
每個 Vue 應用都是通過用 Vue 函數創建一個新的 Vue 實例開始的:
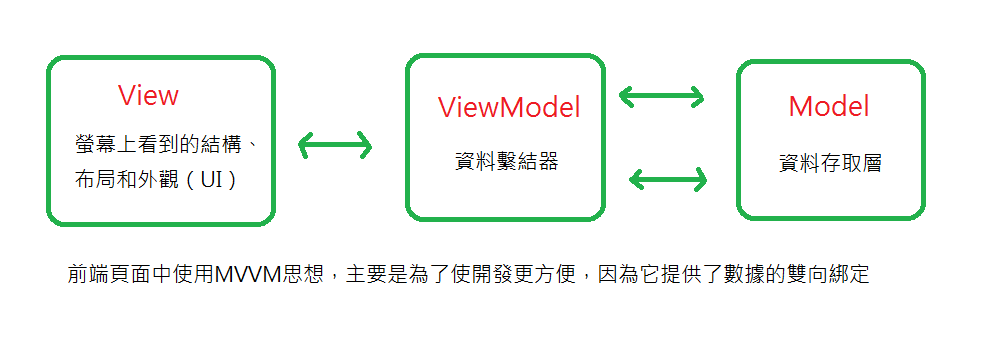
雖然沒有完全遵循 MVVM模型,但是 Vue 的設計也受到了它的啟發。因此在文檔中經常會使用 vm (ViewModel 的縮寫) 這個變量名表示 Vue 實例。
html
在html綁定元素,並且給個id叫app
ps: 不一定要id也可以,不過vue一次只能綁定一個元素,若使用class的話,在名稱重複的情況下也只會作用一個
<div id="app">
{{ message }}
</div>
script
宣告變數為vm,並且new一個vue的應用程式,裡面放入物件
var vm = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})

附上範例 並加上註解 :0
晚安~明天見:)
