一個網頁文件的組織就像一棵倒掉的樹狀結構,最頂端元素是根元素,其他的元素則向下分支生長。除了根元素之外,每個元素都有父節點,而且所有的元素都可以籍由 document 存取。 --<JavaScript錦囊妙計>
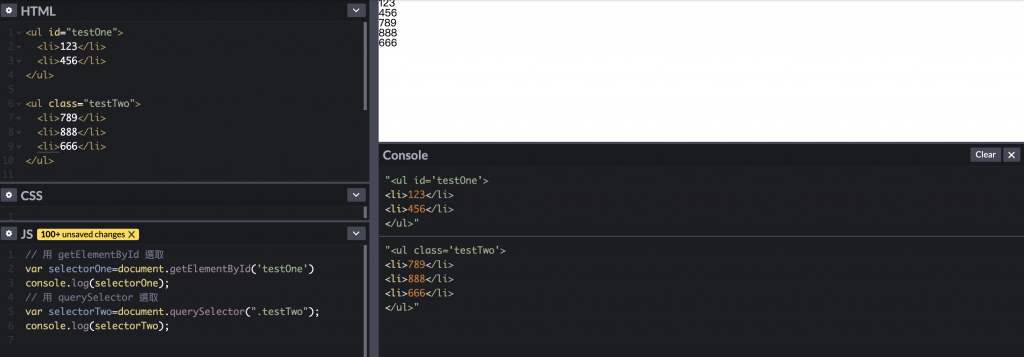
getElementById,網頁上的 id 應該是獨一無二,因此這個選取方式是非常嚴謹的選擇方式:document.getElementById('id');
.querySelector('#id 名稱' / '.class 名稱')來選取 DOM 節點:document.querySelector('#idName')
document.querySelector('.className')

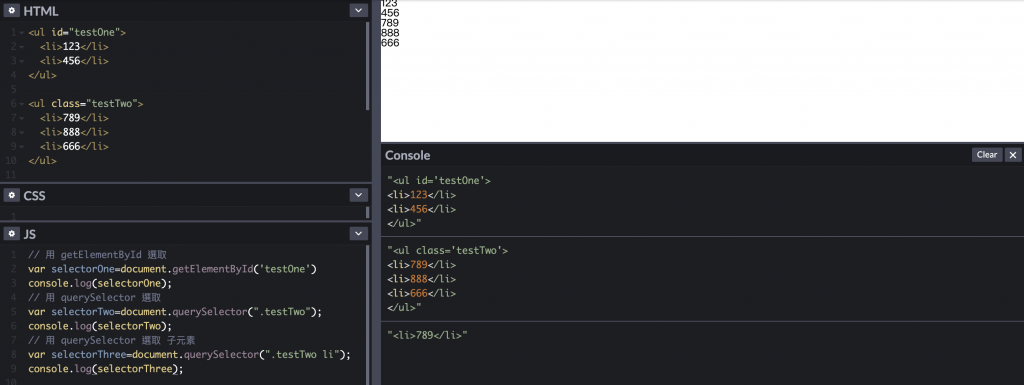
document.querySelector('.test li')

document.querySelector('.test li')

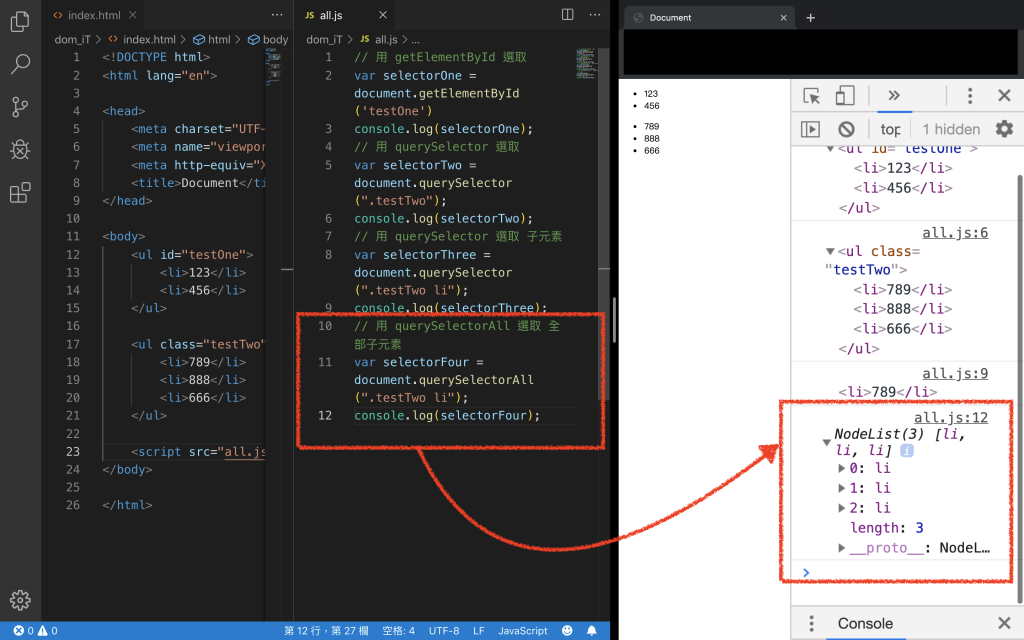
我們可以發現用 querySelectorAll 選取的子元素,最後都會以陣列方式呈現,這部分請千萬注意。
以上就是4種粗淺的 DOM 選擇的方式。
