大家好,中秋連假準備開始,喵橘我已經開始放假,我多請了一天特休,可以好好認真撰寫鐵人賽的文章,微笑。
<meta>元素可提供有關頁面的元資訊(英語:meta-information),搭配許多屬性功能,會有不同的作用,常搭配的屬性如下:
charset 屬性:搭配 charset 屬性,就是可以指定一個網頁文件的文字編碼,建議是設定 UTF-8 編碼。
name 屬性:表示後設資料的型別,指定 description 屬性名,可顯示網頁的說明內容。指定 viewport 屬性名,可用在設定移動型裝置預測顯示方式或縮放畫面功能。
http-equiv 屬性: 功能是指定所要的網頁標頭欄位的名稱。
content 屬性:功能是用來提供值,需要跟 name 屬性 或 http-equiv 屬性來搭配使用。
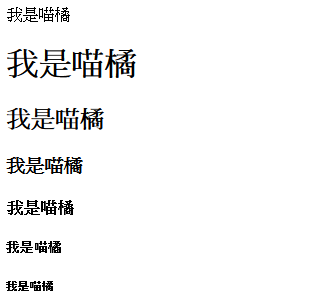
<h1>~<h6>可以設定標題的段落,在 SEO 中也是相當重要的功能,其中數字代表文字大小的級數。<h1>字體最大,<h6>自己最小。
我是喵橘
<h1>我是喵橘</h1>
<h2>我是喵橘</h2>
<h3>我是喵橘</h3>
<h4>我是喵橘</h4>
<h5>我是喵橘</h5>
<h6>我是喵橘</h6>
範例圖示:

功能是標示一個網頁範圍的區塊,在元素的前後會進行換行的動作,隨著 CSS 功能變的強大,<div> 標籤就變得相當重要,稱為 區塊元素。
功能是標示一個網頁範圍的區塊,在元素的前後不會進行換行的動作,稱為 行內元素。
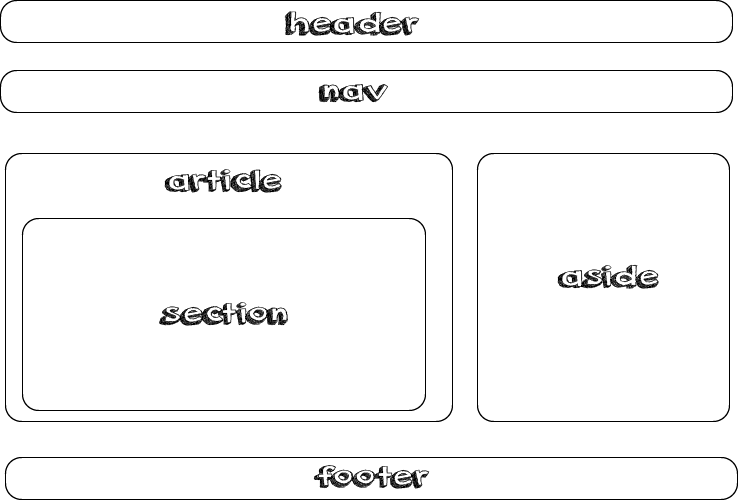
HTML5 新增了一個相當方便的功能,就是語意標籤(英文:Semantic Elements)功能,這功能也大大加強的 SEO 效果,加強網頁文件的結構化,讓各大搜尋引擎更能清楚了解每一區塊。它標籤種類包含了<header>、<nav>、<main>、<footer>、<mark>、<time> 等等。把一些重點語意標籤排列一下,如下圖所顯示:

它表示一個網頁的頁首部分,通常會出現 <h1>~<h6> 元素。
它表示一個網頁的主要導覽列區塊,通常出現在主選單或頁尾選單。
它表示一個網頁的獨立完整內容區塊。
與 <article> 標籤 功能相近,它表示一個網頁的排版目的內容區塊。
它表示一個網頁不是相當重要的區塊,比較像是補充一些額外訊息的感覺。
它表示一個網頁結尾部分,這部分通常會放 <address>元素。
| 標籤 | 說明 |
|---|---|
| <meta> | 提供有關頁面的元資訊。 |
| <h1>~<h6> | 設定分行的標籤。 |
| <div> | 標示一個網頁範圍的區塊,元素會有換行的動作。 |
| <span> | 標示一個網頁範圍的區塊,元素不會有換行的動作。 |
| <header> | 表示一個網頁的頁首部分。 |
| <nav> | 表示一個網頁的主要導覽列區塊。 |
| <article> | 表示一個網頁的獨立完整內容區塊。 |
| <section> | 表示一個網頁的排版目的內容區塊。 |
| <aside> | 表示一個網頁不是相當重要的區塊。 |
| <footer> | 表示一個網頁結尾部分。 |
今天是講解整體結構內常用的標籤,明天解說網頁清單與表格語法,謝謝大家的觀看。
