知己知彼,百戰不怠。
竟然我們都知道了前端這段黑歷史。那我們接著就要問自己,你到底是否真心想做前端工程師?
※取自《食神》劇照
學徒計畫在即,如箭在弦上,不得不發。
但我們真的需要不間斷的洋蔥劍士來補血嗎?
這樣的網路文章太多,我都不忍卒讀。在目前網路多媒體盛行,頻寬不是問題的狀況下,其實前端是需要很多高端技術人才的支援,讓許多原本無法在網路上進行的事情變成可能。比如線上博弈(雖然我不認同賭博),如何讓線上賭博也能像面對面一樣玩得盡興,這終歸來自於人性的探索。而這一層卻是前端的優勢,是我們做出來的東西,最第一線接觸到使用者,是工程人員中最知道客戶要的是什麼。
但洋蔥劍士似乎急於練功打怪,而忘了來到這個0/1的世界裡,最終要的是什麼!?
前端工程師若自己都忘了要什麼,如何期望這個課程或者你的公司能夠帶給你什麼?
其實公司真的要的是資深前端工程人員。但在前端的領域裡,是伯樂有,千里馬難尋。
一部分的人在一開始我邀約對方電話訪談的時候,就拒絕我了。當然一部分是因為不考慮我們公司,但一部分卻是對自己的能力不夠有信心,有些甚至已經做了四五年前端,依然不具信心去挑戰資深前端的職缺。而不具有挑戰勇氣的人,也不適合擔任前端工程師,因此這一關就先淘汰。
另外目前為了節省面試官與面試者雙方的時間,我都先採用電話訪談。有些人很會寫考卷但不會溝通,這不是我們前端要的人;有些人很會溝通,但前端JS/CSS/HTML基礎底子差,這也不是我們要的人。於是透過電話訪談可以刷掉50%不適任的人。
大部分有用過react的人,都會說自己懂redux,所以可以這樣問:
在您履歷上有寫你在專案中有使用redux,可以描述一下你如何設計規劃redux中的action與reducer之間的關聯嗎? 還有說明一下react-redux的基本原理。
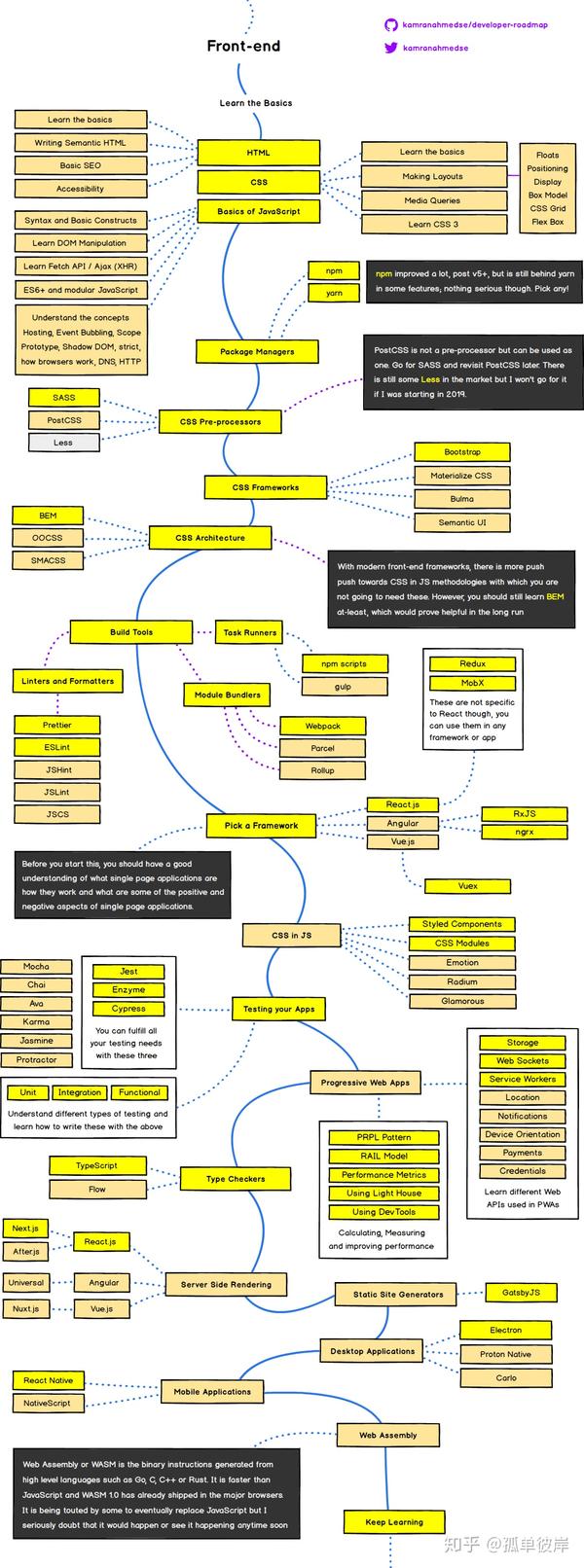
這張圖非常重要,但大部分的人甚至沒看過這張圖。
有人會說有些工程師技術很強但就是不會溝通。基本上我是不相信這種事情。尤其是前端工程師,更不能說自己不會溝通只懂技術。因為前端的價值有一部分就是來自於跨領域的溝通能力,不然為什麼需要在後端與設計之間,再有一個前端工程師的職稱!
身為前端工程師的你必須站出來挺身證明自己的價值!

前端工程師的價值在哪? 是把技能樹點滿嗎?
到了面對面的紙本與白板考試,自然而然見真章。其實考的都是很基本網路上找的到的前端題目。但至少又有一半以上的人空白或者答錯。
(function(){
var a = 5;
b = a;
})()
console.log(b);
像這一題,一半以上的人都答錯。但這問題不是我發明的,網路上很多這樣類型題目的討論。Javascript的掌握度與是否會寫出有bug的JS,程度就在這裡看出來了。
剩下最終合格的人,有可能不選擇我們公司。但人各有志,只能默默將其放入人才資料庫,來日方長,總有一天我們會再相見。
從來沒有人跟我要求,問我「我可以用手機查一下語法嗎?」,從來沒有。像這種隨時可以google的年代,我本來就不期望一個人什麼都知道,重點是他知道如何找到解決的方式。這跟回答或者心裡想著「這google不就知道了嗎?」是不一樣的,因為終究你沒有去google解決這個問題。
說真的我一個design pattern都不會,但是當我要解決一個問題的時候,我知道用什麼pattern去解決,或者根本不需要使用任何pattern,只需要你去面對解決它。

太空戰士裡的洋蔥劍士最後成為最強職稱,在前端領域,我也相信有一天會如此。
