大家早安,中秋節過後的休假,感覺更懶惰,真是糟糕,深呼吸,吐氣,該打起精神努力撰寫,加油!!
它的功能就是連結的一個橋樑,根據屬性的不同,連結的性質也不同。在 a 標籤後 最好的朋友屬性就非 href 屬性莫屬,這兩個一起碰面就變成超連結,根據屬性值的不同,就整理出下表。
| 屬性值內容 | 說明 |
|---|---|
| 網址名 | 外部連結到指定網頁。 |
| #網頁名 | 內部連結到指定網頁。 |
| mailto:信箱名 | 連結指定電子信箱視窗連結。 |
| tel:電話號碼 | 連結對方的電話號碼,這功能是屬於智慧手機功能。 |
| 下載檔案路徑 | 連結文書或壓縮檔案的檔案路徑。 |
也可以再加入其他屬性,讓功能變得更多采多姿,如下表整理:
| 屬性名稱 | 說明 |
|---|---|
| target | 指連結頁面目標,並顯示視窗。 |
| accesskey | 將連結指定特定按鈕。 |
| title | 顯示出連結處的說明。 |
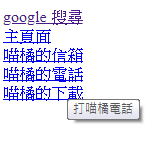
<a href= "https://www.google.com.tw/" target="good_search" >google 搜尋</a><br>
<a href= "#main">主頁面</a><br>
<a href= "mailto:a872892010@gmail.com" accesskey="S">喵橘的信箱</a><br>
<a href= "tel:0912345678" title="打喵橘電話">喵橘的電話</a><br>
<a href= "../download/use.zip">喵橘的下載</a><br>
範例圖示:

它的功能是控制網頁與外部資源的關係,放在 <head>標籤裡。搭配不同的屬性,就有不同的效果,像是要連結CSS檔案就需要用到此標籤 ; 或者是設定網頁標題的圖示都是用到此功能,下面會詳細說明。
當加入 rel 屬性,就能使用網頁標題圖示功能,搭配 href 屬性,指定檔案屬性 ; 搭配 type 屬性 匯入 icon 圖片 ; 搭配 size 屬性 就可以指定 icon大小。
<head>
<link rel="shortcut icon" href="/favicon.ico" type="../image/orange.icon" sizes="16X16">
</head>
嵌入 CSS 方法會在之後好好的說明與解釋。
| 標籤 | 說明 |
|---|---|
| <a> | 連結外部的功能。 |
| <link> | 控制網頁與外部資源的關係。 |
把昨天表格的自我介紹加入一些超連結功能,例如電子郵件、電話部分。
今天是講解網頁連結的語法,明天解說多媒體的語法部分,因為,沒有足夠時間去撰寫,內容無法提供相當充足,非常的抱歉。
