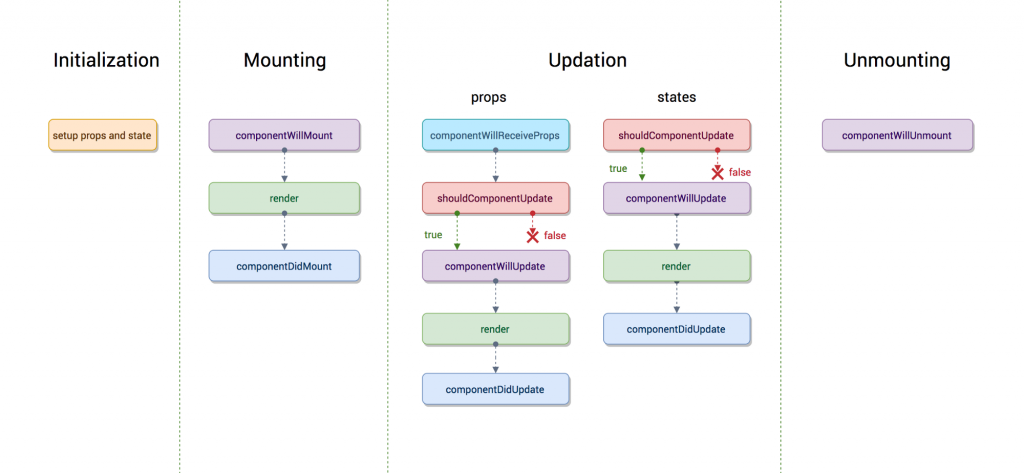
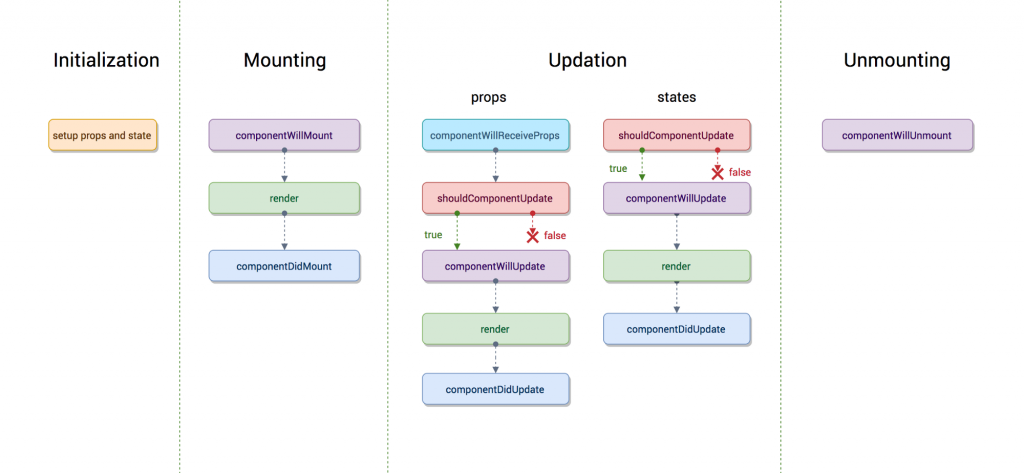
從圖中可以清楚了解整個React元件生命週期的觸發時間點

元件執行生命週期方法可分為三種
- Mounting:會在元件建立時被執行
- constructor()
上一篇有稍微提到,這是es6的class語法糖,建構並初始化物件
- componentWillMount()
緊接在costructor後執行componentWillMount,只會在初始執行一次
- render()
執行setState和更新父元件所傳遞的props,都會執行render()。
- componentDidMount()
會在render執行完成後調用,這應該是最常用到的生命週期,像是綁定DOM事件、執行ajax,多半會在這裡使用。另外,若在這裡使用setState會使render執行兩次。
- Update
- componentWillReceiveProps
當元件接受到新的(更新)props時,會被執行,如果需要在props變更時改變state狀態,就可以在這處理。
- componentWillUpdate(nextProps,nextState):17版將棄用
- render()
- componentDidUpdate(prevProps,prevState,snapshot)
Update階段最後一個執行的方法,在畫面渲染更新後調用,通常在這裡處理call api或是setState,但要記得判斷時機(建議加入判斷式),否則會進入無限迴圈。
- Unmounting:移除的時候會執行
- componentWillUnmount()
當component將要從DOM被移除前會執行這個方法,在 componentDidMount()方法做的設定,如果需要被終止或移除,就需要在這方法執行。
另外,要注意不能使用setState的方法有:
- render
- componentWillMount
- componentWillUpdate
如果是新手光看文件是不夠的,記得動動手練習才是真正的認識這些「朋友」!
以上如果有錯誤,歡迎大家不吝指教,感謝!


![]()
