初期單純做選單練習未加入下方banner前,由於header區塊是白色,加入hover 下底線效果,後知後覺如我也無察覺異狀。
直到繳交最終作業測試選單hover效果時發現,尬~~ 背景會彈跳是花黑噴!!!趕緊請教助教。
再鬼打牆時,有人可以指引光明之路真的是心存萬分感激阿XD
/
最下方留了之前與助教的對話,方便之後查閱! :)

| 解決方法 | 範例
只要在a連結處先產生hover時會出現的下底線寬度→ 顏色設定透明transparent。
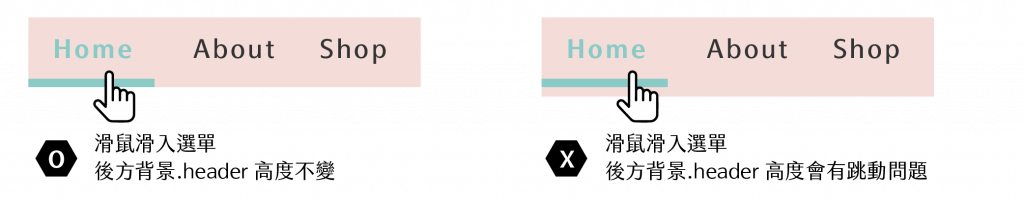
因有預留空間,所以當滑鼠移入a選單就不會因為空間差而產生跳動問題
/*a這邊先預留 a:hover會產生的空間顏色設定透明*/
a{
border-bottom:3px solid transparent;
}
/*hover後加上要顯示的顏色即可*/
a:hover{
border-bottom:3px solid red;
}
『我的提問』
選單中a:hover 呈現底線效果,滑鼠滑入選單時後方.header的背景都會往下延伸,移開後又會恢復原高度。
目前測試之後有兩個方法可以讓滑鼠滑入&滑出出時.header背景不會彈來彈去:原始碼
display:block;拿掉『助教回覆』
display:block; 拿掉,這樣外層就不會因為 a 而撐開,也無法調整 a 的寬度,也是比較沒有彈性border-bottom 先寫成 transparent,這樣可以讓調整上更加彈性