閱讀過上一篇30天Flutter手滑系列 - Flutter所為何物後,現在對Flutter有了初步了解,要來學習Flutter前,先來設定一下環境吧。筆者是MacOS,因此本篇就會以MacOS為例子去逐步設定必要的環境。
cd ~/development
unzip ~/Downloads/flutter_macos_v1.7.8+hotfix.4-stable.zip
暫時性環境變數:只在當前的終端機綁定環境變數,意即關閉當前的終端機視窗,flutter指令就沒有作用。
export PATH="$PATH:`pwd`/flutter/bin"
永久性環境變數:如果不想每次開發都設定一次環境變數,同樣可以將其設為永久性。
首先把SDK放到放到你想放的資料夾目錄下。
修改.bashrc這個檔案,在Mac OS Mojave版本,預設會在$HOME這個環境變數的資料夾內,將[PATH_TO_FLUTTER_GIT_DIRECTORY]置換成flutter SDK所在的資料夾位置。在此教學中,我們使用vim打開.bashrc,加入命令列並指到~/development目錄,詳細步驟如下。
vim ~/.bashrc
在.bashrc中加入這行
export PATH="$PATH:[PATH_TO_FLUTTER_GIT_DIRECTORY]/flutter/bin"
替換[PATH_TO_FLUTTER_GIT_DIRECTORY],並且:wq存擋
export PATH="$PATH:$HOME/development/flutter/bin"
執行
source $HOME/.bashrc
檢查環境變數是否被綁定成功
echo $PATH
檢查flutter指令是否成功有作用
which flutter
若成功看到回傳顯示的路徑,表示設定成功,若沒有回傳任何資訊,就必須回去檢查可能先前的步驟有出錯。
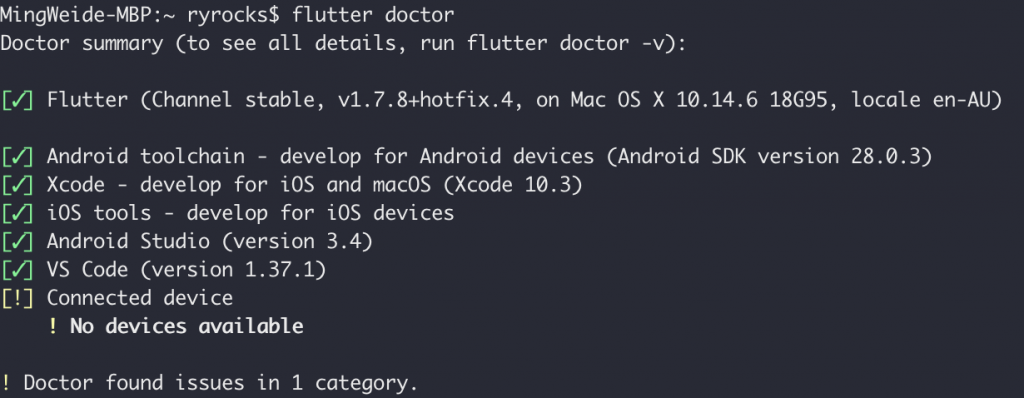
flutter doctor
這個命令會檢查當前電腦環境,是否具備所有開發工具,如果缺少就會以X來顯示,只需逐一安裝缺少的工具即可。
至此,基本上整體開發環境就設置差不多了,只需在iOS的Xcode及Android Studio另外設定模擬器部分就可以著手進行開發。
在下一章節,我會先以iOS環境作為示範。
https://flutter.dev/docs/get-started/install/macos#update-your-path
