React 是 Facebook 開發的一套 JavaScript 函式庫,負責產生與管理網頁前端使用者介面,因其引用 Virtual DOM 的機制與元件化的開發,避免繁複的 DOM 操作而提高網頁性能,大幅降低邏輯複雜性、開發難度以及可能產生錯誤的機會。

一般要使用 React 開發網頁前端,會先使用同樣由 Facebook 開發的一套環境建置指令 create-react-app,來把使用 React 開發所要具備的環境建置好,在這樣的環境底下開發者可以使用 ES6 甚至是 ES6 以上的語法,因此,本系列文章將會先介紹使用 React 開發時常用的 ES6 語法:
接著會以 React 16.8 以上的版本來介紹 React 的基礎用法,包含最新的 Hooks API,並且搭配範例程式碼幫助讀者們瞭解基本觀念:
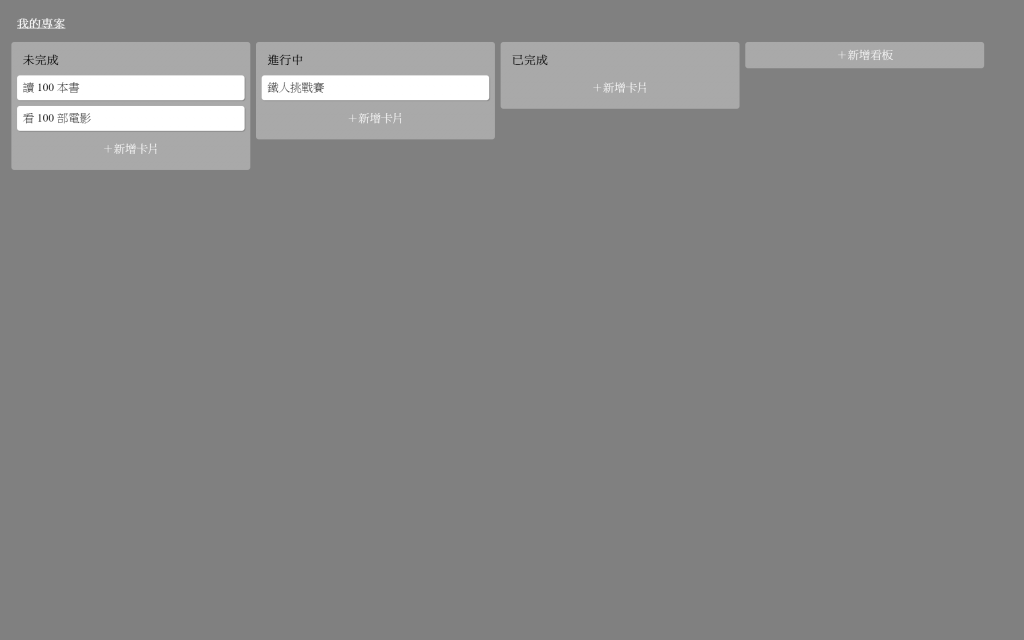
最後以完成一個簡易的專案/事項管理網站為目標:

這個網站會有編輯標題、看板、卡片以及用滑鼠拖拉排序、即時儲存等功能,各位讀者可以用 Chrome 瀏覽器到 https://codesandbox.io/s/ithome-react-boards-tjcyd?fontsize=14 試玩看看。
依功能區分帶領讀者們以實務開發的方式一步步完成:
製作途中可以自行修改樣式,也可以自行增加功能,完成屬於你自己的作品。全程將使用免費的線上開發工具 CodeSandbox 來展示範例程式碼以及製作專案,避免麻煩的環境設定,也隨時可以下載到本地端來執行或是進行編輯。
讀者們可以在以下直接連結到文章:
[Day 2] ES6 前哨戰 - const/let 與 block scope
[Day 3] ES6 前哨戰 - object literal extension
[Day 4] ES6 前哨戰 - 物件的 destructuring assignment
[Day 5] ES6 前哨戰 - 陣列的 destructuring assignment
[Day 6] ES6 前哨戰 - rest/spread operator 應用於陣列
[Day 7] ES6 前哨戰 - rest/spread operator 應用於物件
[Day 8] ES6 前哨戰 - arrow function
[Day 9] ES6 前哨戰 - import/export
[Day 10] React 保衛戰 - 別怕!JSX 不過是個語法糖!而且還是個晶晶體?!
[Day 11] React 保衛戰 - 注意!JSX 元素屬性是 HTML 元素屬性的變形
[Day 12] React 保衛戰 - 集合!建立「元件」軍隊
[Day 13] React 保衛戰 - 滴答滴答!元件軍隊收到「props」電報
[Day 14] React 保衛戰 - 噓!元件軍隊的內部狀態「state」
[Day 15] React 保衛戰 - 咻!元件與元件透過「context」隔空傳資料
[Day 16] React 保衛戰 - 跳脫 React 的掌控「useEffect」
[Day 17] React 保衛戰 - 以不變應萬變「useRef」
[Day 18] React 保衛戰 - 添加樣式
[Day 19] React 保衛戰 - 資料作戰中心「useReducer」
[Day 20] React 攻城戰 - 簡易型專案管理網站簡介與架構
[Day 21] React 攻城戰 - 資料儲存結構
[Day 22] React 攻城戰 - 資料更新邏輯 action
[Day 23] React 攻城戰 - 資料更新邏輯 reducer
[Day 24] React 攻城戰 - 根元件和全局樣式
[Day 25] React 攻城戰 - 加入編輯標題功能
[Day 26] React 攻城戰 - 加入新增看板功能
[Day 27] React 攻城戰 - 顯示看板
[Day 28] React 攻城戰 - 加入刪除看板與編輯看板名稱功能
[Day 29] React 攻城戰 - 加入新增卡片功能
[Day 30] React 攻城戰 - 顯示卡片
