唉呀呀,就在剛剛發現昨天的舉例中,有一個小失誤:
If there's a bug, it can't possibly be in my code.(如果有 Bug,不可能是我寫的)
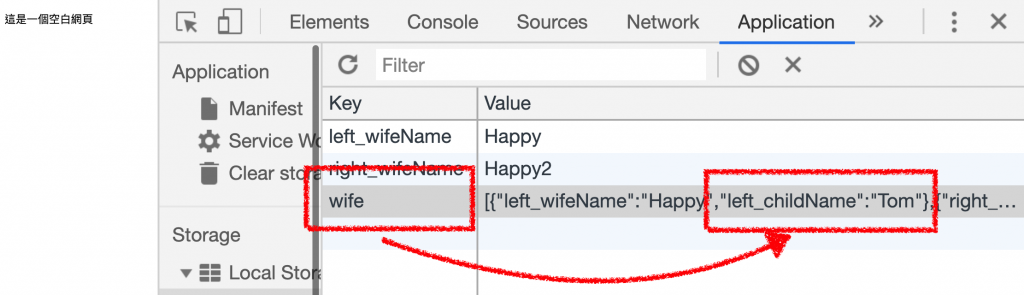
我的 key 值是 wife,但裡面卻存了孩子名稱:
localStorage.removeItem('key 值'):let data = [
{ 'left_wifeName': 'Happy', },
{ 'right_wifeName': 'Happy2' },
];
data[0].left_childName = 'Tom';
localStorage.setItem('wife', JSON.stringify(data));
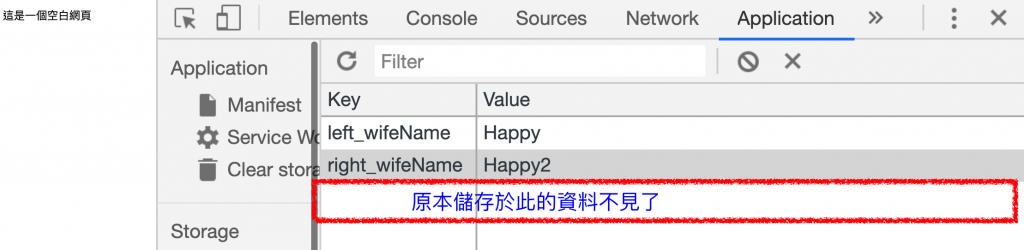
localStorage.removeItem('wife');
清潔溜溜:
let reData = [
{ 'left_wifeName': 'Happy', },
{ 'right_wifeName': 'Happy2' },
];
reData[0].left_childName = 'Tom';
localStorage.setItem('neiDetail', JSON.stringify(reData));
<p>右邊鄰居太太名<em class="rightWifeName"></em></p>
<p>左邊鄰居小孩名<em class="leftChildName"></em></p>
localStorage.getItem('key值')// 先來選取要放入資料的 DOM 節點
let wifeNameRight = document.querySelector('.rightWifeName');
// 再把資料放入節點中
wifeNameRight.innerHTML = localStorage.getItem('right_wifeName');
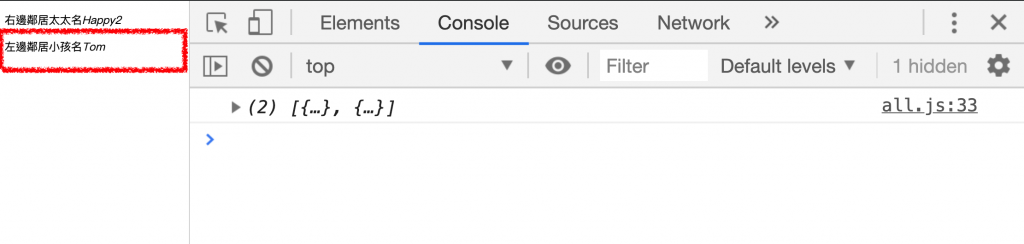
資料出來了,天呀怎麼這麼感動:
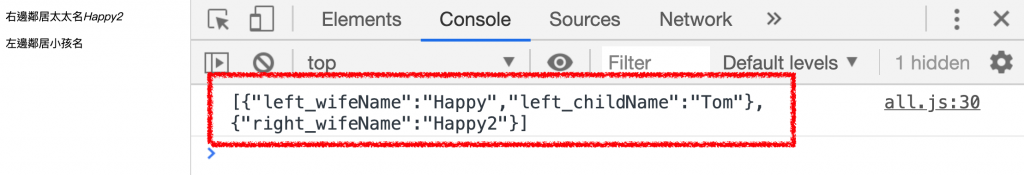
因為一開始用了 JSON.stringify 處理存入的資料,現在要用JSON.parse()處理取出的資料,我們先來看看直接用 localStorage.getItem('neiDetail') 取值出來的長相吧:
let childNameLeft = localStorage.getItem('neiDetail');
console.log(childNameLeft);
我們可以看到 console 出來的資料都是一串字串:
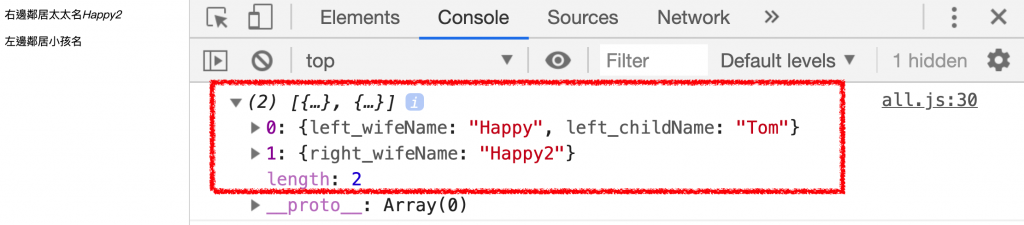
我們必需把剛剛的資料轉成物件:
let childNameLeft = localStorage.getItem('neiDetail');
let childNameLeftObj = JSON.parse(childNameLeft)
console.log(childNameLeftObj);
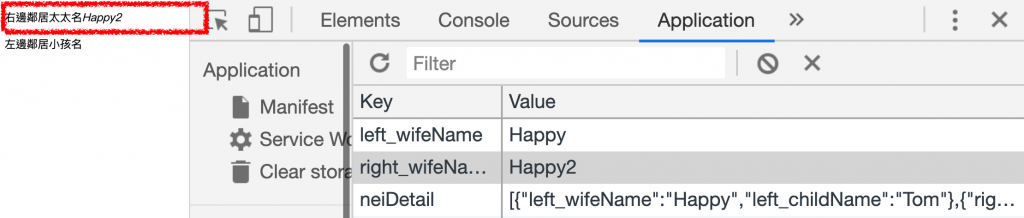
資料成功轉型了:
//選擇 DOM 節點並把資料塞入裡面吧
document.querySelector('.leftChildName').innerHTML = childNameLeftObj[0].left_childName;
呼呼呼呼,成功了耶: