大家好,我是長風青雲。
今天是鐵人賽第十四天,也是我們第二個實例 ── 個人單字書的第一天。
為什麼會想要寫這個個人單字書呢?
ANS:我的英文 太 爛 了!
這是真正真正的差勁,我在畢業門檻的英文是考校內考(連我都覺得是國中程度)才考過的。
TOEIC才考420 QwQ → 一個不知羞恥還公布成績的人
但其實我的英文差的是再哪呢?
我的文法其實非常好,因為我小學時的補習班當時就教我們什麼是從屬子句、什麼是關係子句,還教我們畫圖解。
但我就是一個很懶的人,所以在國中時期單字量不多的時候我很容易拿高分,到了高中……呵呵。
結果,像我這樣的人,居然最近在準備TOEFL。
(對,不要懷疑,一個 TOEIC 420的人在幻想著出國的美夢,還不說還有GRE。)
接著,一直背單字對我來說非常痛苦,然後我需要的單字,一般專門準備TOEFL的單字書其實滿足不了我。
畢竟我可能連很基本的4000單都有可能不會。
所以我意識到了,我需要有一本自己的單字書。
但是……我字醜。所以我就決定我要用打字的,然後再列印出來。
然後你也懂得,人生樂趣明顯是打code>背單字((要不然我怎麼還來參加鐵人賽
所以……Wordbook就誕生了。
((我發誓等鐵人賽結束我會好好準備我的TOEFL))
((但是我還想玩板子、想學Node.js、想學Laravel、還想繼續寫Leetcode刷題))
((算了……之後再說吧,希望到時候我能好好準備英文))
真正接觸flask-login後,發現自己之前是關公門前耍大刀、愛走僻門稀徑,人家明明什麼都幫我寫好了,卻因為沒有耐心去看而差點硬生生錯過。
首先在命令提示字元輸入pip install flask-login他就會很迅速的幫你安裝。
接著讓我們先迅速的寫出我們Wordbook的註冊還有登入登出。
(因為我沒碰過資料庫,學習上需要時間,學會後,我才會把MySQL放進來)
之前小金魚說他想要黃色,所以這次我們的wordbook就定義為黃色。
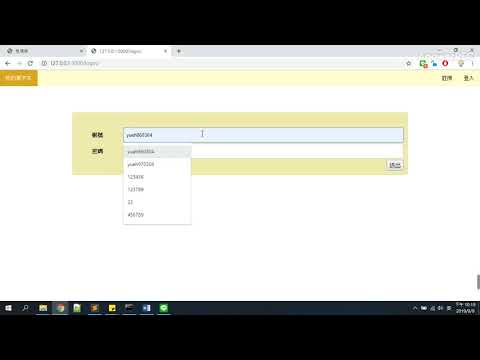
先來看看影片~
我覺得我這次拍得特別好 ^w^
你剛剛沒看錯,在這個單字書裡面的navigation bar升級了!
他的註冊與登入在右邊、同時有下拉式選單還有可供搜尋的方框在最上頭!
但那些不是今日的重點,我們今天來說說flask-login。
之前我說過,flask-login我看得霧煞煞,所以我走向另外一條道路。但因為Bbsonlin大大在回應裡說flask-login其實寫得非常好,於是我就跑去研究了。
然後參考了Flask-Login官方github
我、終、於、看、明、白、了!
我拿著readme.md那邊的範例修一修就變成了上面你們看到的影片。
app = Flask(__name__)
app.secret_key = '123456789'
login_manager = LoginManager(app)
class User(UserMixin):
pass
@login_manager.user_loader
def user_loader(account):
with open('./member.json','r') as file:
users = json.load(file)
if account not in users:
return
user = User()
user.id = account
return user
程式碼上半部,我的secret_key設的非常隨便,請別學我。
這部分堪稱跟官方給的範例差不了3%的感覺,其實也就是將一些東西設定好的樣子。
@app.route('/')
def index():
if current_user.is_authenticated:
with open('./member.json','r') as file:
users = json.load(file)
return render_template('index.html',login=current_user.is_authenticated,username=users[current_user.id]['nick'])
else:
return render_template('index.html',login=current_user.is_authenticated)
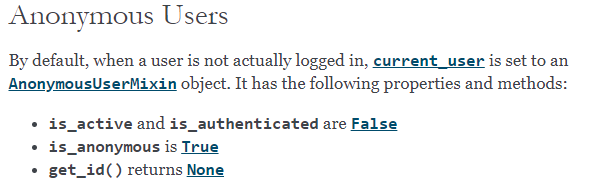
這是我們主頁的程式碼,current_user就是指當前使用者。
我想我的英文已經這麼差,我都看懂了應該不會有人還沒看懂吧XD
所以主頁也就是告訴我們的HTML說,你登不登入顯示的差異,如果你登入的話把nickname回傳。我們的暱稱使用在登入後右上角那邊,他是一個下拉式選單,可供你登出。
@app.route('/register/',methods=['GET','POST'])
def register():
with open('./member.json','r') as file:
users = json.load(file)
if request.method=='POST':
if request.form['send']=='送出':
if request.form['userid'] in users:
return render_template('register.html',alert='此帳號已有人註冊',nick=request.form['username'])
elif request.form['userpw']!=request.form['conf_pw']:
return render_template('register.html',alert='密碼與確認密碼不同',id=request.form['userid'],nick=request.form['username'])
else:
users[request.form['userid']]={'password':request.form['userpw'],'nick':request.form['username']}
with open('./member.json','w') as f:
json.dump(users, f)
return redirect(url_for('index'))
return render_template('register.html')
說完主頁,我們進入register,這部分跟先前album實例相同,就不多做敘述。
@app.route('/login/',methods=['GET','POST'])
def login():
if request.method == 'GET':
return render_template('login.html')
with open('./member.json','r') as file:
users = json.load(file)
account = request.form['userid']
if request.form['userpw'] == users[account]['password']:
user = User()
user.id = account
login_user(user)
return redirect(url_for('index'))
return render_template('login.html',alert='帳號密碼輸入錯誤')
method是get時是我們剛進入此路由時會進來的地方(因為我傳送資料都使用post)
這裡的看點在
if request.form['userpw'] == users[account]['password']:
user = User()
user.id = account
login_user(user)
但其實非常直觀,就是創建一個User(),然後告訴他他的id是現在正在登入的帳戶。
然後flask-login幫你寫好了,login_user(user)直接套用就做完結。
然後登出部分也非常直觀。
@app.route('/logout/')
@login_required
def logout():
logout_user()
return redirect(url_for('index'))
@login_required 需要登入才可進入!不覺得名字命的超好的嗎!
然後logout_user()就登出了,非常簡單好用。
之後我去修改album會把它改成這樣子的。
影片我第一次加了字幕,你們不需要再注意我的游標在哪邊,然後上演默劇,讓你們其實看不出來我在demo什麼啦~
明日主題:navigationbar升級版

哈囉~ 我又來留言拉~
很棒的 flask-login 入門文章喔~
這次鐵人賽我也有參加,有空也能來捧一下我的場囉~
用 Flutter 開發一個 Android App 吧 系列
話說我們這個主題(Mobile Development)的關注度好像不高... ![]()
哈哈哈~我去看看~
不過app寫起來比較麻煩
目前只用過Android Studio寫過而已
大家一起加油撐過30天吧~
一起加油~~ ![]()