
除了核心功能默認內置的指令集(v-model、v-if)之外,Vue還允許您註冊自己的自定義指令。
那就是使用 Vue.directive !!
Vue.directive('自訂義的名稱', {
鉤子函數 function (鉤子函數的參數) {
方法內容
}
})

使用 V-自定義名稱加入所要綁定之元素(如下: v-checkphone)
<div id="app">
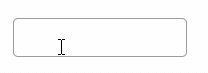
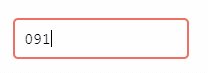
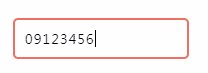
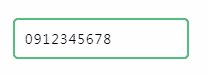
<input type="text" v-model="inputMessage" v-checkphone>
</div>
Vue.directive('checkphone', {
update: function(el, binding, vnode) {
var value = el.value;
var phone = /^09[0-9]{8}$/
if(!phone.test(value)){
el.className = 'red'
}else{
el.className = 'green'
}
},
})
new Vue({
el: "#app",
inputMessage :''
})
bind:只調用一次,指令第一次綁定到元素時調用。在這裡可以進行一次性的初始化設置。
inserted:被綁定元素插入父節點時調用(僅保證父節點存在,但不一定已被插入文檔中)。
update:所在組件的VNode更新時調用,但是可能發生在其子VNode更新之前。
指令的值可能發生了改變,也可能沒有。
componentUpdated:指令所在組件的VNode 及其子VNode全部更新後調用。
unbind:只調用一次,指令與元素解綁時調用。
el:指令所綁定的元素,可以用來直接操作DOM 。binding:一個對象,包含以下屬性:
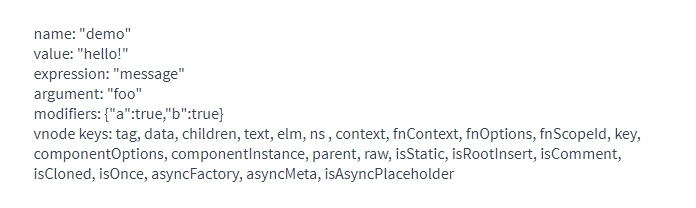
name:指令名,不包括v-前綴。value:指令的綁定值,例如:v-my-directive="1 + 1"中,綁定值為2。oldValue:指令綁定的前一個值,僅在update和componentUpdated鉤子中可用。expression:字符串形式的指令表達式。arg:傳給指令的參數,可選。例如v-my-directive:foo中,參數為"foo"。modifiers:一個包含修飾符的對象。vnode:Vue編譯生成的虛擬節點。移步VNode API來了解更多詳情。oldVnode:上一個虛擬節點,僅在update和componentUpdated鉤子中可用。<div id="hook-arguments-example" v-demo:foo.a.b="message"></div>
Vue.directive('demo', {
bind: function (el, binding, vnode) {
var s = JSON.stringify
el.innerHTML =
'name: ' + s(binding.name) + '<br>' +
'value: ' + s(binding.value) + '<br>' +
'expression: ' + s(binding.expression) + '<br>' +
'argument: ' + s(binding.arg) + '<br>' +
'modifiers: ' + s(binding.modifiers) + '<br>' +
'vnode keys: ' + Object.keys(vnode).join(', ')
}
})
new Vue({
el: '#hook-arguments-example',
data: {
message: 'hello!'
}
})

![]()
