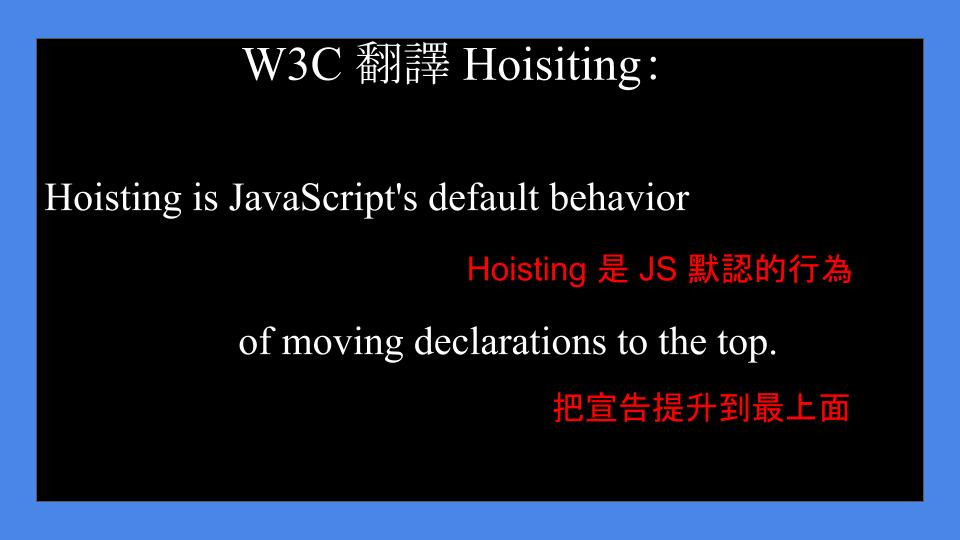
火箭隊賈斯汀教練曾說過,他很想出一本「工程師必懂英文單字指南」(笑),在他還沒找到出版社代理這本書之前,我們今天就先來聊聊 Hoisiting (必懂單字之一),如果有興趣的出版社,歡迎再與我聯絡(歪樓):

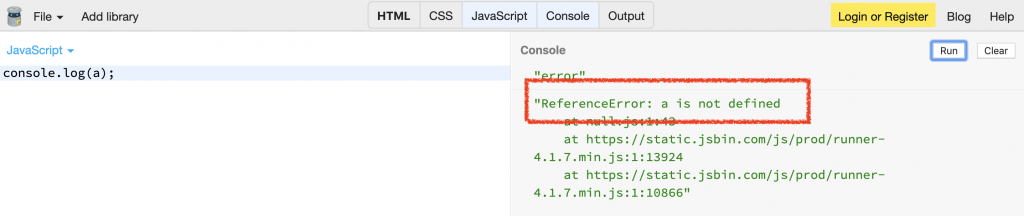
console.log(a);
果不其然的結果當然是錯誤訊息 ReferenceError: a is not defined (a 沒有被定義)
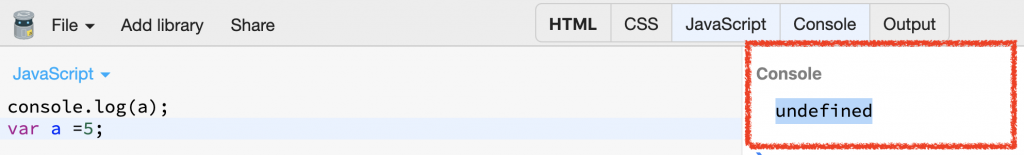
var a = 5;:console.log(a);
var a = 5 ;
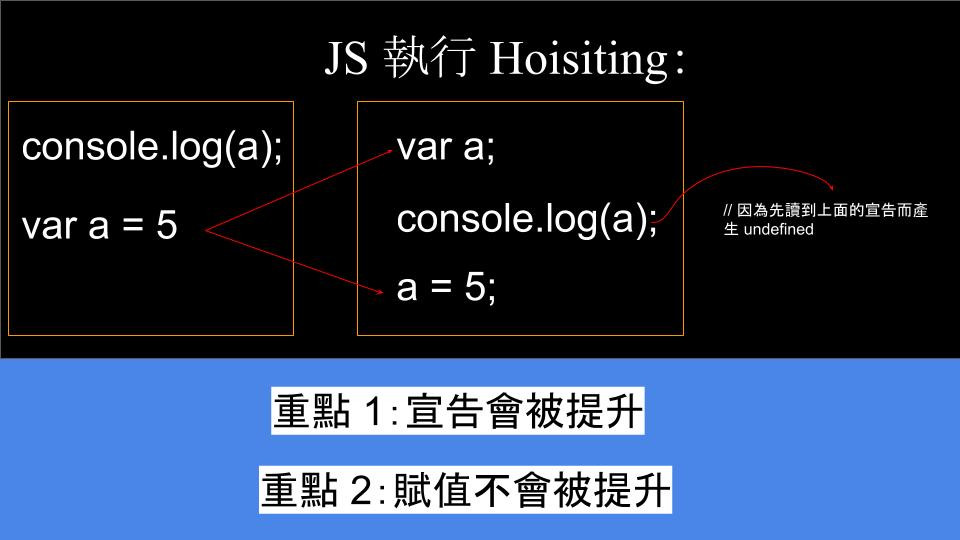
就我們的所知的 JS,在執行程式時是一行一行往下跑,在上面那段程式執行上,我們先印出了 a,接著才將 a 賦予一個 5,照理說,我們應該也會出現 ReferenceError 的錯誤訊息,但我們卻出現了 undefined (a 有被定義,但沒有值)的結果:


好的,以上就是初淺 Hoisiting (厚伊思停) 分享,謝謝大家。
