接續上一篇30天Flutter手滑系列 - SDK環境設定完成後,我們來加速一下進度,一次把跨平台開發跟IDE設定完成,然後跑第一個範例程式吧。
flutter create my_app
cd my_app
flutter run
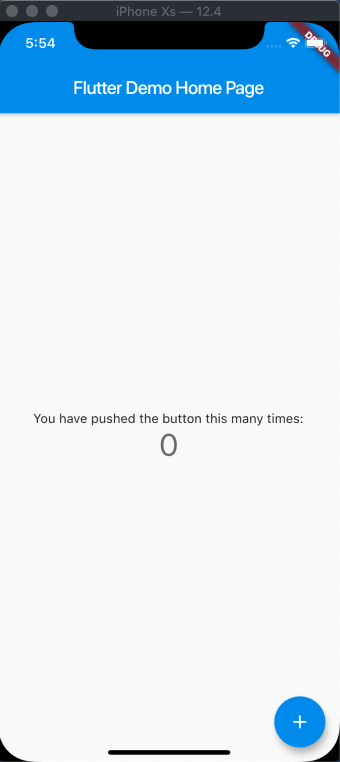
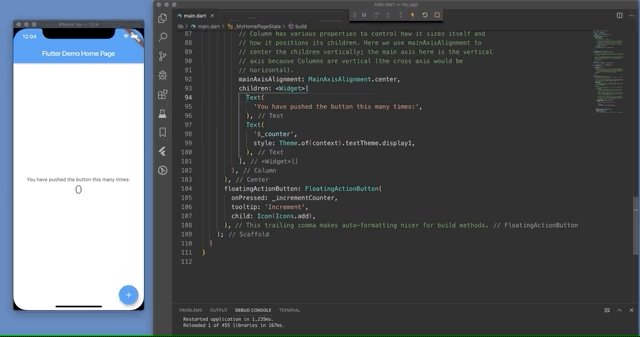
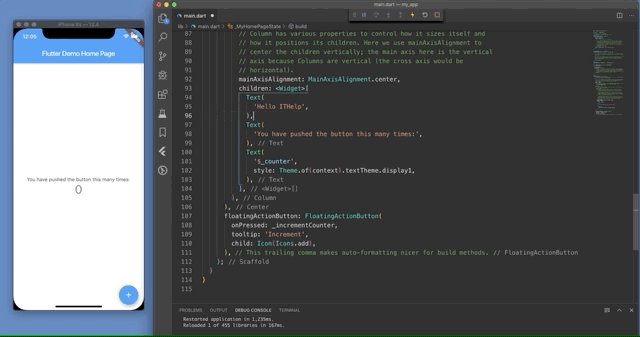
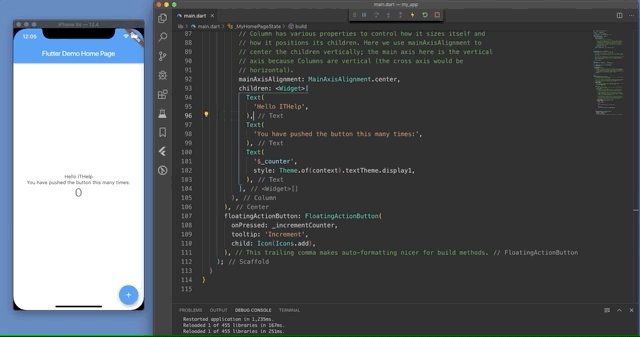
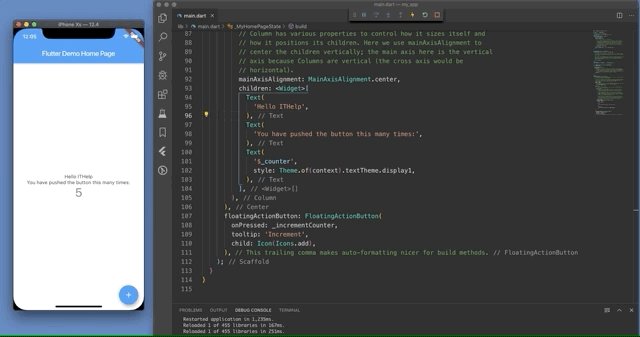
如果順利沒有任何錯誤產生,就可以在模擬器上看到畫面如下囉。
Android安裝上略顯麻煩,請照著以下步驟進行安裝及設定。
安裝完後,打開Android Studio,遵照指示完成Android Studio Setup Wizard。此時會同步安裝Android SDK、Android SDK Platform-Tools和Android SDK Build-Tools。
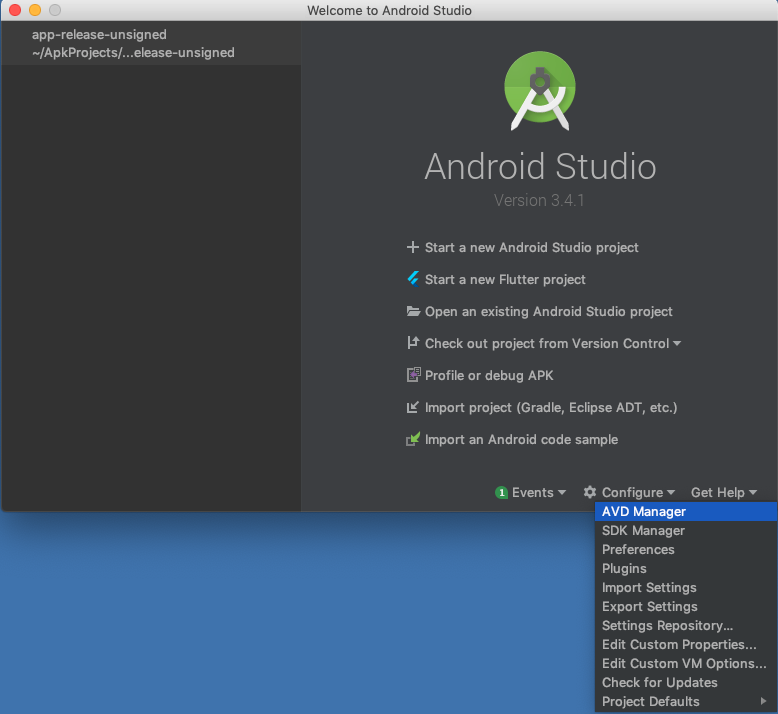
回到Android Studio,找到Android Studio > Tools > Android > AVD Manager。如果是在初始頁可以依照下圖打開
打開後點選Create Virtual Device,建立新的裝置。官方建議選擇x86或x86_x64。
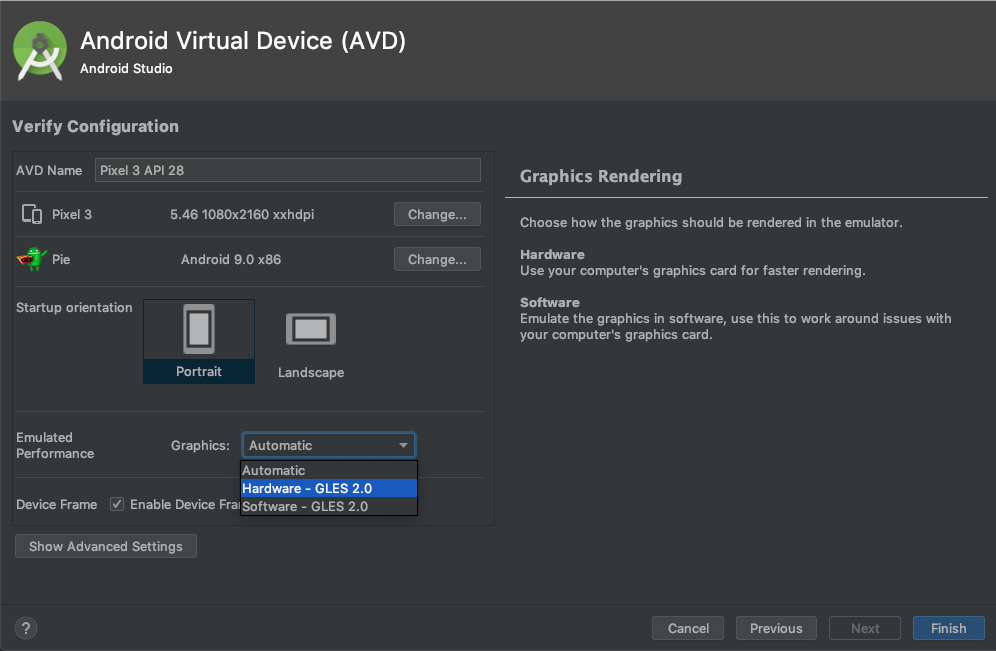
在安裝精靈的最後一頁,記得選取Hardware - GLES 2.0以啟用hardware acceleration。
完成
幾個特殊情況可能會發生
- 已安裝Android Studio,但Android toolchain找不到
- Flutter偵測到多個版本的Android Studio
這時候可以嘗試以下指令,讓Flutter自動重新偵測路徑
$ flutter config --android-studio-dir=""
清空 "android-studio-dir" value.
$ flutter config --android-sdk=""
清空 "android-sdk" value.
在開發上,官方推薦Android Studio或是Visual Studio Code這兩套編輯器,由於我比較熟悉VS Code,所以會以VSCode來介紹。
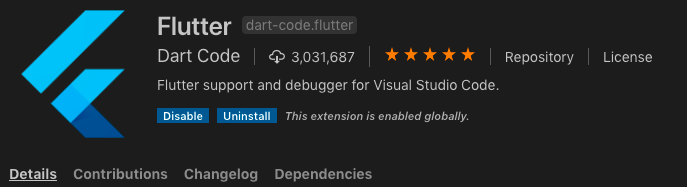
shift + command + p,開啟命令列,並搜尋install找到Extensions: Install Extensions




至此,環境已經全部完成了,明天會正式進入開發Flutter的介紹,會先介紹基礎的Dart語法,估計會循序漸進製作一個可以連線的小遊戲作為這次比賽的主題。

大大,
1.請問mac電腦的規格是???
記憶體4G
硬碟250G
cpu i3等級的二手電腦可以嗎???
ios版本????
打算先買二手電腦做開發??
https://www.ruten.com.tw/item/show?22030921200573
https://www.ruten.com.tw/item/show?22037349418867
軟體安裝swift ,xcode,flutter??
主要用來開發ios app及mac app??
2.若沒有買開發者帳號??是否自己的iphone能裝自己開發的app?
thx