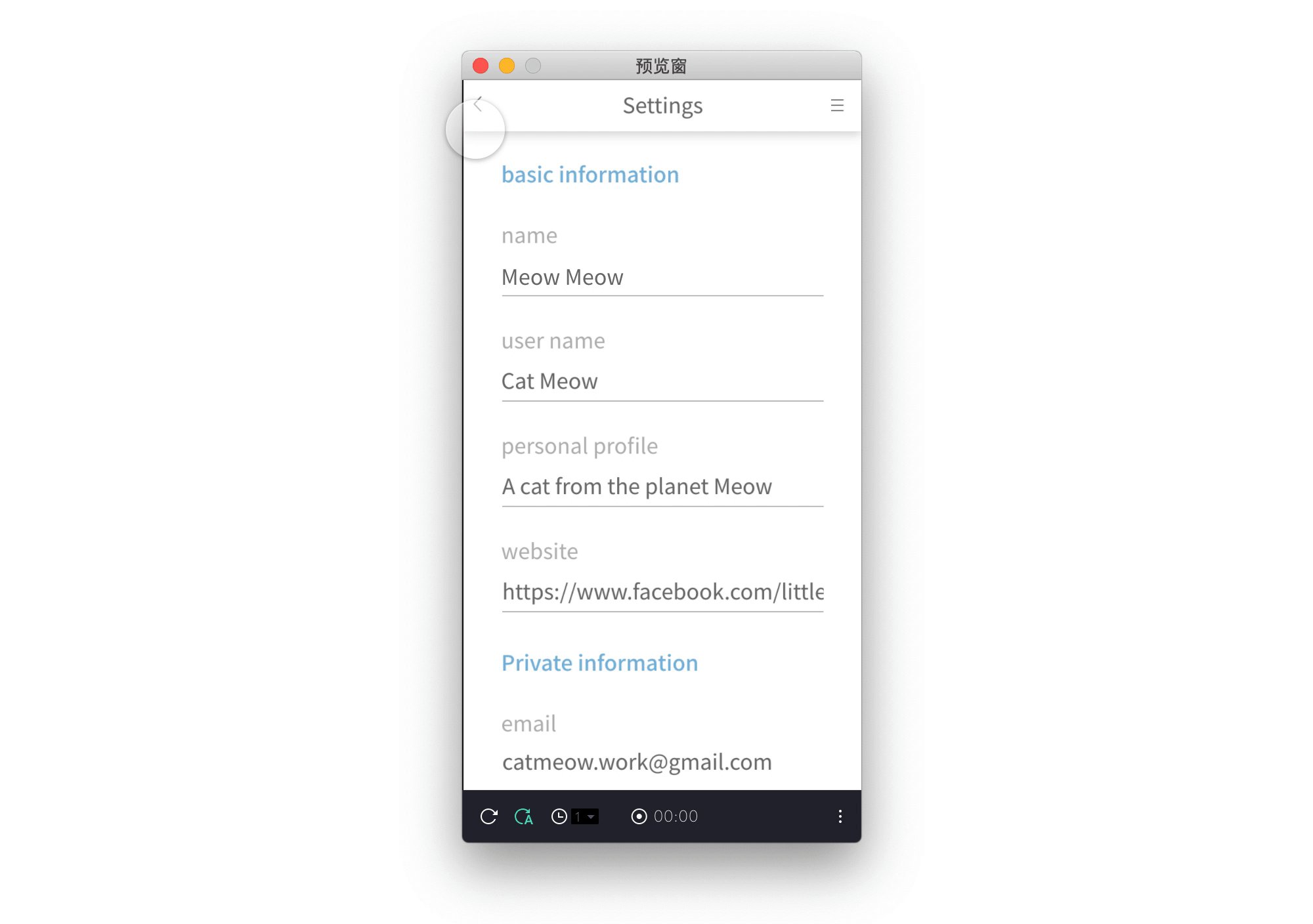
在 name 的框新增“輸入”物件,在默認文本打上要輸入的內容,並把顏色、字體、字重、字號等等選項都設定好。
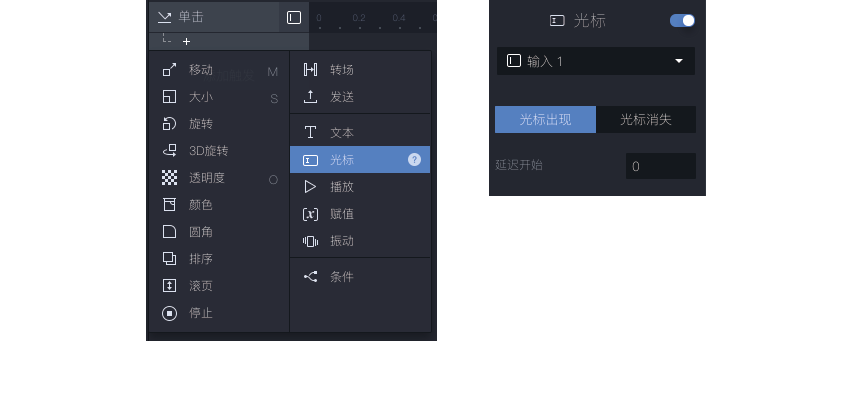
之後對“輸入”添加單擊觸發,新增“光標”動作,用預設的“光標出現”就行了。
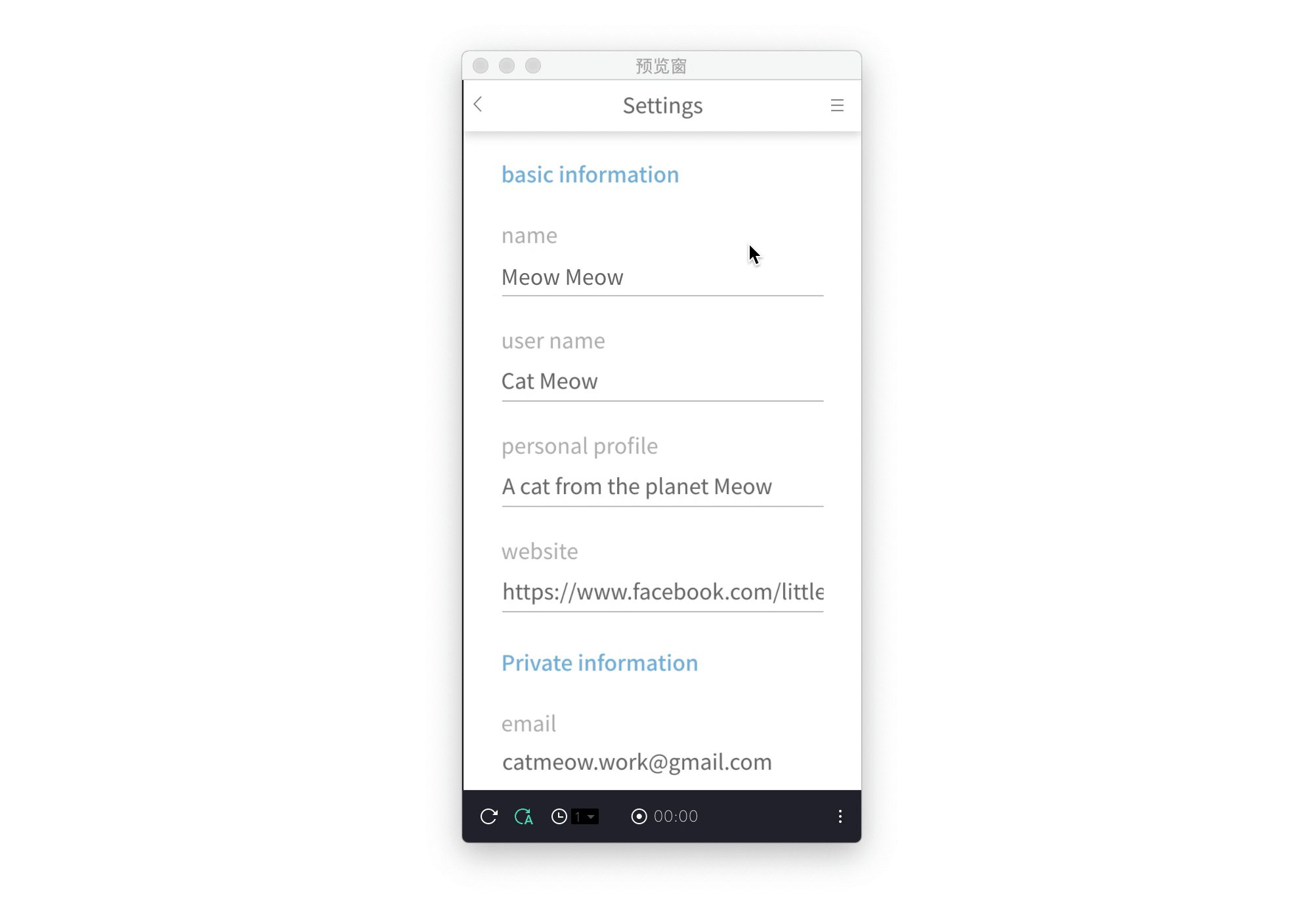
這樣點擊輸入的範圍就會出現閃爍的游標。
補充說明一下,只要新增“輸入”,在實際操作時點擊輸入就會自動跳出預設的鍵盤,所以在 Adobe XD 做的鍵盤可以把它透明度調成0%或是直接刪除,用“輸入”的預設鍵盤就行了。
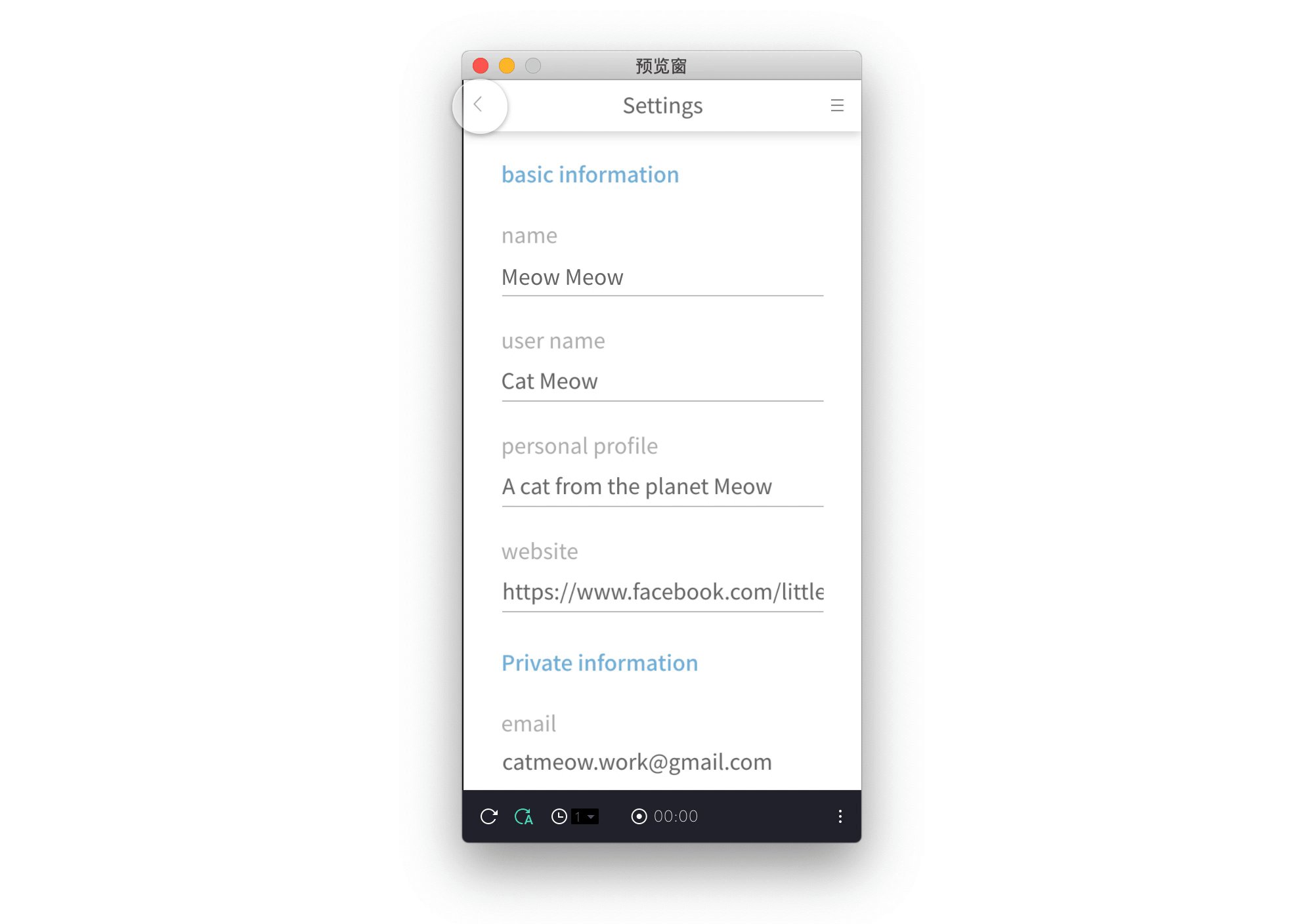
藍色隔線的部分透明度調至0%,在單擊底下新增透明度降到100%,讓他在點擊輸入時才會出現。
接著要退出輸入模式,選擇整個容器層添加單擊,對藍色隔線新增透明度調至0%,至於鍵盤的部分,只要點擊其他地方他就會自動退下去,所以不用在特別設定。
最後就是返回上一頁,對左上角的返回鍵新增單擊轉場回上一頁就行了。
那明天會把剩下的部分都分享完,掰囉喵!!
