各位大家早安,祝大家中秋節快樂,我是喵橘,今天是佳節,雖然,沒什麼動力,但還是要努力寫出一篇好文章。附贈喵橘手工中秋節賀圖。

顯示有順序性的清單項目,會用數字或有序列文字來進行編排。
<h3>興趣</h3>
<ol>
<li>散步</li>
<li>看小說</li>
<li>聽音樂</li>
</ol>
在 <ol> 元素加上 type 屬性,可以改變開頭編號的種類。
| 屬性名稱 | 說明 |
|---|---|
| 1 | 數字。 |
| a | 小寫英文字母。 |
| A | 大寫英文字母。 |
| i | 小寫羅馬數字。 |
| I | 大寫羅馬數字。 |
在 <ol> 元素加上 start 屬性,並在 <ol> 元素加上 value 屬性,就可以設定第一個編號數字的順序。
在 <ol> 元素加上 reversed 屬性,就可以用降冪排序的方法排列編號。
顯示無順序性的清單項目,會用符號來進行編排。
<h3>興趣</h3>
<ul>
<li>散步</li>
<li>看小說</li>
<li>聽音樂</li>
</ul>
中文稱為定義清單,可以呈現出縮排的效果, <dt> 元素通常表示項目的標題, <dd> 元素代表項目的敘述。
<dl>
<dt>興趣</dt>
<dd>
我的興趣:<br>
寫小說、散步<br>
</dd>
</dl>
它是製作一個表格,並搭配 border 屬性,不過屬性值都是設定 1 ,假如要美化框線部分,就是要靠CSS,這之後CSS才會詳細去談論。
它是代表一個表格的儲存格,並搭配 header 屬性,能讓無法瀏覽網頁的使用者可以用聆聽方式去閱讀。加入 rowspan 屬性,能縱向合併表格。加入 colspan 屬性,能橫向合併表格。
它是代表一個表格內的標題,並搭配 header 屬性,能讓無法瀏覽網頁的使用者可以用聆聽方式去閱讀。搭配 addr 屬性,可在過長內容,紀載為簡略版本。
它是代表一個表格中會有一列出現。可以搭配許多屬性,搭配 height 屬性,能設定表格高度。搭配 align 屬性,設定文字的偏向位置。搭配 Valign 屬性,設定文字垂直的水平排列方式。搭配 bgcolor 屬性,設定表格顏色。
它是代表一個表格外的標題部分。
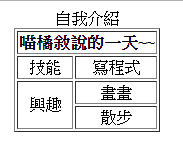
範例圖示:
<table border = "1" align = "center">
<caption>自我介紹</caption>
<tr align = "center">
<th colspan="2">喵橘敘說的一天~~</th>
</tr>
<tr align = "center">
<td>技能</td>
<td>寫程式</td>
</tr>
<tr align = "center">
<td rowspan="3">興趣</td>
<td>畫畫</td>
</tr>
<tr align = "center">
<td>散步</td>
</tr>
</table>
範例圖示:

| 標籤 | 說明 |
|---|---|
| <ul>、<ol>、<li> | 清單項目的標示。 |
| <dl>、<dt>、<dd> | 定義清單,可以呈現出縮排的效果。 |
| <table> | 製作一個表格。 |
| <td> | 代表一個表格的儲存格。 |
| <th> | 代表一個表格內的標題。 |
| <tr> | 代表一個表格中會有一列出現。 |
| <caption> | 代表一個表格外的標題部分。 |
根據上面表格講解,把之前的自我介紹放入表格內,並整理整齊。
今天是講解網頁清單與表格語法,明天解說連結的語法部分,謝謝大家的觀看。
