
Vue CLI 是一個基於 Vue.js 進行快速開發的完整系統
Node 版本要求
Vue CLI需要Node.js 8.9或更高版本(推薦8.11.0+)。
使用以下指令進行安裝
npm install -g @vue/cli
#or
yarn global add @vue/cli
安裝之後,你就可以在命令行中訪問vue命令,來驗證它是否安裝成。
vue --version
vue create [projectName]
選取要 preset (預先裝置) 的特性
? Please pick a preset:(Use arrow keys)
default (babel, eslint)
❯ Manually select features
defaule : 包含了基本的 Babel + ESLint preset,Manually : 自己手動選擇選取要安裝的特性 (用space多選)
? Check the features needed for your project
● Babel
TypeScript
Progressive Web App (PWA) Support
● Router
● Vuex
❯ ● CSS Pre-processors
● Linter / Formatter
Unit Testing
E2E Testing
Babel : JavaScript 編譯器、轉譯器。TypeScript : TypeScript 用來補足 JavaScript 在型別上的不足,Progressive Web App (PWA) Support : 是否支援漸進式網頁應用 (PWA)
Router : Vue 的路由器Vuex vuex(vue的狀態管理模式)CSS Pre-processors : CSS 前處理器(如:less、sass)Linter / Formatter : 程式碼風格檢查和格式化(如:ESlint)Unit Testing : 單元測試(unit tests)\ E2E Testing : e2e(end to end) 測試是否使用 Router 歷史記錄模式
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) y
history.pushState API 來完成 URL 跳轉而無須重新加載頁面。css預先處理器
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default):
❯ Sass/SCSS (with dart-sass)
Sass/SCSS (with node-sass)
Less
Stylus
ESLint 協助讓你寫的程式符合規範的輔助工具,區分嚴謹程度
? Pick a linter / formatter config:
ESLint with error prevention only
ESLint + Airbnb config
❯ ESLint + Standard config
ESLint + Prettier
提示錯誤的時間點
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)
❯ Lint on save
Lint and fix on commit (requires Git)
在哪為特性進行配置
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys)
❯ In dedicated config files
In package.json
是否將上述配置儲存到 preset 的 default
? Save this as a preset for future projects? (y/N) N
專案建立成功
# 使用以下命令運行專案囉!
$ cd [projectName]
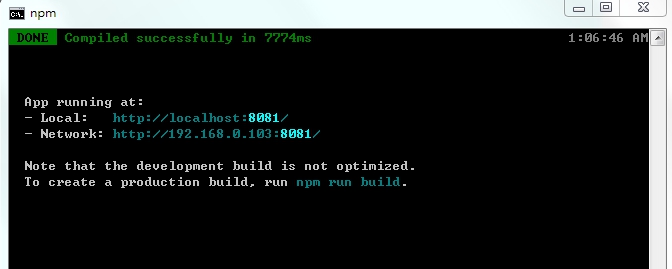
$ npm run serve
運行專案項目
開啟瀏覽器
![]()
