fixed、relative、absolute、z-index用法
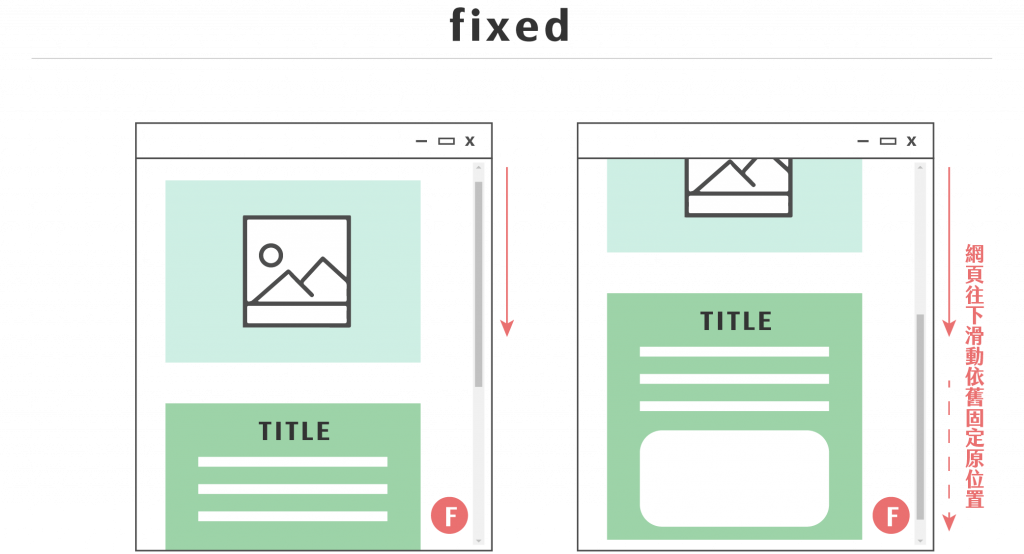
fixed 範例
元素位置固定,頁面捲動還是會固定在相同位置

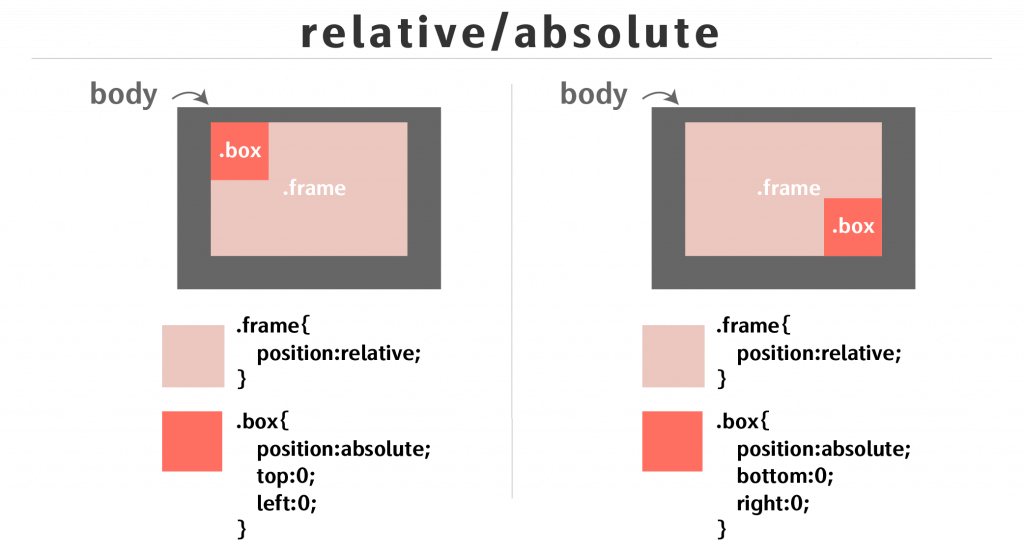
relative
相對位置
absolute
絕對位置
position:absolute;後,就會尋找 若找不到,就會以目前網頁的body左上角為定位點z-index
可設定元素的堆疊順序
z-index:1; /*權重較小*/
z-index:2; /*權重較大*/
相對於float有使元素間併排的效果,relative與absolute可使元素重疊在一起。
relative與absolute使用
讓box在設定範圍(.frame)內移動 範例
relative與absolute使用加入z-index使用
banner與nav重疊
