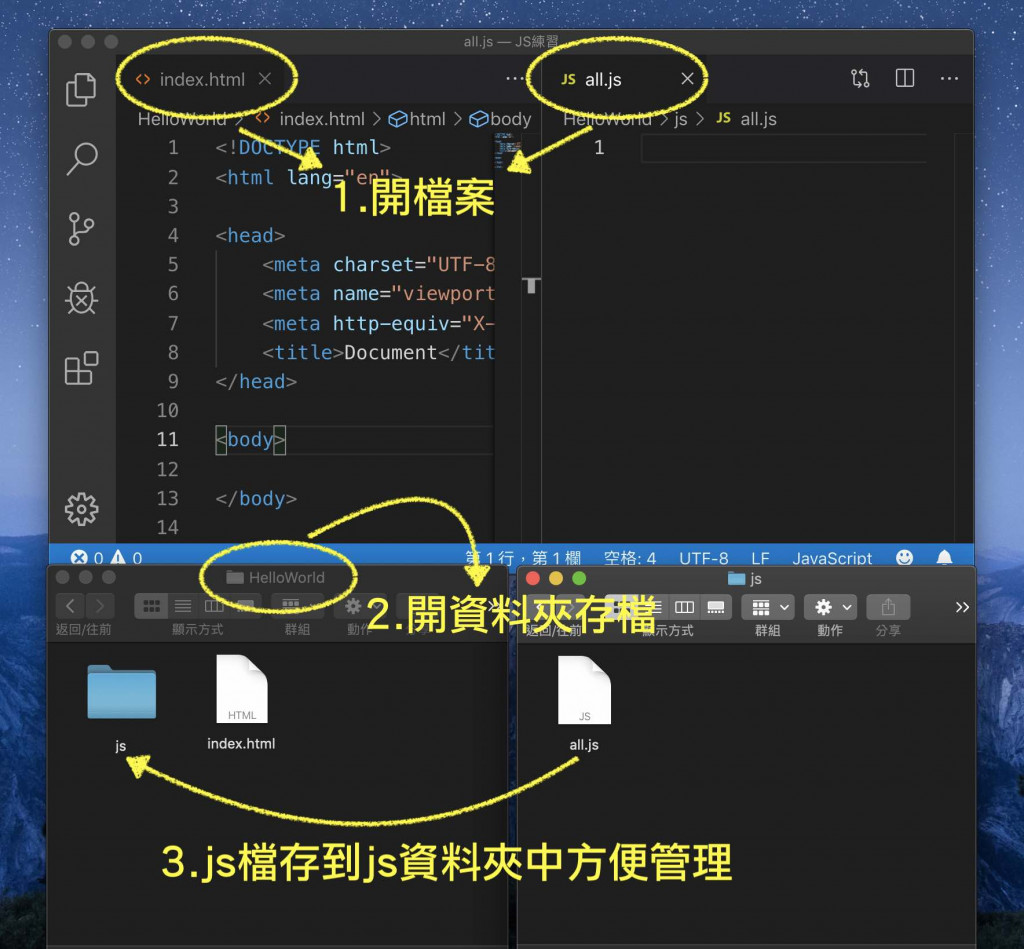
首先,我們需要透過 VS Code 建立 2 個新檔案取名為「index.html」及「all.js」,再創建一個「HelloWorld」資料夾,並將「index.html」檔案存在此資料夾中,「HelloWorld」的資料夾中再開一個名為「js」的資料夾,並將「all.js」存在 js 的資料夾中。
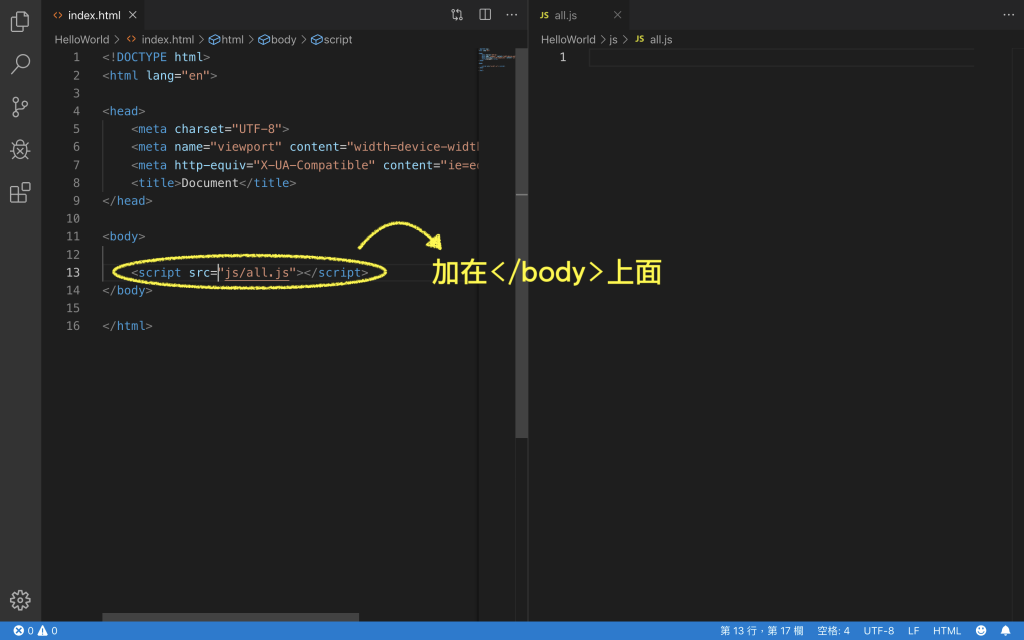
把 JS 渲染到 HTML 中:在 HTML 的 </body> 上面加入 <script src="js/all.js"></script>
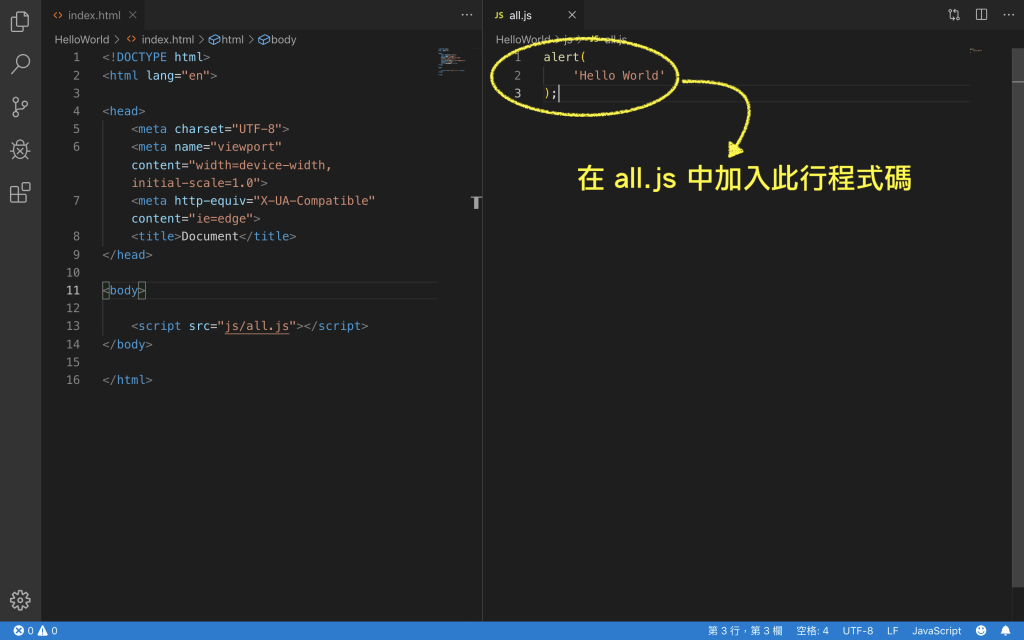
在 JS 中:加上 alert('Hello World');
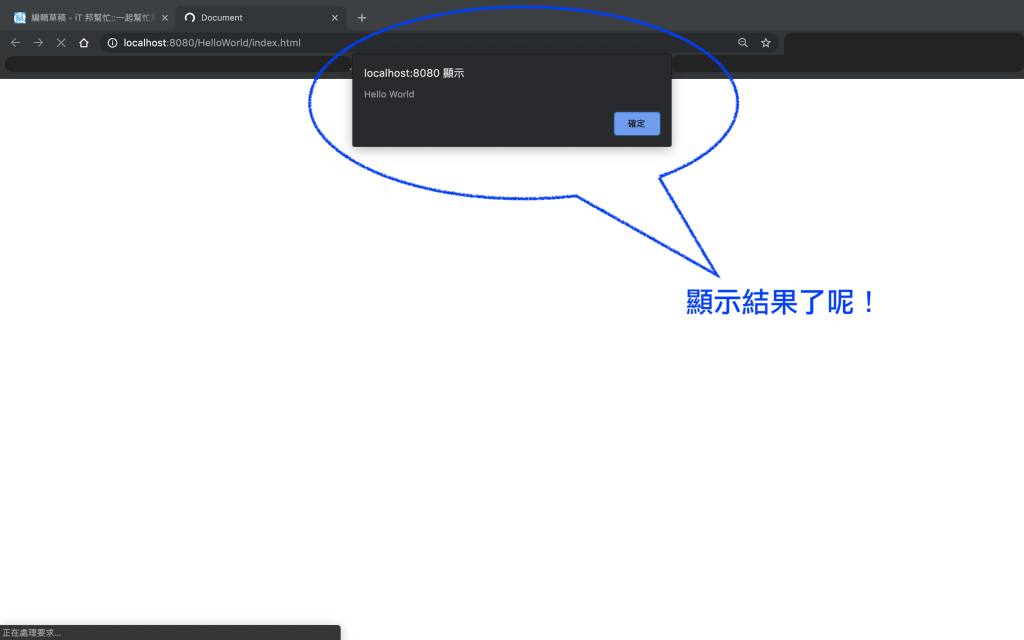
來瀏覽器看結果吧!
看到結果是不是很讓人開心(灑花),終於踏入 JS 第一步啦!讓我們往下繼續快樂學 JS 吧!
