
Node 版本要求
Vue CLI需要Node.js 8.9或更高版本(推薦8.11.0+)。
使用以下指令進行安裝
npm install -g @vue/cli
#or
yarn global add @vue/cli
安裝之後,你就可以在命令行中訪問vue命令,來驗證它是否安裝成。
vue --version
使用指令開 啟 UI 介面!!!
vue ui
登冷!!
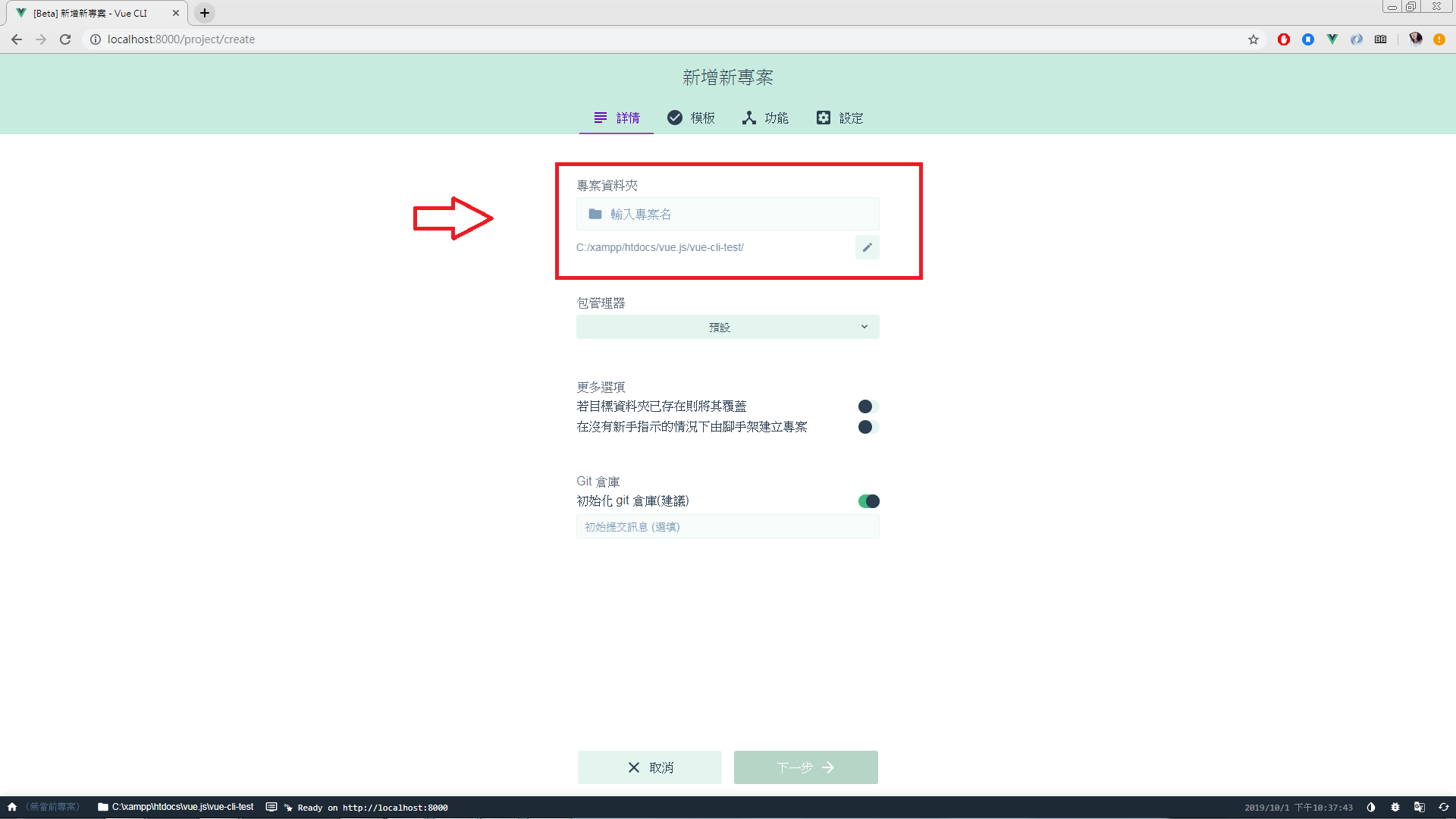
按下新增
輸入專案名稱
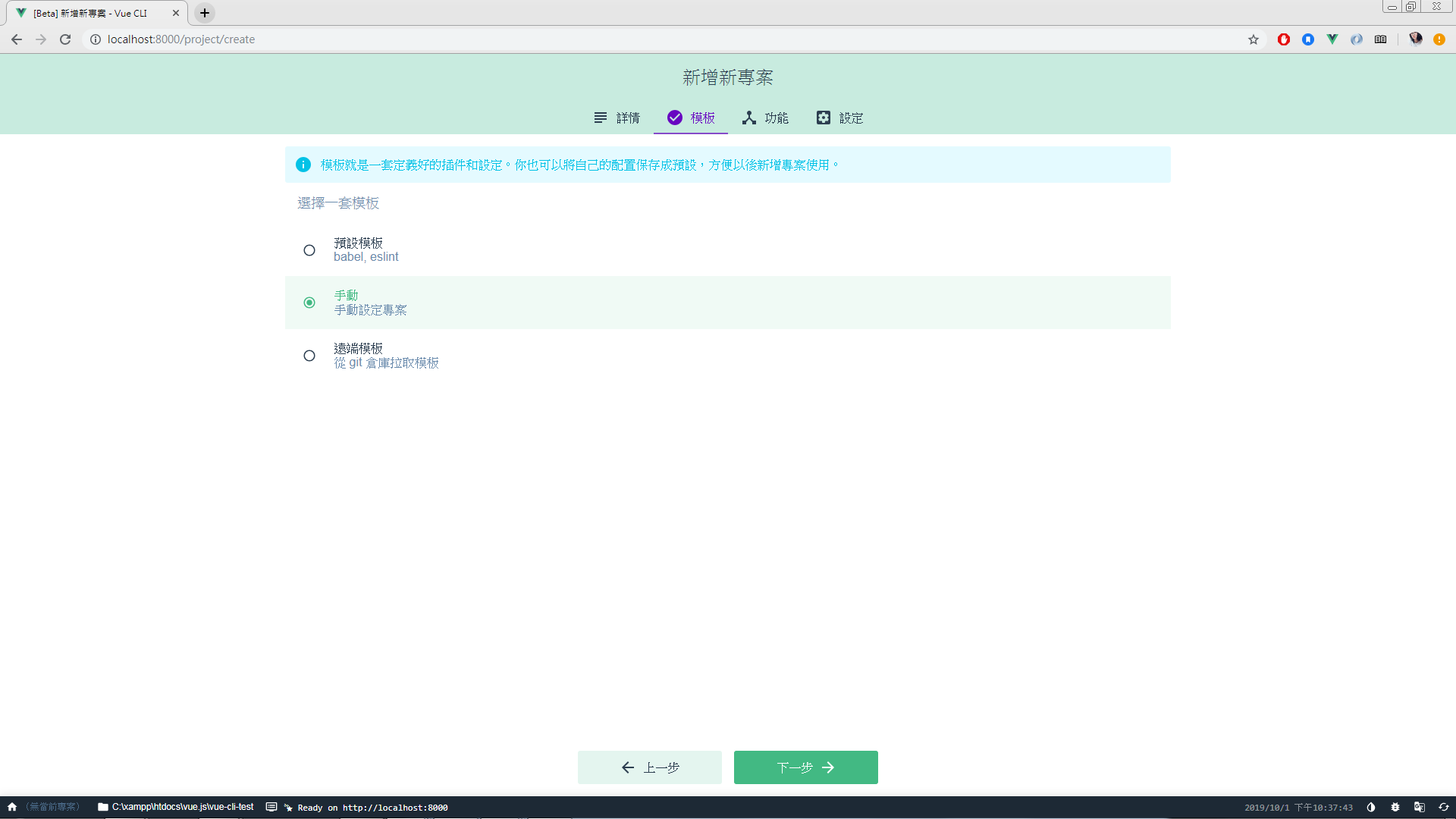
填選設定
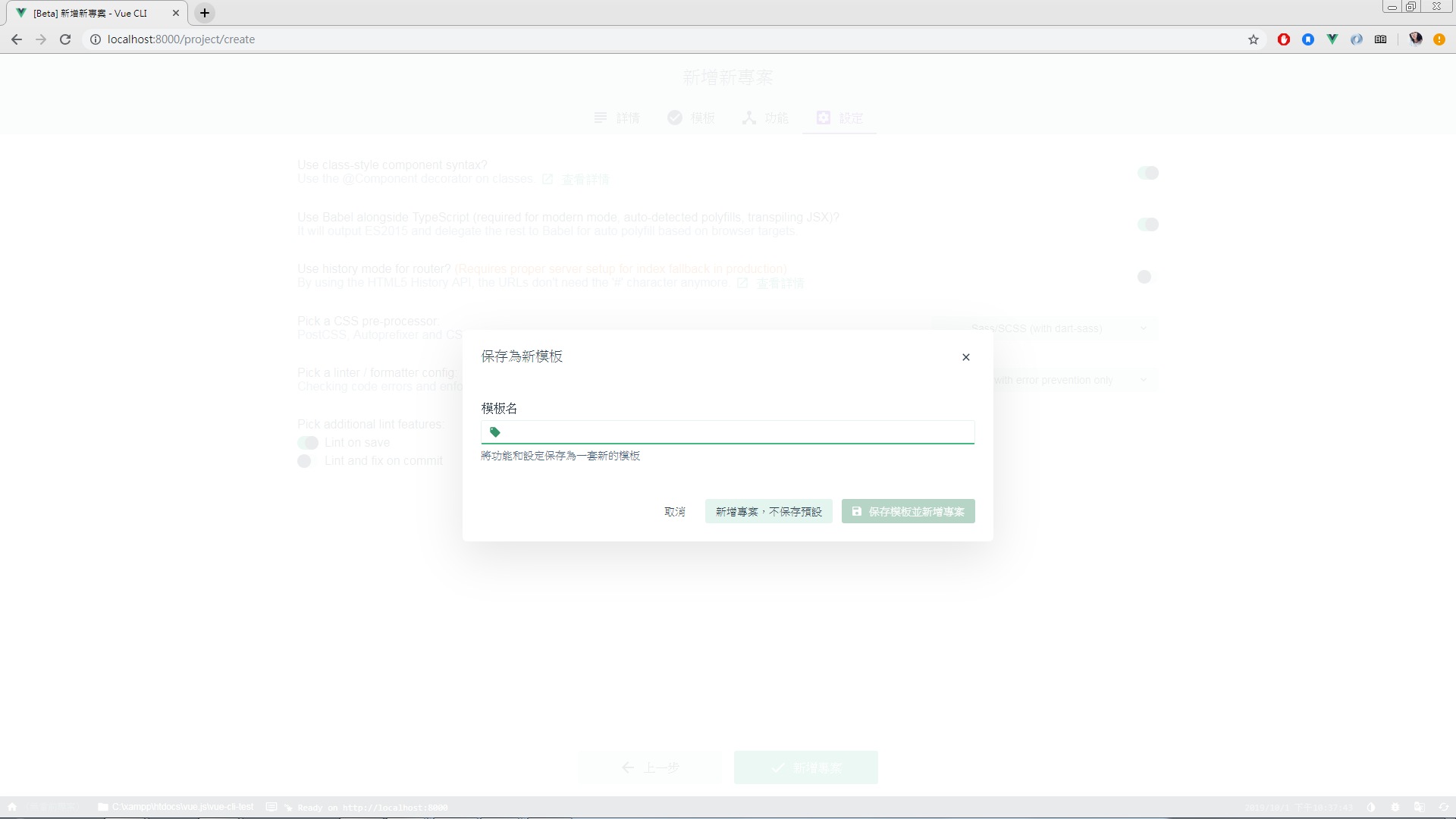
設定完成後會詢問是否把這次的專案當作範本
全部完成之後就進入道專案控制台中囉![]()

插件
點擊添加插件按鈕,然後會出現一個插件列表,您可以使用搜索欄查詢服務並根據您的搜索詞返回可用插件列表
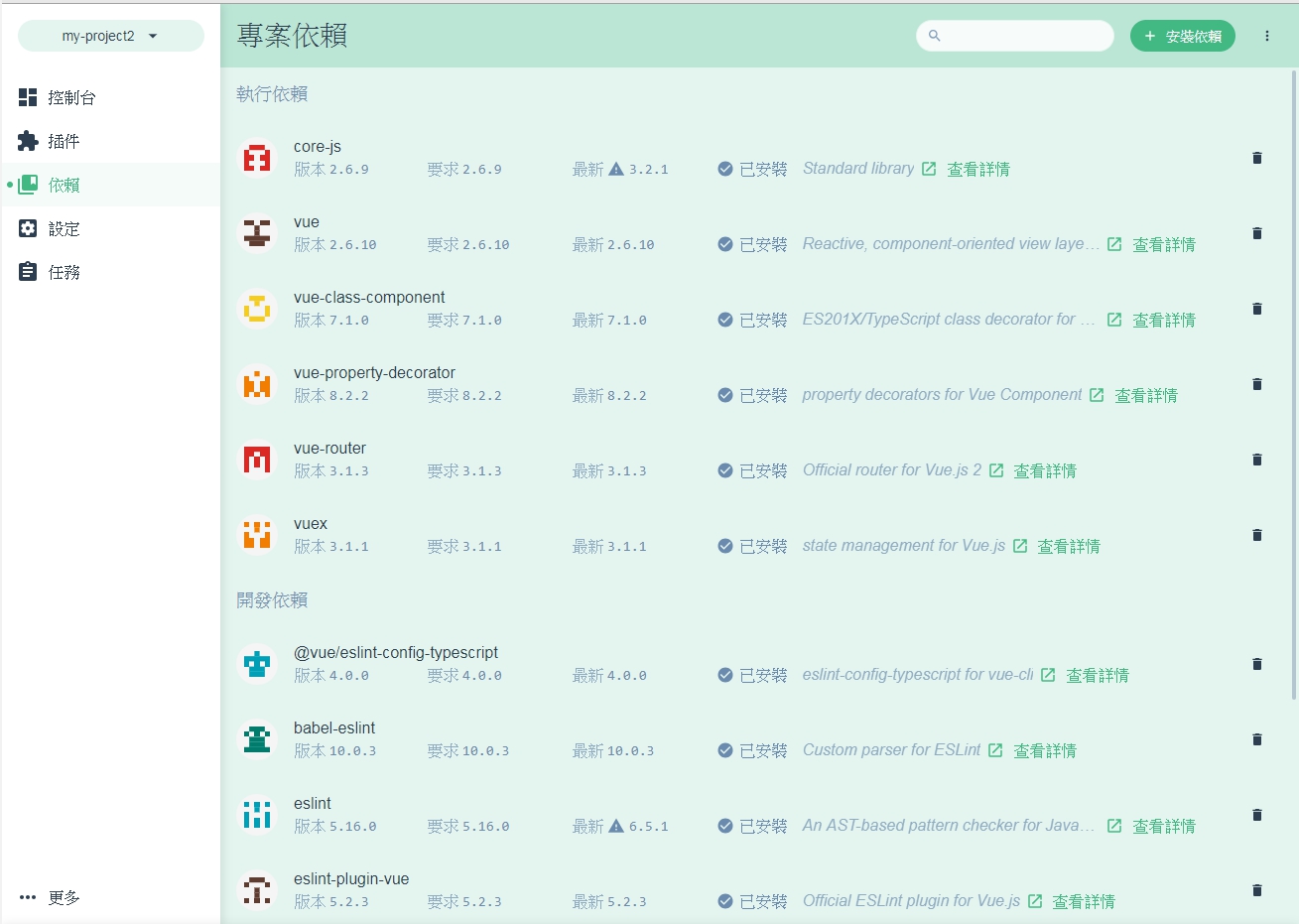
依賴
如果要在項目中安裝Bootstrap依賴關係以能夠使用引導程序類,請單擊安裝依賴項按鈕,然後搜索引導程序並點擊安裝
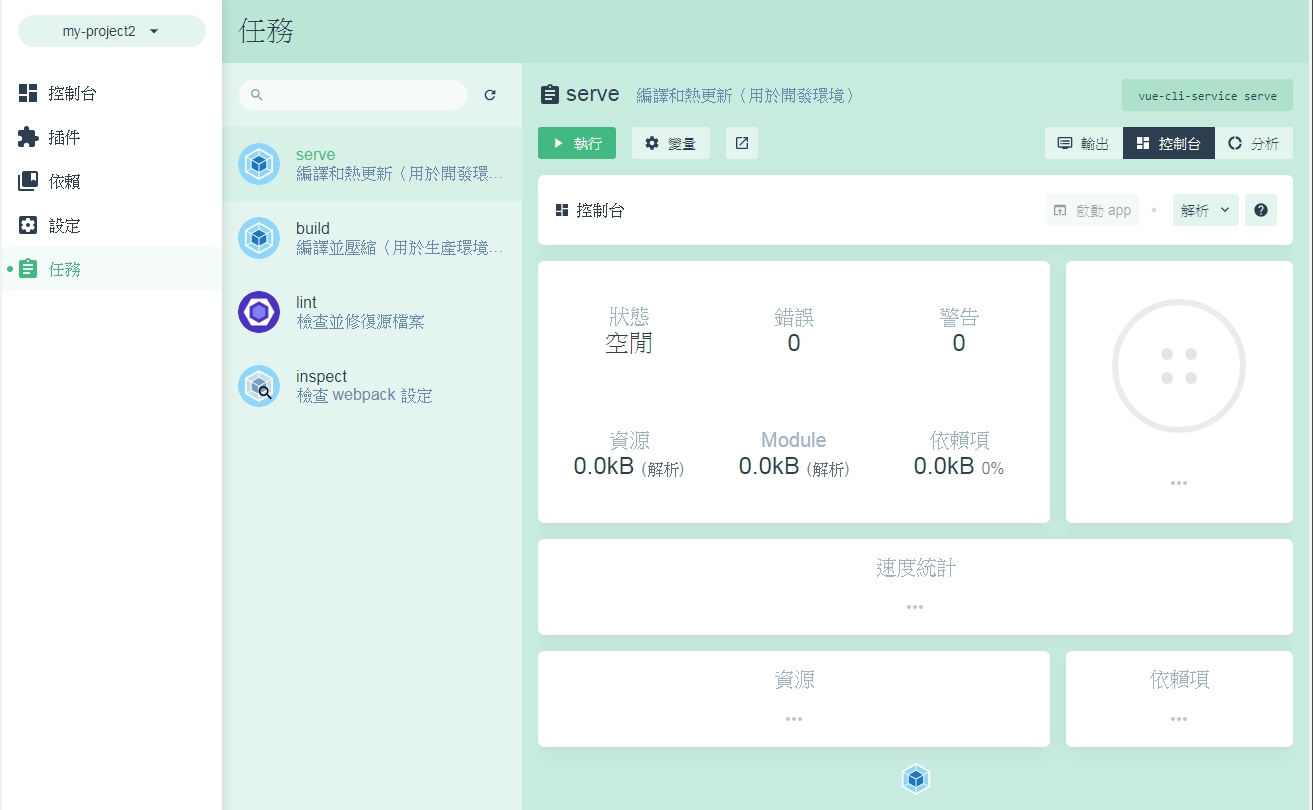
運行任務
Serve :這可以在本地主機上的本地開發服務器中為您的應用程序提供服務。Build :界面看起來與服務非常相似,但是它最小化並擴展了應用程序,以便在dist文件夾中進行生產Lint :此任務使用創建應用程序時已經選擇的eslint標準處理Inspect :此任務處理對創建項目時隱式為應用程序設置的已解析Webpack配置的檢查
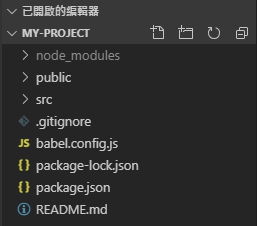
node_modules :文件夾包含了應用程序和開發工具所需的包。
public : 文件夾包含了靜態項目資源文件,這些文件不會被包含在捆綁包中。
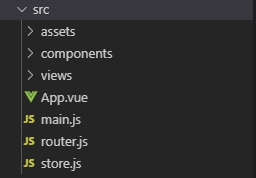
src : 文件夾包含了 Vue.js 應用程序的所有資源。
.gitignore : 包含了被排除在 Git 版本控制之外的文件和文件夾列表。
babel.config.js : 包含了 Babel 編譯器的配置。
package.json : 包含了 Vue.js 開發所需的包列表以及用於開發工具的命令。
package-lock.json : 包含了項目所需的軟件包及其依賴項的完整列表。
README.md : 包含了有關項目的一般性信息。

assets : 文件夾用於放置應用程序所需的靜態資源,這些資源將被包含在捆綁包中。
components : 文件夾用於放置應用程序的組件。
views : 文件夾用於放置通過 URL 路由功能來顯示的組件。
App.vue : 是根組件。
main.js : 創建 Vue 實例,是整個項目的核心。
router.js : 用於配置 Vue 路由器。
store.js : 用於配置使用 Vuex 創建的數據存儲。
![]()
