大家好,我是長風青雲。
今天是參加鐵人賽的第五天了,同時今天是我們的第一個實例。
但首先我要先說一個觀念,關於Modern Web,而我們這次在鐵人賽裡所設計的每個網站都會依照這件事去設計。
所以我先說明一下什麼是Modern Web
在現今,我們極多數人都人手一支手機,但手機的網頁和電腦的網頁適合顯示的方式並不同。
主要不同的地方有兩點:
好,介紹完了,是不是很明瞭?
那接下來我們就來公布今天的主題:Navigation Bar 的 RWD
嗯,對,今天講的是CSS。
如果很了解這塊的人……今天的可能對你而言是廢話XD
然後我算是個CSS新手,所以如果有寫的不好的地方也希望能夠得到指教~
首先,我們先做出平常的Navigation Bar。
在你的body 內加入
<ul>
<li><a href="../" class="active">首頁</a></li>
<li><a href="../album">相簿</a></li>
{% if user in USERS %}
<li><a href="../upload">上傳</a></li>
<li><a href="../logout">登出</a></li>
{% else %}
<li><a href="../register">註冊</a></li>
<li><a href="../login">登入</a></li>
{% endif %}
</ul>
顯示效果如下,很醜對吧,所以這時就需要我們的css了。
在<body>前加入<style></style>然後開啟我們的CSS之旅~
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: thistle;
position: fixed;
width:100%;
}
ul li{float: left;}
ul li a{
display: block;
color: black;
padding: 8px 16px;
text-align: center;
text-decoration: none;
}
ul li a.active{
color: lavender;
background-color: darkmagenta;
}
ul li a:hover:not(.active)
{
background-color: darkviolet;
color: white;
}
我們要告訴我們的HTML,我們的ul、我們的li、我們的a要長什麼樣子。
background-color和color就是背景顏色和字體顏色,我想這就看大家想要什麼顏色就什麼顏色好了~
然後我呢……剛剛抽籤抽到紫色,所以我這次的相簿發展主要底色定為紫色。
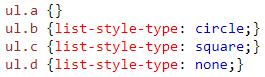
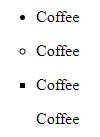
然後我來說一下剛剛的css程式碼 list-style-type是指這個list的mark,我就截個圖你們就知道了

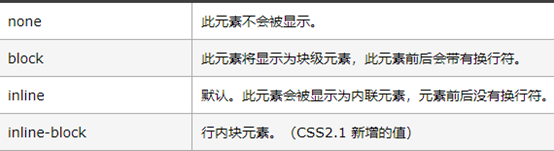
懂了吧?其實就是前面的mark長什麼樣,但我們是navigation bar所以用nonemargin是用來定義一個區域與外邊的距離,像我們定義0,其實就是跟外邊的<body>一樣overflow如果元素超過設定範圍的話,該如何顯示(雖然我們這次的設計不會出這樣的狀況拉,因為我們有RWD,但是我們還是寫說那就直接隱藏不管。)position意思是他的位置,我們設定fixed的話,當我們往下滑,他就會隨著我們的螢幕一起移動,一直保持他出現在我們的界面上方。display 來,上圖
padding 跟margin很像,但他是自己的框與元素的距離text-decoration
於是我們的顯示結果是:
嗯?你問我為什麼沒有貼齊邊線?那是因為body沒有貼齊邊線啊!
所以我們在<style>裡面加上
body{
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}

完成~
但是!我們還沒做手機螢幕顯示的話要怎麼呈現呢!
這部分就留等明天再告訴你們吧~

版主好
請教一個問題
我的users 為甚麼會顯示對定義呢?
@@ 抱歉有點晚回,但我看不懂你的意思。你可以附圖嗎?還是你已經解決了XDDD