昨天我們建立了bar chart的component,並畫出了長條圖中的長方形們,今天我們要加上底下的時間標示以及後方的一條一條的座標軸。
設計稿標示文件:https://yuanchen1103.github.io/2020ironman-weather-design/
g
.selectAll('.label')
.data(data)
.enter()
.append('text')
.attr('class', 'label')
// x(d.name)的位置其實是柱子的最左邊,所以文字位置還必須加上半個柱子的寬度
.attr('x', d => x(d.name) + x.bandwidth() / 2)
.attr('y', chartHeight + 15)
// 文字置中
.attr('text-anchor', 'middle')
.attr('font-size', 12)
.attr('fill', '#9B9B9B')
// 第2、4、6...的資料不要顯示,不然會太擠
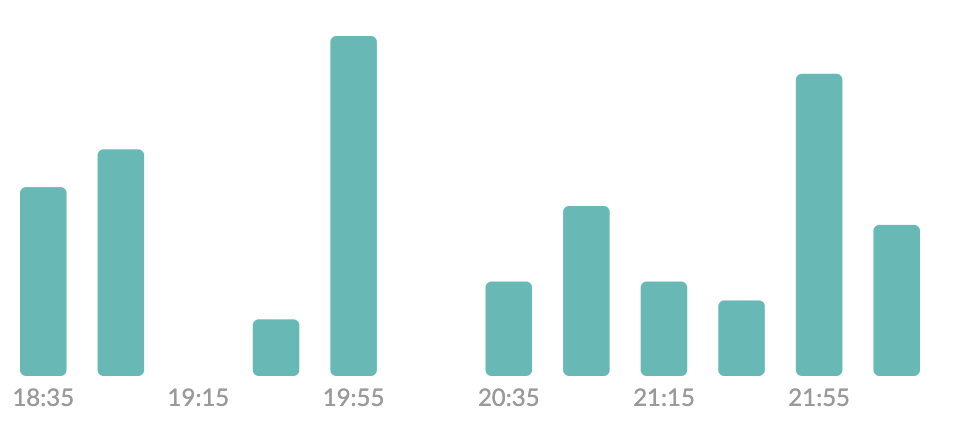
.text((d, i) => i % 2 === 0 ? d.name : '')
底部的時間標示就出來了~

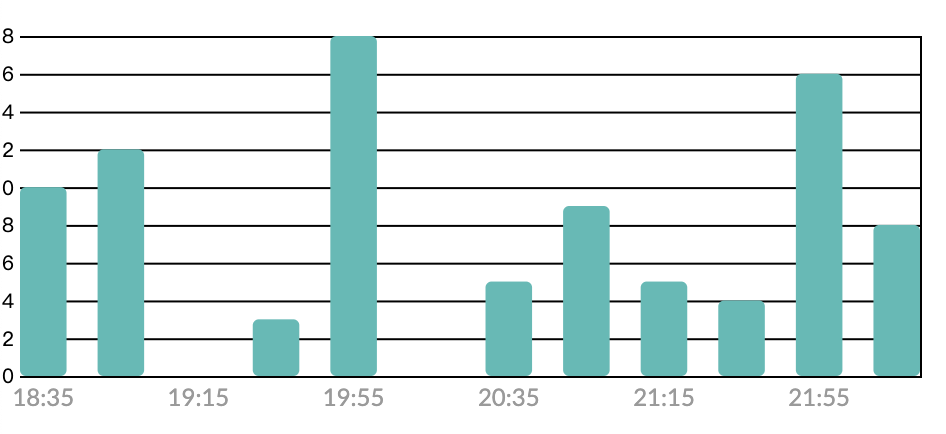
接著加上後面的座標軸,我們可以直接使用之前做過的那個d3提供的座標軸。
實際的做法就是把axis的tick拉長並改變顏色。
以下的程式是要寫在append rects 之前,才會被壓在柱體後面喔~
// tickSize就是tick的長度,設定為chart的寬度就會是滿版了
const yAxisCall = d3.axisLeft(y).tickSize(chartWidth);
g
.append('g')
.attr('class', 'y-axis')
.call(yAxisCall)
//因為是axisLeft,將整個axis拿到右邊
.attr('transform', `translate(${chartWidth}, 0)`);

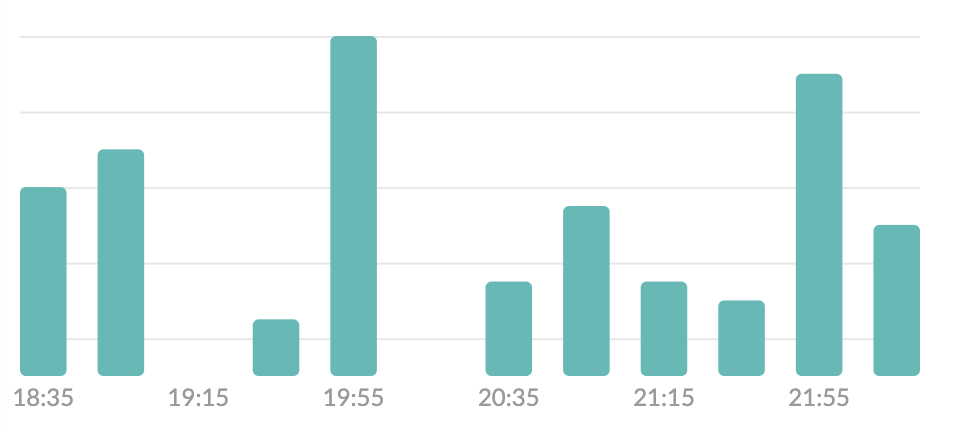
如此一來就畫好滿版的座標軸,因為要改變的樣式比較多,我們直接用css去設定y-axis這個class:
// component style, 記得要把scoped拿掉因為d3加上的是global style
<style>
//隱藏座標的數值
.y-axis text {
display: none;
}
//隱藏座標的y直線
.y-axis .domain {
display: none;
}
//改變tick的顏色
.y-axis .tick line {
stroke: #E8E8E8;
}
//太多條線了 將偶數的隱藏
.y-axis .tick:nth-child(even) {
display: none;
}
</style>

附上最後的成品圖,高度還原設計稿!不過只是一個長條圖似乎有點空虛,明天將會講如何幫圖表加上一點互動效果,讓長條圖從底下長出來的感覺~
今天的commit:
https://github.com/yuanchen1103/2020ironman-weather/commit/33e61b8bc26bcc24760a23b0089a5acfdf6d7625
