大家好,我是長風青雲。已經到了第十七天了。
今天來說我們這個實例的主要核心 ── 單字書。
因為我還沒有去碰資料庫,只查了一些資料還沒細看,所以今天還是使用json做我們的單字簿。
既然是『我們自己的』單字書,就不要在想著我現在要準備的是TOEFL、我現在要準備的是TOEIC、我現在要準備的是GRE這種想法了!不會的單字就是不會,所以我這邊是不打算分類單字屬於哪一塊的。
來,先上圖。



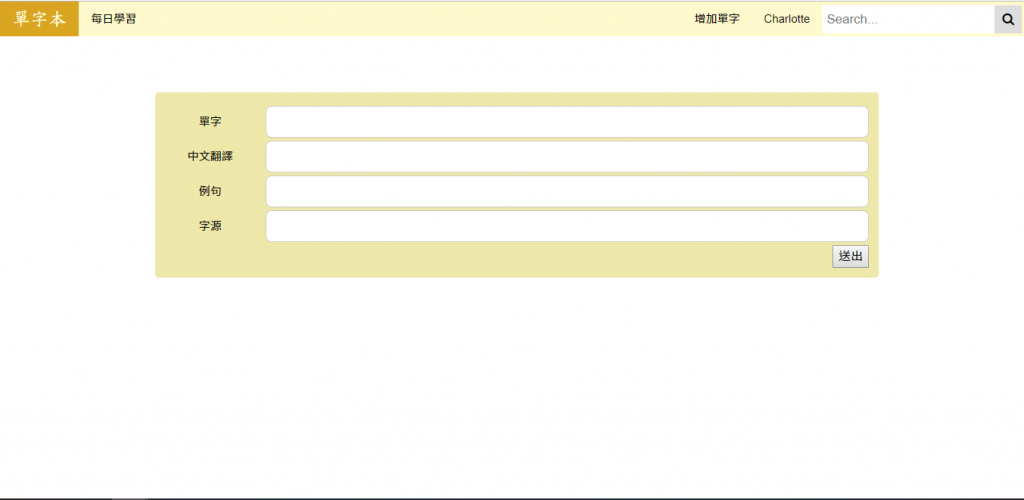
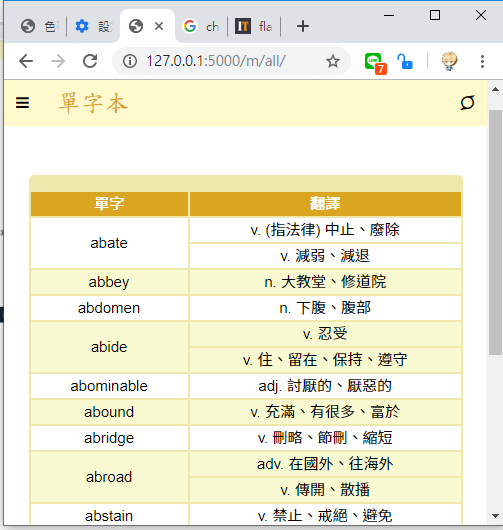
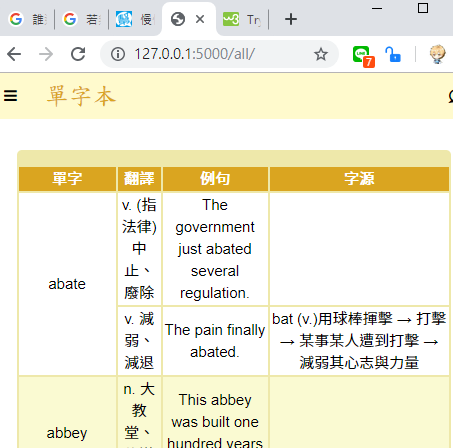
圖一:新增單字。圖二:綜觀單字(電腦版)。圖三:綜觀單字(手機板)。圖四:查詢單字。
做法其實很簡單,就是json操作和javascript幫忙修改頁面兩者而已。
我看了看程式碼,今天講的第一點不如就放在form上面吧。
大家都知道form是表單,可以用來提交資料。
但是我們的頁面設計裡(這裡是指增加單字的html),上方topnav的搜尋引擎是一個form,m_search也是一個form,本身提交單字也是一個form。
你們也知道,我一開始寫這個完全是為了自己寫,也沒想過設計什麼的。
所以當時便遇到一個問題──一個頁面居然不能有兩個form?
當時也沒想那麼多,就想著「呀?不行放兩個?那我就放一個,大不了一起包起來就好了。」
但既然有了鐵人賽……因為面子問題咳咳,因為秉持著要努力向上的精神,所以我重新去學了一遍,然後知道了解決方案。
所以我們的3個form長的模樣是這樣的。
<form method="post" action="/dictionary/" name="search">
<li class="search-container">
<input type="text" name="search" placeholder="Search...">
<button type="submit"><i class="fa fa-search"></i></button>
</li>
</form>
<form method="post" action="/added/" name="add">
<table align="center">
<tr>
<td width="15%">單字</td>
<td><input class="w3-input w3-border w3-round-large" type='text' name="english"></td>
</tr>
<tr>
<td>中文翻譯</td>
<td><input class="w3-input w3-border w3-round-large" type='text' name="chinese"></td>
</tr>
<tr>
<td>例句</td>
<td><input class="w3-input w3-border w3-round-large" type='text' name="sentence"></td>
</tr>
<tr>
<td>字源</td>
<td><input class="w3-input w3-border w3-round-large" type='text' name="source"></td>
</tr>
<tr>
<td colspan="2" style="text-align: right">
{% if alert != "" %}
<span class="{{color}}">{{alert}}</span>
{% endif %}
<input class="button" value="送出" type='submit' name="send">
</td>
</tr>
</table>
</form>
「嗯?你怎麼只貼了兩個?」
那是因為topnav和m_search的表單長一模一樣啊~
「那我怎麼左看右看,沒看到這表單跟之前有哪裡不一樣?」
重點在
<form method="post" action="/added/" name="add">
我們加入action和name,action的動作是告知說這個表單要提交到哪的頁面,我們該去哪個頁面?
像下面這個,就是維持在原本頁面,然後將我們的單字新增進我們的json。
上方的則是去dictionary,查詢單字的源頭、解釋和例句。
所以因應的我們程式碼也會照著提交的form來編寫因應的形式。
但這等下在說,我們先繼續說前端。
在我們查看全部單字時,其實我犯過難。
是要將所有的資料顯示,還是只顯示單字與翻譯就夠了?
於是我跑去問我的朋友,如果是她,她會喜歡哪一種?
她說喜歡看資料豐富的,感覺比較完整,於是我們的電腦版就這樣誕生了。
但是!當我將畫面縮小時發現
「……這絕對不行!」我內心大聲吶喊!
可是我又沒辦法直接控制說,你現在是手機所以把例句和字源的部分mark掉。
於是我用了……跳轉另外一個頁面的方法,也就是創建一個手機板頁面。
function redirect(){
if(document.body.clientWidth<800)
{
location.replace("/m/all/")
}
}
這是一個在body onload的時候會執行的程式,這樣他就會知道他該前往手機板頁面了。
查詢字典部分沒什麼好說的,所以讓我們進到後端吧~
之前寫的提交表單,我都是在自己的頁面進行提交。所以現在寫什麼網頁,後端跟著跟進就好。
但這次我們是突兀地將表單要送至dictionary,所以我的寫法也跟著改變了。雖然我一度覺得我的寫法一定有很多冗餘
@app.route('/dictionary/', methods=['GET', 'POST'])
@app.route('/dictionary/<word>', methods=['GET', 'POST'])
@login_required
def dictionary(word=None):
with open('./member.json','r') as file:
users = json.load(file)
if word==None:
if request.form['search'] is not "":
return redirect(url_for('dictionary',word=request.form['search']))
else:
basepath=os.path.join(os.path.dirname(__file__),'Wordbook.json')
with open(basepath,'r') as file_object:
myBook = json.load(file_object,object_pairs_hook=collections.OrderedDict)
if word not in myBook[current_user.id]:
return render_template('dict.html',find=False,username=users[current_user.id]['nick'])
else:
return render_template('dict.html',wordbook=myBook[current_user.id][word],word=word,find=True,username=users[current_user.id]['nick'])
在我們初提交表單,我們雖然把值傳過去了,可是action是到/dictionary/,所以我們的word一開始是None。但是我要將我們要查詢的字放進word裡面啊!所以我們就將剛才傳送過來的request.form['search']放進word中,讓他重新導向至/dictionary/<word>的頁面。下次他讀進來時就會直接跑下方word不等於None的狀況了。
接下來我們來看看實際操作影片吧~
看完影片,我想你們也習慣了,今天的故事就到此結束,從此公主和王子就過著幸福快樂的生活
咳,今天的歷程就到這裡,明天我會說簽到表,簽到本身很容易,但是設計他的長相真的不容易!(我當時他XX的調超久!)
那就這樣~CU~

看完影片,覺得好吸引人 <3
我就不說我還忘記accomplish怎麼拼了((有種直播式的尷尬...
所以先 打好再貼上吼,抓到!
XDD 而且原本在查詢那邊想要自己打
結果還是....也許熊貓的記憶也很短?
(團團圓圓:不要亂說!)
阿瑜覺得這系列會得名,所以於今天9/18預測完賽後應該可以佳作以上 m(_ _)m
別,我覺得我打的挺亂的QwQ
能獲獎的應該是更厲害的,我才剛畢業來著,比不上業界的人的~
而且我還看到有個人寫什麼菜鳥工程師那個 超好看XDD像在看故事