今天是中秋節,適合不需要動太多腦的數字動畫!
這些是我們切的數字檔,有零到久然後億、萬、符號,就大概會跟我們新增時鐘差不多。

結構大概是以下,米字號是我們新增的檔案,utils內的tool是協助我們把數字分別轉出分號以及億跟萬的格式。
└─src
│ App.ts
│ Game.ts
├─components
│ ├─elements
│ │ Animation.ts
│ │ Sprite.ts
│ │ Texture.ts
│ │ Wrapper.ts
│ │ WrapperContainer.ts
│ │ WrapperContainerCenter.ts
│ │ WrapperType.ts
│ ├─groups
│ │ Body.ts
│ │ Casino.ts
│ │ ChipBox.ts
│ │ Loading.ts
│ │ Navbottom.ts
│ │ Navtop.ts
│ │ Table.ts
│ └─objects
│ Bg.ts
│ Chip.ts
│ Countdown.ts
│ CountdownNumber.ts
│ Desk.ts
│ DeskHover.ts
│ Info.ts ***
│ InfoMoneyNumber.ts ***
├─config
│ chipType.ts
│ imagePath.ts
│ loadingPath.ts
├─loaders
│ Loader.ts
└─utils
tools.ts ***
以下是幾個轉換的格式,那因為程式碼繁複,就大概列出function就好。
/**
* 轉換千分為
* @param num 數字
*/
function toCurrency(num: number) {
...
}
/**
* 轉換有中文數字
* @param num 數字
*/
function todecimal(amount: number, integeronly?: number) {
...
}
/**
* 轉換文字
*/
function tounit(n: number) {
...
}
以下為數字顯示InfoMoneyNumber,方別switch要渲染的圖,但因為數字跟分號位置不一樣,所以渲染位置會不一樣。animationNuber是用來製造數字轉換那種漸進式的動畫,不會直接跳到指定數字。
InfoMoneyNumber.ts
import Sprite from '@/components/elements/Sprite'
import WrapperContainer from '@/components/elements/WrapperContainer'
import imagePath from '@/config/imagePath'
import { toCurrency, todecimal, tounit } from '@/utils/tools'
export default class InfoMoneyNumber extends WrapperContainer {
private _number: number
private _target: number
constructor(number: number) {
super()
this._number = number
this._target = number
this.updateNumber(number)
}
public updateNumber(number: number) {
this._target = number
this.animationNuber()
}
public animationNuber() {
...轉換動畫 省略
}
private displayNumber(number: number) {
this.removeChildren()
let numberList = tounit(number).toString().split('')
let pos = 0
numberList.map((num: string, i: number) => {
let _sprite
let w = 16
switch (num) {
case '.':
_sprite = new Sprite(imagePath.interfacePath, `dot`)
break
case ',':
_sprite = new Sprite(imagePath.interfacePath, `comma`)
_sprite.y = 14
break
case '/':
_sprite = new Sprite(imagePath.interfacePath, `slash`)
break
case 'e':
_sprite = new Sprite(imagePath.interfacePath, `e`)
_sprite.y = -2
w = 30
break
case 'w':
_sprite = new Sprite(imagePath.interfacePath, `w`)
_sprite.y = -2
w = 30
break
default:
_sprite = new Sprite(imagePath.interfacePath, `money${num}`)
break
}
let _wrc = new WrapperContainer()
_wrc.addContainer(_sprite.getContainer())
_wrc.setPosition({ animation: false }, pos, 0)
pos += w
this.addChild(_wrc)
})
}
}
接下來我們把InfoMoneyNumber放入Info物件,並把物件放定位。其中的setInterval是測試數字是否會轉換的,並非實際物件內容。
Info.ts
import WrapperContainer from '@/components/elements/WrapperContainer'
import InfoMoneyNumber from '@/components/objects/InfoMoneyNumber'
import Sprite from '@/components/elements/Sprite'
import imagePath from '@/config/imagePath'
export default class Info extends WrapperContainer {
private _infoMoneyNumber: InfoMoneyNumber
private _infoBg: Sprite
private _moneyIcon: Sprite
private _balance: number
constructor() {
super()
this._infoBg = new Sprite(imagePath.interfacePath, 'infobg')
this._moneyIcon = new Sprite(imagePath.interfacePath, 'money')
this._balance = 0
this._infoMoneyNumber = new InfoMoneyNumber(this._balance)
this.addChild(this._infoBg)
this.addChild(this._moneyIcon)
this.addChild(this._infoMoneyNumber)
this._infoMoneyNumber.setPosition({ animation: false }, 70, 67)
this._moneyIcon.setPosition({ animation: false }, 10, 100)
this._moneyIcon.setRotation(false, -Math.PI * 0.5)
setInterval(() => {
this._infoMoneyNumber.updateNumber(Math.ceil(Math.random() * 900000))
}, 1000);
}
}
最後再把Info放置Navbottom群組內。
Navbottom.ts
import WrapperContainerCenter from '@/components/elements/WrapperContainerCenter'
import Info from '@/components/objects/Info'
import Wrapper from '@/components/elements/Wrapper'
import ChipBox from '@/components/groups/ChipBox'
export default class Navbottom extends WrapperContainerCenter {
private _chipBox: Wrapper
private _Info: Wrapper
constructor() {
super()
let rect = new PIXI.Graphics()
rect.drawRect(0, 0, 1650, 180)
rect.alpha = 0
this._centerContainer.addContainer(rect)
this.setPosition({ animation: false }, 0, 720)
// Info
this._Info = new Info()
this._Info.setPosition({ animation: false }, 50, 20)
this._Info.setScale(false, 1.2, 1.2)
this.addChild(this._Info)
// ChipBox
this._chipBox = new ChipBox()
this._chipBox.setPosition({ animation: false }, this.width / 2, this.height / 2)
this._chipBox.setScale(false, 1.2, 1.2)
this.addChild(this._chipBox)
}
}

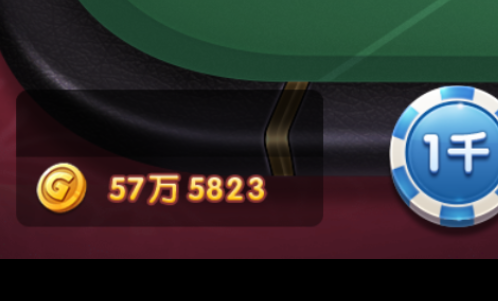
這樣就完成我們數字顯示了!且更新數字時會有動態動畫改變,非常棒!
Github
抱歉我的程式碼竟然都沒有push到·我假日回家其實也傻眼pull下來竟然都沒更新。
